Design systems offer a structured solution to a complex challenge that large institutions face: managing consistent brand experiences across multiple websites. This framework provides reusable components, guidelines, and visual standards that streamline design and development across digital products. As companies grow, design systems are essential to ensure efficiency, maintain brand integrity, and support collaboration between teams.
In this article, we explore the benefits of design systems and how they create scalable, unified digital experiences. We’ll also look at how a Health Network adopted a cross-brand design system to bring consistency and efficiency to its 20+ websites.
What is a Design System?
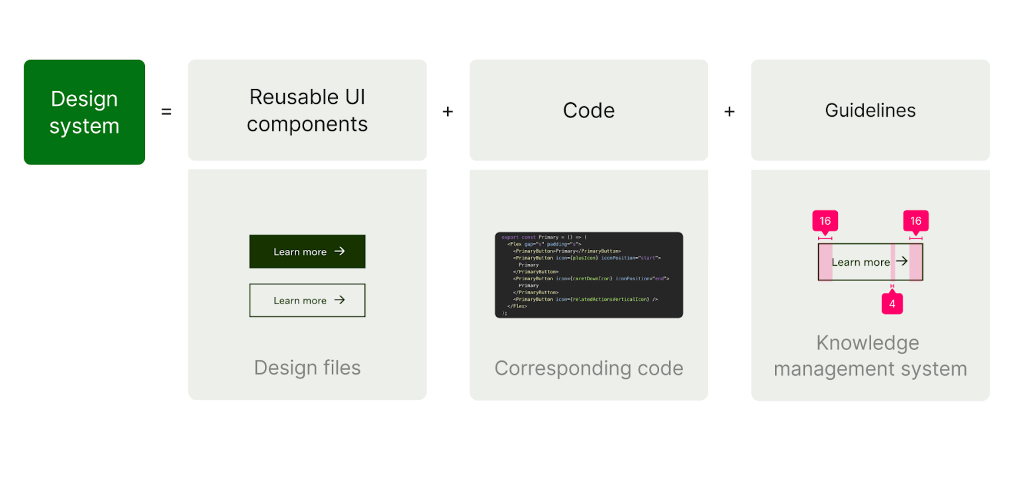
A design system is a comprehensive toolkit that includes a collection of reusable UI components, the corresponding code, and documentation, enabling organizations to create and maintain digital products consistently. Design systems are used to unify the look, feel, and functionality of websites, apps, and other digital assets while promoting efficiency and collaboration. They support everything from single-brand organizations to complex ecosystems with multiple sub-brands.

Design System Types
Cross-Brand Design System
A cross-brand design system is ideal for organizations with multiple brands that share a similar purpose or audience, where consistency and efficiency are critical but with limited customization needs. For a large institution that serves many distinct audiences and constituencies, a cross-brand system supports a cohesive look and feel across various digital properties while preserving brand nuances, providing a sustainable and cost-effective solution.

Multi-Brand Design System
In contrast, a multi-brand design system would be more appropriate for organizations with highly distinct brands, each requiring a unique digital identity. However, a multi-brand system generally demands more resources and ongoing management due to the higher level of customization involved.

A Health Network’s Cross-Brand Design System: A Case Study
Evolving Web worked with a Health Network, an institution which manages over 20 different health services (e.g., hospitals, clinics, mental health services), that required a design framework that balances uniformity with flexibility and accommodates diverse audience needs. The primary goals included establishing a unified brand identity, improving usability and accessibility, while allowing for customization based on individual service needs.
Along with a design system, we recommended moving to a multi-site architecture on Drupal, allowing for better governance and a way to roll out new websites in a consistent way that accommodates customization as needed.
The solution included:
- Universal Component Library: The design system centres around a universal library of reusable components, such as buttons, forms, and navigation systems, that provide a consistent structure for all websites. Each component has been rigorously tested for accessibility and usability, ensuring quality standards across sites.
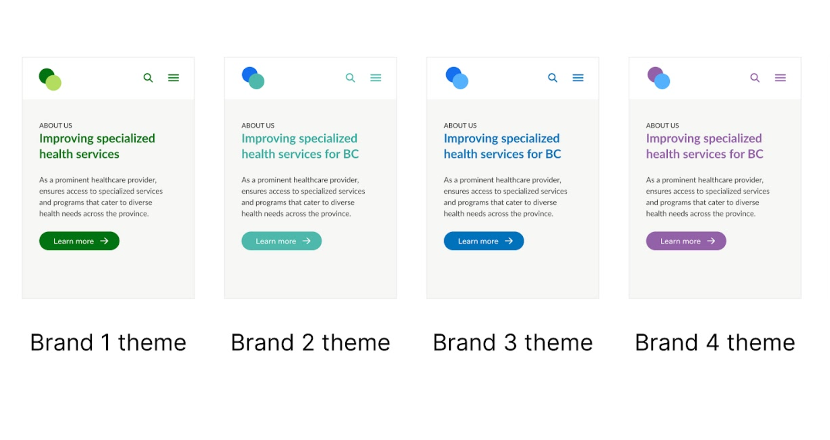
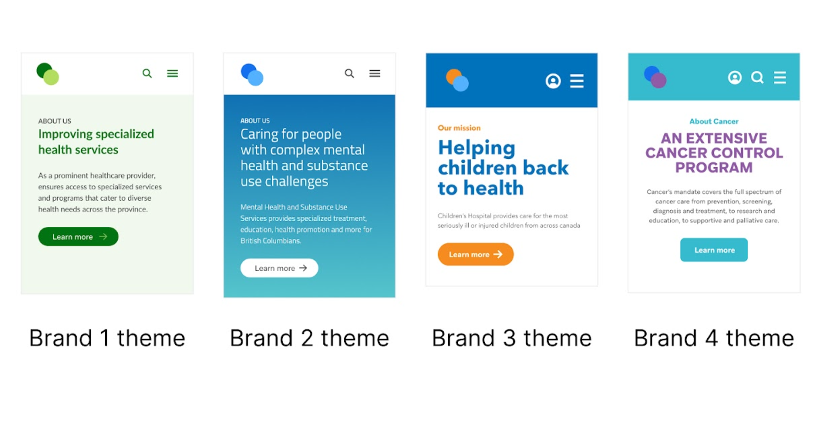
- Surface-Level Customization: To allow each brand some individuality, the Health Network varies colours and imagery across its websites. By adjusting these visual elements, each brand retains a unique identity without compromising the overall design framework.
- Centralized Documentation: Comprehensive documentation accompanies the design system, offering guidance on how components should be used. This ensures that teams across the organization can implement the system’s standards accurately, helping to maintain consistency.
- Cultural and Accessibility Considerations: As a healthcare organization, prioritized inclusivity and cultural sensitivity. Indigenous character sets were incorporated into the typography, and the design team collaborated with local Indigenous artists to create illustrations, representing cultural communities authentically.
Common Design System Challenges for Large Institutions
Institutional platforms are often built on a rigid system. They suffer from too much restriction, which can impede usability and lead to hard-to-navigate websites. This also forces some site owners to opt for independent web solutions, resulting in a lack of brand cohesion and usability issues across the ecosystem. Challenges around governance, such as a large number of editors of varying skills being given the responsibility to manage and update a website.
Benefits of Design Systems for Healthcare Organizations
- Unified User Experience: The consistent design and structure across sites build familiarity, helping users to navigate each site seamlessly, regardless of the specific brand. This is important for websites that serve the entire population, and need to build trust and consistency.
- Efficient Use of Resources: Allows the institution’s small Communications and IT teams to manage multiple websites with limited resources. Reusing components reduces the time required for updates and new launches, making maintenance far more efficient.
- Adaptability for Future Growth: Cross-brand design system supports integrations with upcoming healthcare technologies. This future-ready foundation allows the organization to evolve its digital presence as new needs arise.
Steps to Creating a Successful Design System
A well-built design system enables organizations to deliver a unified digital experience that is flexible, accessible, and scalable, especially crucial in a high-stakes health environment. Here are the steps we followed:
1. Defining the Design System
The design system is composed of reusable UI components, corresponding code, and design and development guidelines to support numerous websites. Research into systems like IBM’s Carbon Design System and the U.S. Web Design System highlighted benefits of reusability and consistency.
2. Structure and Components
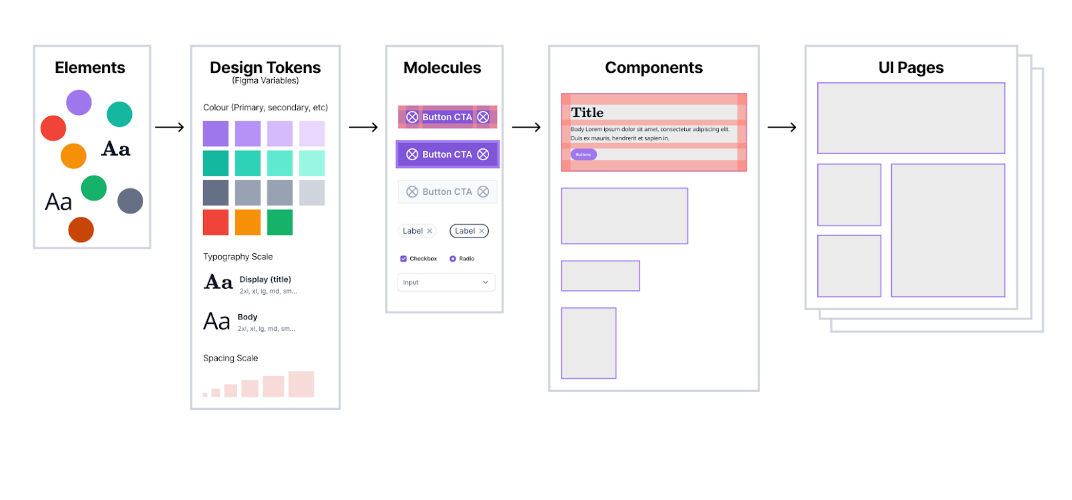
Using atomic design principles, the team broke down elements into reusable components—buttons, icons, etc.—with standardized styles and behaviours. This consistency in small elements, like button states and padding, was vital to ensure brand uniformity and ease of use across different sites.
3. Design Tokens and Theming
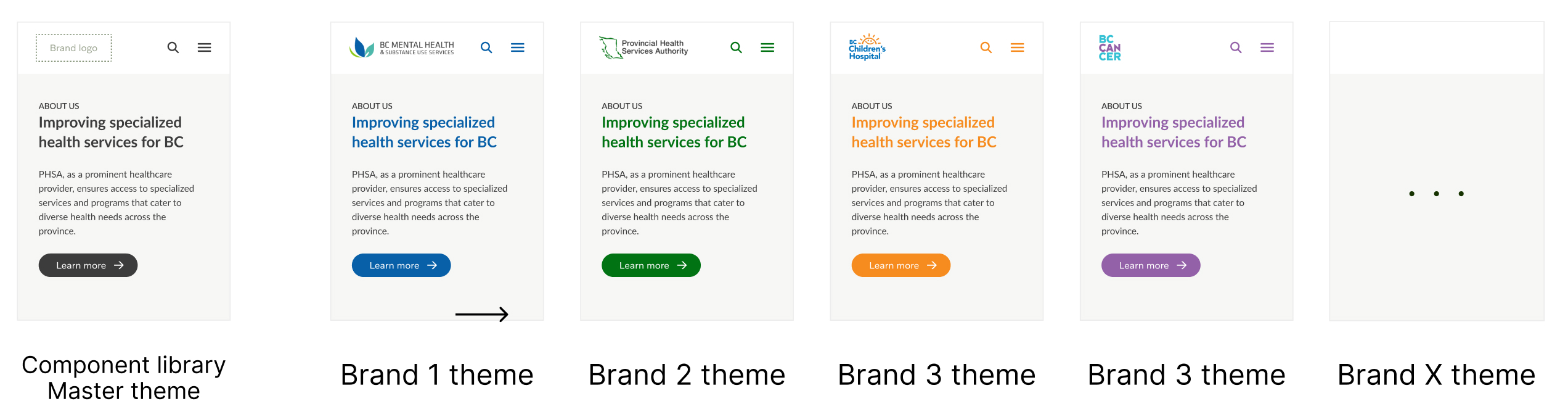
The team used design tokens (CSS variables) for elements like colours and spacing, enabling them to adapt to different visual themes without altering core components. They aimed for a cross-brand system to handle visual diversity across the healthcare programs without exhaustive design resources.

4. Selecting a Pilot Project
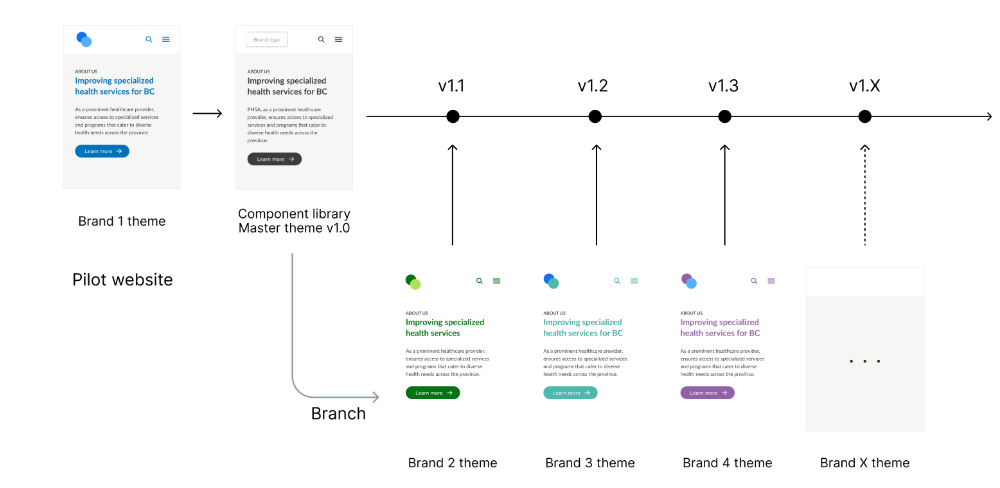
Through pilot testing and iterative scaling, we established a system and immediately tested it with real content and use cases, while designing ahead for the design to scale up to the multi-site environment.
Building a Design System That Scales
While there are many ways to go about creating a design system, organizations fundamentally have to buy into the process for it to be successful. Stakeholders have to be excited about aligning with the system, and the documentation and change management process have to be in place to support designers, developers, and editors. Users have to be considered, but also the folks who own the websites involved.
In this case, there is a wide range of audience and communications needs across the websites. But the IT infrastructure and support is centralized, so site owners need some autonomy in terms of rolling out their content strategy, while relying on a common codebase that they won’t have to maintain themselves.

In working with the client to create a design system, some of our keys to success included:
1. Brand-Centric Customization
- By allowing image selection, colour variations, and icon adjustments, the design system is tailored to each client's brand expression while retaining core functionality.
- Brand elements are extracted from each client’s existing materials to maintain consistency and build on the client's established look and feel.
2. A Pilot-Based Approach
- Instead of starting with a broad, generalized component library, the approach begins with a pilot for a single client to understand real-world usage, conducting user research, and user testing.
-
Insights from the pilot are then used to inform the master theme and component library, ensuring that the design system evolves with actual user needs in mind.

Starting with a pilot website allowed us to design using real content and user research.
3. Living Documentation & Guidelines
- A thorough style guide of around 50 pages helps designers, developers, and content editors understand how to use each component effectively.
- This documentation includes clear guidelines on the do's and don’ts for each component, with regular updates to keep it relevant and useful.
4. Continuous Evolution
- Rather than a one-off project, the design system is treated as an evolving product. Enhancements, accessibility updates, and new components from individual projects are fed back into the master library.
- This iterative approach helps ensure that each update benefits the broader ecosystem and keeps the system current.
5. Governance Models
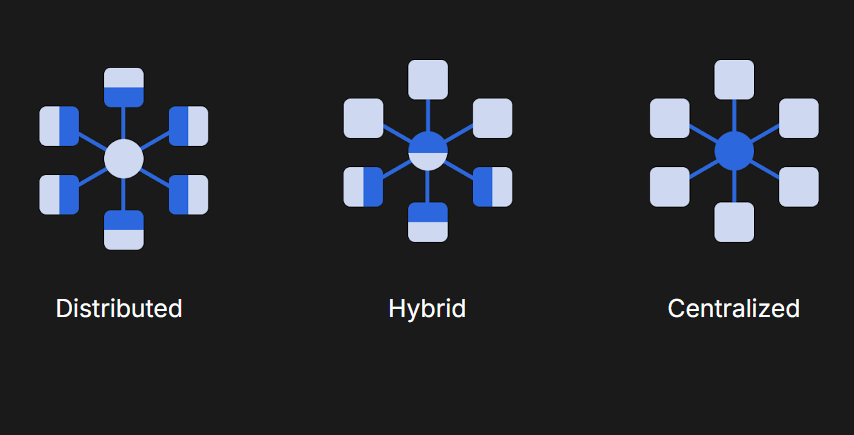
- The governance structure considers centralized, distributed, and hybrid models to suit different client needs and project complexities.
-
Centralized governance ensures consistency but may slow down updates, whereas distributed governance is faster but risks inconsistency. The hybrid approach provides flexibility and efficiency by allowing faster decisions on less critical components while centralizing major brand-altering decisions.

6. Strategic Fit for Design Systems
- The evaluation chart for determining if a design system is appropriate helps balance factors like business model alignment, resource availability, speed of change, and leadership support.
- By understanding the diversity of the client's ecosystem, availability of resources, and the desired speed of adaptation, the design team can better customize their approach and level of investment in the design system.
7. Design System Maintenance
- A design system is a living asset—something that evolves as your goals, needs, and user research insights grow. We always recommend helping our clients’ teams to be able to maintain and support a design system independently. We do this by building their internal capacity, ensuring they’re set up to manage, update, and scale the system, and align it with the foundational principles we’ve established.
Institution-Wide Design Systems
Evolving Web has worked with government agencies and universities on their design systems, leveraging the design system principles to ensure cohesive and efficient implementation and development.
Many publicly-funded organizations seek to make their design systems publicly available, and even develop them out in the open on GitHub or similar platforms. A government-wide design system has the added challenge of figuring out who pays for creating the system, and how changes and improvements are supported. If there are updates, how is the governance managed, and is there a timeline for individual websites to stay up-to-date. As examples, you can see the design systems for the US and Canadian federal government here:
Key Takeaways
Overall, design systems should offer a balanced blend of customization and scalability, enabling site-specific branding while maintaining a reusable system structure. Careful consideration of governance and ongoing support needs are important because a design system is a living asset, which should evolve alongside both user needs and the organization’s brand strategy.
For organizations managing multiple digital touchpoints, a design system—whether cross-brand, multi-brand, or single-brand—is a valuable asset in today’s digital landscape. Investing in a design system not only boosts efficiency and collaboration but also creates a more predictable and enjoyable experience for users across every digital interaction.
At Evolving Web, we specialize in crafting scalable, user-centered design systems tailored to meet the unique needs of your brand(s). Whether you're managing a single brand or a multi-brand ecosystem, our expert team can guide you through creating a unified, adaptable design framework that empowers your teams and ensures a cohesive digital experience.
Reach out to learn how we can support your digital transformation with a design system that grows with you.