It was high time we said goodbye to Bartik. Having been Drupal’s default front-end theme for over a decade (from Drupal 7 to 9.4,) Bartik was quite the veteran. And although it served users well for many years, the theme didn’t get any major updates after 2011. Its age began to show: aside from an increasingly dated look, Bartik didn’t evolve to work well with new functionality such as Layout Builder.
Bartik got its figurative cannon salute in 2022. It was retired and replaced with Olivero: a modern and accessible theme for the future.
The idea for Olivero was conceived in a hotel lobby at DrupalCon Seattle, 2019. It grew into the Drupal 9 theme initiative, with considerable support from Dries and key contributors. Over several years, the Olivero Team worked to build a cutting-edge theme based on five design principles:
- Simple: a clutter-free environment that’s easy to navigate and use
- Modern: support for the latest browser features and interaction modes
- Flexible: gives multiple options to Drupal front-end developers
- Focused: includes eye-catching, meaningful design elements
- Accessible: WCAG Level AA compliant from the ground up
Olivero was initially introduced as an experiment in Drupal 9.1. It’s now the default front-end theme in Drupal 9 and Drupal 10. (Bartik is deprecated in Drupal 9.5 and unavailable in Drupal 10.)
"It looks amazing, and it’s also by far the most accessible theme that we’ve ever shipped in the history of Drupal."
– Dries Buytaert, DrupalCon Portland 2022’s Driesnote

Rachel Olivero’s Legacy of Championing Accessibility
The Olivero theme was named in memory of Rachel Olivero, who passed away in 2019. Rachel was an accessibility advocate and a valued member of the Drupal community. As a person who was blind, transgender, and a lesbian, Rachel had a deep understanding of the importance of inclusivity and a passion for making technology better for everyone.
"We chose the name Olivero not just because we have made accessibility a top priority, but also because we aspire to develop this new theme in our community in a manner that is consistent with the qualities that Rachel Olivero embodied, including patience, generosity, and inclusivity."
– The Olivero Team
A Rundown of the Olivero Theme’s Best Features
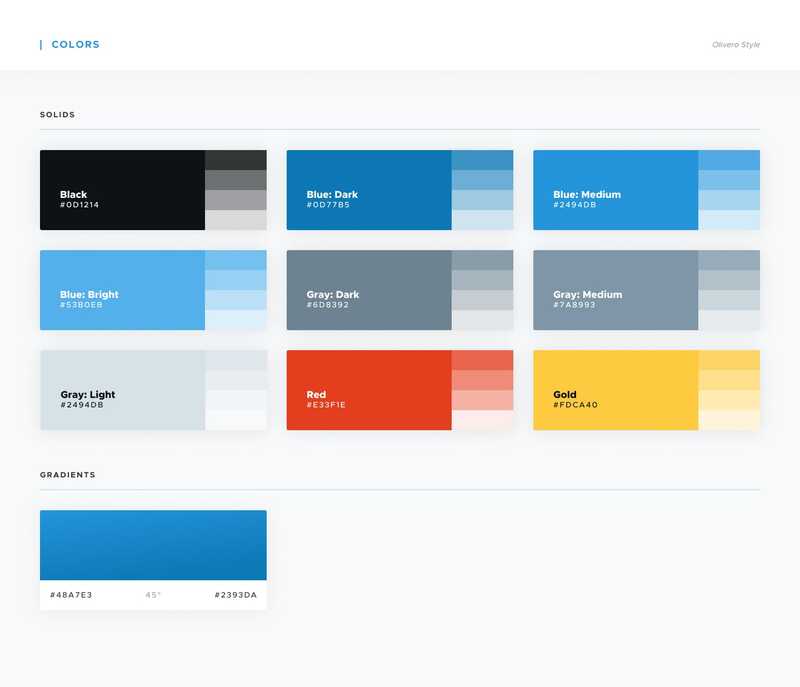
Modern Colour Palette
Olivero uses a vivid blue as its base colour for a bright, professional look that gives a subtle nod to Drupal’s branding. Neutral grays provide visual balance. The palette provides both dark and light shades, as well as secondary colours, to enable an accessible, high-contrast design.

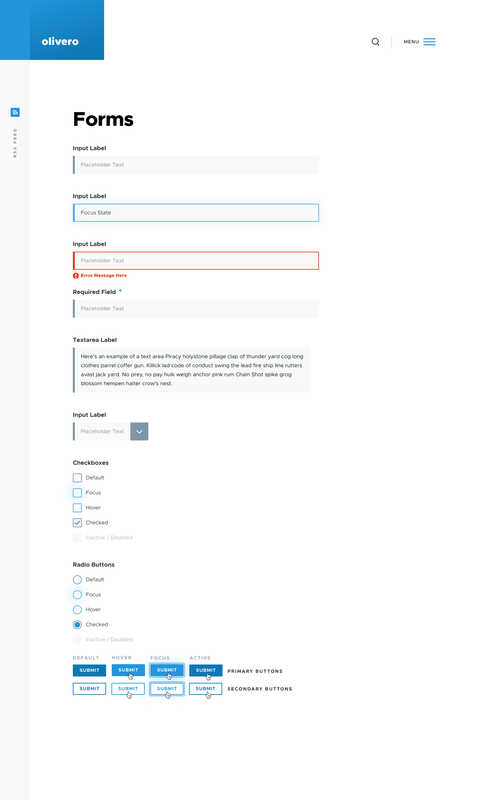
Simple Forms and Buttons
Content editors will be delighted with the simple elegance of text fields, checkboxes, radio buttons, and submit buttons in Drupal 10’s default theme.
Web accessibility is clearly at the forefront of the design. Forms are simple for users to fill out thanks to their uniform look and clear labels. Buttons are high-contrast and have easily-perceivable focus modes that work well for keyboard users.

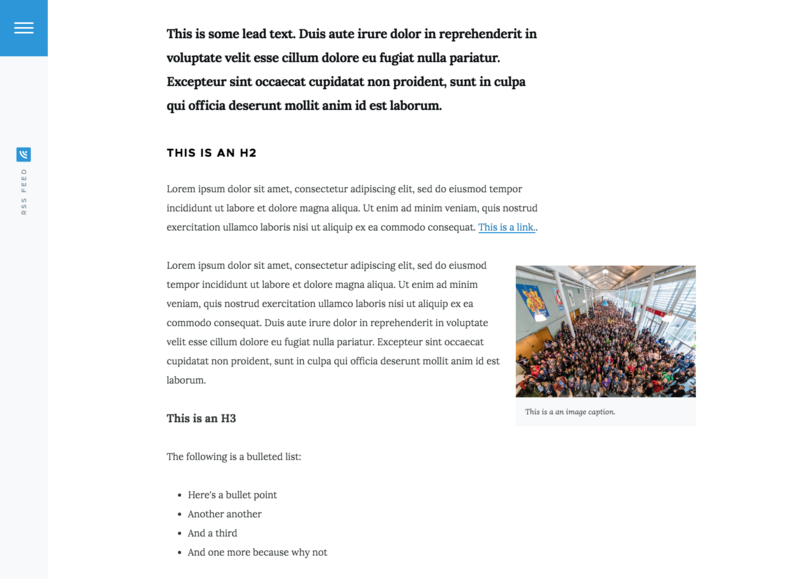
Accessible Typography
Olivero makes content more readable and scannable thanks to a base font-size of 18px for body copy. Other text elements are scaled accordingly and typography is adjusted for mobile devices. The Olivero team gave particular focus to maintaining consistency throughout line-height and spacing.
Olivero also perfectly displays right-to-left languages including Urdu, Arabic, and Hebrew. This is critical for supporting Drupal’s multilingual capabilities.

Intuitive Headers and Menus
The header in Olivero can collapse into a hamburger menu as the user scrolls down the page. This means users have easy access to the navigation links regardless of where they are on the page. Olivero also supports secondary dropdown menus in Drupal – something that wasn’t possible with Bartik.
There are multiple versions of the header to choose from. All of them are designed to seamlessly incorporate any type of logo.

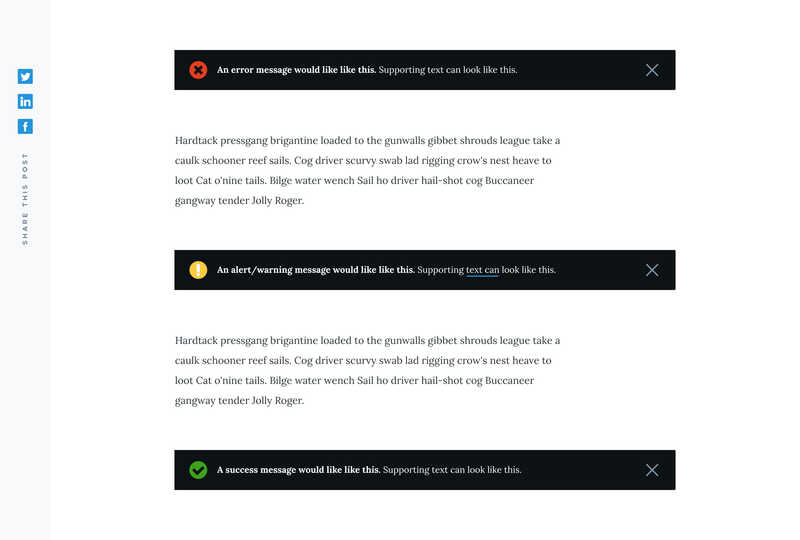
Eye-Catching Messages
Olivero uses brightly coloured icons to convey the purpose of different types of messages. Error, alert, and success messages are displayed in boxes with plenty of padding to ensure they’re noticeable and easily readable.

Useful Sidebar
Olivero features a sidebar that floats next to the primary content. This is a great place to display things like related content and social buttons.
Improvements for Developers
Taking a lead from Claro, the new default admin UI, Olivero has implemented PostCSS to reduce maintenance overhead. It uses CSS Grid to help developers build complex layouts more easily. And for added flexibility, Olivero uses CSS custom properties to enable front-end developers to customize the theme on a block-by-block basis.
Planning to migrate to Drupal 10?
Explore other relevant resources from Evolving Web:
📚 Reasons to migrate to Drupal 10
📚 Drupal 7 to Drupal 10 migration guide
📚 Recommended actions for Drupal 7's end of life
🧑🏫 Custom training to empower your team
Evolving Web is a Drupal Certified D7 EOL Migration Partner. We've been supporting organizations through complex migrations since 2007. Partner with us for your move to Drupal 10 and let us do the heavy lifting.

