A content governance plan is key to the success of your content strategy. But which type of content governance makes sense for your organization? This blog recaps key takeaways from a session I presented at DrupalCon Pittsburgh 2023. Read on to learn about three different models for content governance and find the strategies that best fit your organization. You can also watch the full recording below!
We’ll be publishing more recaps of DrupalCon sessions over the coming weeks, so keep an eye on our blog or follow us on LinkedIn for updates.
Jump to:
The ‘Marketing Brochure’ Website
This type of website typically acts as a digital calling card or a front door to your other websites. It focuses on your brand story and helps to nurture your relationship with your target audience. A marketing brochure site should have minimal—but very meaningful—content.
Three Signs You Have a Marketing Brochure Site
- Your website aims to build upon an established brand. A marketing brochure website is often used to bring an organization’s existing reputation into the digital space. It can also retell a brand story that’s becoming out-of-date.
- You hear complaints about content-heavy pages. The goal of a marketing brochure website is to make a compelling first impression, not to provide all the information your audience could possibly need. Too much content may prevent your users from engaging with your site in the way you intended.
- Your marketing team wants to create more impactful, visually appealing content. You may get internal feedback that it’s difficult to update your website in a way that allows the brand story and key messaging to shine.
Content Governance Strategies for a Marketing Brochure Website
- Build a reusable component library. This will help you maintain a consistent look and feel throughout your website, ensuring that users come away with a strong impression of your brand. It also makes it easier for your website admins to quickly update pages without breaking the site’s design or creating accessibility issues.
- Have a governance strategy for individual components. For example, your content governance documentation should help admins choose the right component for their content. Provide explanations, examples, and best practices to show them how each component should be used and combined on a page.
- Provide a visual content editing interface. For example, Layout Builder’s simple interface and drag-and-drop tools make it easy for admins to create and preview attractive pages. The release of Drupal 10 has taken the content editing experience to the next level with updates such as CKEditor 5 and Claro.
- Leverage roles, permissions, and DAM to manage multi-sites. Ensure that Drupal roles align with your team members’ responsibilities. Grant permissions only where absolutely needed. Use DAM (Digital Asset Management) to create a central source of truth for brand assets including components and visuals.
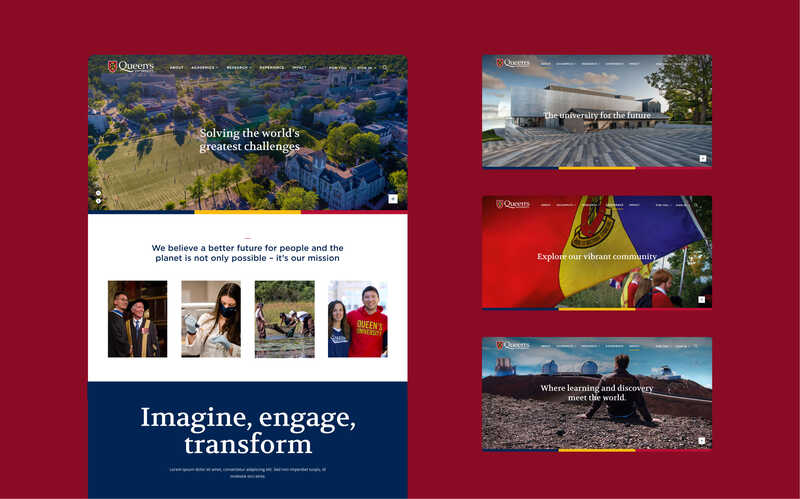
Example: A Modernized Digital Presence for Queen's University
Queen’s University has multiple websites, including a home website that fits into our definition of a ‘marketing brochure’ website. It acts as a digital front door to the institution’s various audiences and the general public. Evolving Web collaborated with Queen’s University on a bold website redesign that leads the institution’s established brand into the future and sets the standard for its other sites.
We reimagined the university’s visual brand while retaining its iconic tricolour palette—thereby striking a meaningful balance between past and present. Our experts also simplified the content and navigation, established a voice and tone guide, and delivered a manual for writing and content governance. The result is a striking website that welcomes a diverse audience and highlights Queen’s prominent reputation.

Queen’s University’s home website presents an inviting digital front door to the general public.
The ‘Lead Generation’ Website
A lead generation website (or section of a website) aims to draw in and convert users. Its content is updated frequently in order to increase visibility and ranking on search engines. Done right, a content governance strategy will help you understand how your content is performing and how to improve it.
Three Signs You Have a Lead Generation Site
- You focus on competitive keywords. Your site aims to attract traffic with content that ranks well for searches that are relevant to your product/service offering.
- You want to bring content to new audiences. Unlike a marketing brochure site, your site’s main focus is on attracting new users and building relationships from the ground up.
- You want to increase content generation and reuse. New content is the lifeblood of lead generation sites, so you’re likely looking for the most efficient ways to produce more and better content.
Content Governance Strategies for a Lead Generation Website
- Set up effective event tracking. We see a lot of organizations underestimating the time it takes to set up event tracking—and the importance of doing so. Event tracking enables you to assess user behaviour across platforms, which is critical information if you want to optimize lead generation.
- Enable content editors to assess SEO success. Editors need to understand what’s working and what isn’t so they can optimize the value of the content they produce. Help them out by giving them access to analytics, creating customized admin dashboards, and developing a clean taxonomy.
- Implement no-code integrations with your CRM. This enables non-technical team members to quickly create landing pages that capture leads and feed their information directly into your CRM.
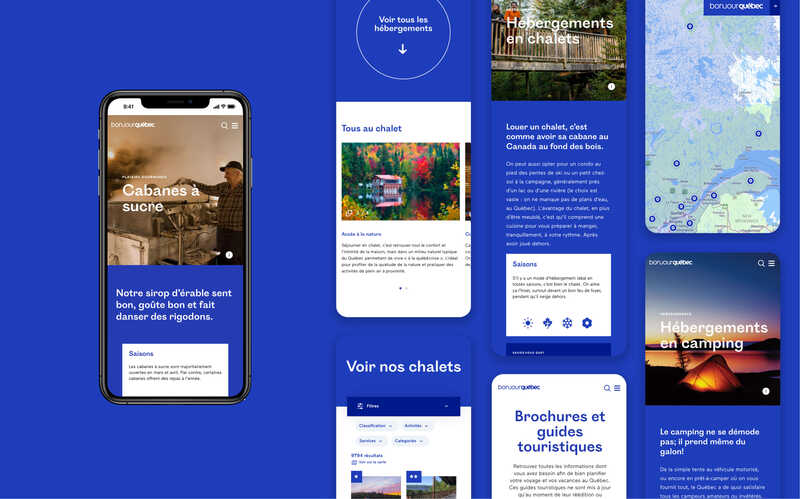
Example: A Powerful Portal for Bonjour Québec
Evolving Web collaborated with Tourism Québec to redesign the Bonjour Québec website—a digital platform that aims to showcase the province’s wealth of tourism opportunities and help visitors get the most out of their trip.
Drupal is the perfect fit for this complex site, which pulls contextually relevant content from a broad range of sources in real-time. Drupal’s drag-and-drop content editing interface gives Tourism Québec staff the ability to create, publish, and edit more than 30 different content types.

The Bonjour Québec website delivers contextually relevant content to a wide variety of users.
The ‘Information Portal’ Website
An information portal site exists to inform and educate. It’s common in the higher education and public sectors. Drupal is a particularly popular choice for this type of website.
Three Signs You Have an Information Portal Site
- You’re not trying to convert users. The goal of an information portal website is to inform and educate users. It may even be an internal platform aimed at training and updating your employees.
- Every pathway is important. When your goal is to inform and educate the public, you want to invest in even the most niche user journeys. This is especially important for websites that have a mandate to make information available and accessible to a diverse audience.
- It’s challenging to define success. The success of an information portal website is unlikely to be measured through metrics such as signups. Instead, these websites often seek responses to the question “was this page useful to you?”
Content Governance Strategies for an Information Portal Website
- Create department-specific roles for content types and website sections. This is helpful when your organization’s departments each have their own mandate to communicate about a specific topic or deliver certain messaging.
- Enforce accessibility and brand consistency via the admin UI. One way to accomplish this is to develop accessible, reusable components in Drupal. This can look as simple as having a field where content editors can input the page title, which is set up to apply the right tags to make it accessible for end-users who use screen readers.
- Provide curation tools for the editorial team. If you’re planning to have sections such as ‘related reads’ or ‘featured blogs’, give some thought to how this content will be curated. Will it be selected by admins on a page-by-page basis? Or will you need to put an algorithm in place?
Example: BAnQ’s Hub of Curated Content
Bibliothèque et Archives nationales du Québec (BAnQ) gathers, preserves, and promotes provides citizens with democratic access to culture and knowledge. We partnered with the organization to revamp its website into a platform where employees can curate and update content easily and regularly.
We developed custom components and content types in LayoutBuilder to empower BAnQ’s content editors to quickly build high-quality content. We also refreshed the visual design, added WCAG-compliant features, and improved the site’s information architecture. The result is a modern website that’s attractive, user-centric, and built for growth.
Do you see your website in one of the three types above? Want help optimizing your content governance strategy for it? Our team of 80+ strategists, storytellers, designers, and developers can help. Contact us to learn more.
