The story of how I came to present at Drupal Camp Florida 2024 began in the previous year, with what someone called my “Dharizza World Tour”! I attended Drupal events in six cities throughout 2023, and ended up being invited to several more as a result.
At DrupalCon Lille in October 2023, I presented a session on how to improve the Layout Builder user experience. In the audience was Michael Herchel, a member of the Drupal Association Board of Directors and lead developer of Olivero. He and Amy June Hineline (a Drupal core mentor and A11yTalks organizer) invited me to bring my Layout Builder session to the next Florida DrupalCamp.
That camp was last week, and the official start to Dharizza World Tour 2024! In this blog post, I’ll catch you up on the talks I attended as well as some fun experiences from the camp (featuring rockets and fake animals, oddly!).
Friday, February 23
Presenting to a big crowd (and one unlikely guest)
The DrupalCamp kicked off at Florida Technical College with several training sessions, including one from Lisa Ridley on how to make designer-developer collaboration easier. She had some excellent advice on leveraging FIGMA features and plugins for effective design implementations.
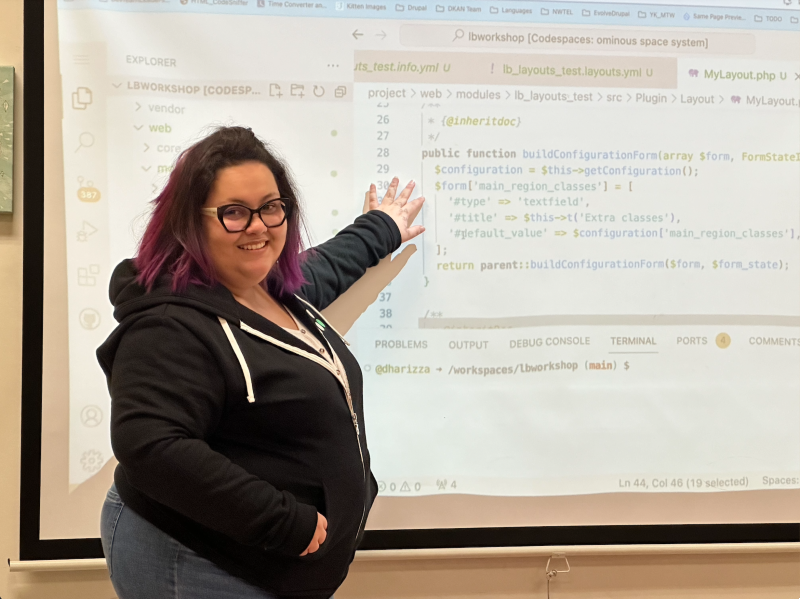
I spent the morning preparing for my upcoming session while my teammates Nikolay, Jesse, Josh and Robert set up our booth. That afternoon I presented to a packed room at Florida Technical College—including a skeleton at the back of the class! Luckily, the skeleton was the only attendee who wasn’t lively.
Everyone shared notes about how we’re using Layout Builder. We discussed its pros, cons, and alternatives. We also talked about how to configure modules to improve the user experience, including Layout Builder Browser and Layout Builder Restrictions. And we tried out Layout Builder operation links, save and edit, instant preview, and Gin. By the end of the session we focused on developing Layout Plugins, either with only updates to *.layouts.yml file or by creating classes for them. It was a great time!
With DrupalCamp wrapped up for the day, I joined my teammates at the unofficial after-party, which went from Bounce House to Lazy Moon and back to Bounce House again. We had a blast meeting new friends and seeing familiar faces. The night was made particularly special thanks to a huge, yellow, almost-full moon. We even found out there was going to be a rocket launch on Saturday.
The night ended and we arrived at the house we were staying at—only to be greeted by an enormous taxidermy deer on the wall! I’m not sure if it was real, but it was definitely creepy. After the initial surprise wore off, we named him Luke and began to treat him as one of us. He even featured in our plans and goodbyes!

Saturday, February 24
Lessons about talent and opportunity
On Saturday we arrived early for a jam-packed day that kicked off with the Opening Session led by the camp’s organizers, Mike Herchel, Amy June Hineline and Adam Varn.
Next, I listened to Matt Glaman present on the opportunities of open source. He told the story of how he went from transporting beer to becoming a top Drupal contributor! Did you know he created Retrofit? It’s a project that you can use to run your Drupal 7 code in Drupal 10 while you fill the gaps and actually get them ported. (Matt ran a session on Retrofit the next day, where he explained how to contribute to the project).
One of my favourite moments was when Matt said: “Talent is equally distributed, but opportunity is not.” I think that’s a powerful message. There are lots of talented people out there that haven’t yet had the opportunity to shine. But open source can help with that: it empowers people to develop and show off their skills, helping them advance both their career and the open web. Matt highlighted the importance of lifting people up through mentorship and friendship.
Meanwhile, Rod Martin presented a session on Advanced Layout Builder for the Ambitious Site Builder. He created a starter site that anyone can spin up and test out to help them develop their Layout Builder skills.
At 11am it was time for our own Jesse Dyck to present ‘What Non-Developers Should Know About Content Migration’. Jesse spoke to a full room on how to develop a migration plan, common migration challenges, how to ask your team the right questions, and how to anticipate and fix issues.
At the same time, Matthew Ramir gave insight into his personal story in ‘Code, Cerebral Palsy, and Compassion: My Journey into Tech’. He spoke about his history, struggles, and triumphs, and even shared some of his poetry! We learned about the importance of opportunities, diversity, acceptance and self-acceptance. It was a truly inspiring talk.

After lunch at Gringos Locos (our DrupalCamp Florida tradition), it was time for our own Nikolay Volodin to share the case study of a custom CKEditor 5 plugin that he developed at Evolving Web. He dissected the plugin for the audience to identify its parts and explain how they behave and interact.
Meanwhile, Aubrey Sambor, Florida Drupal Camp Featured Speaker, took to the auditorium stage to talk about Color in CSS—including using new spaces, functions and techniques to make your site shine. Ana Laura Coto and Carlos Ospina led a session about Building the IXP Fellowship, a new initiative for onboarding inexperienced developers.
Next, it was our Robert Ngo’s turn to present. He delivered a session to a packed room about building a component library with single directory components (SDCs). But it wasn't the usual “how to” format. Instead, he explored the strategy behind the way we structure SDCs, how to define conventions with development and design teams, how to evolve a component library, and how to test it.
We wrapped up the day with a few lightning talks, as well as a session from Ofer Shaal on how to quickly create web components for reuse across React, Angular, Vue, Drupal and other CMSs.
Evening brought the camp’s official after party. It was fantastic to spend more time with our Drupal friends, both new and old. Sadly the rocket launch was delayed. We were also hoping to see some ‘gators, but all we found was a huge fake one with a sign that said “Swampies”! We decided that was good enough—and certainly a less dangerous photo opportunity.

Sunday, February 25
Wrapping up the weekend with a different kind of launch
Time passes fast when you’re having fun and that’s how Sunday found us. We packed our luggage and waved goodbye to Luke the taxidermy deer, before heading back to Florida Technical College for a last day of sessions and contributions events.
First up were Matt Glaman and Darren Oh from the Retrofit project, who troubleshooted and live coded to show how to run D7 code in D10. At the same time, Kyle Einecker cleared up the meaning of coupled and decoupled Drupal.
A contrib learning extravaganza happened at 11am in the auditorium, where Amy June and Mike Anello showed people how to contribute through code, documentation, project managing, and everything Drupal related. Unfortunately, I wasn’t able to stay for the afternoon due to allergies. But my team members enjoyed the contrib afternoon—and even got to witness the rocket launch!
Thanks to everyone who made DrupalCamp 2024 possible. If you didn’t make it to the camp, I hope this article gives you some insight and inspires you to attend the next one. The “Swampies” and I will see you there!
Looking for more events that focus on open source innovation? Check out the EvolveDrupal summit!