Les systèmes de design offrent une solution structurée au défi de taille auquel font face les grandes institutions: celui de gérer une expérience de marque cohérente à travers plusieurs sites Web. Ce cadre met à disposition des composants réutilisables, des lignes directrices et des normes visuelles qui simplifient la création et le développement de produits digitaux. À mesure qu’une entreprise grandit, un système de design devient essentiel pour assurer son efficacité, maintenir l’intégrité de sa marque et favoriser la collaboration entre les équipes.
Dans cet article, nous verrons les avantages des systèmes de design et comment ces derniers permettent des expériences numériques unifiées et évolutives. Nous exposerons comment un établissement de santé a apporté cohérence et efficacité à plus de 20 sites web, grâce à l’utilisation d’un système de design intermarques.
Qu'est-ce qu’un système de design ?
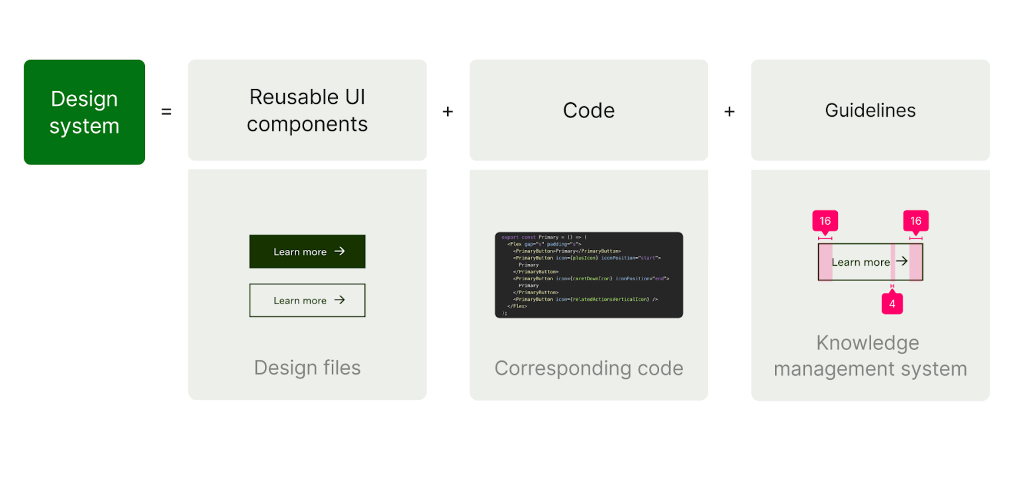
Un système de design est un ensemble d’outils comprenant une collection de composants UI réutilisables, des règles de style ainsi qu’une documentation, permettant aux organisations de concevoir et de maintenir des produits numériques cohérents et harmonieux. Les systèmes de conception uniformisent l’apparence, l’ergonomie et les fonctionnalités des sites Web, des applications et de ressources numériques variées. Ils optimisent l’efficacité et la collaboration, que ce soit pour une seule marque ou pour un écosystème plus vaste comprenant plusieurs sous-marques.

Types de systèmes de design
Système intermarques
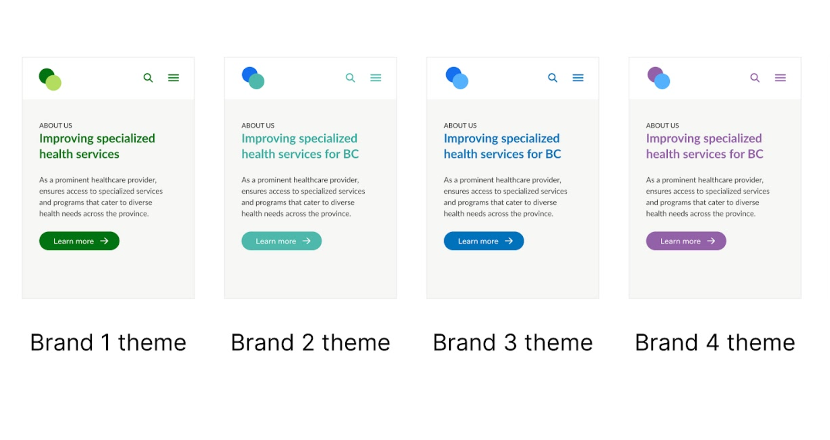
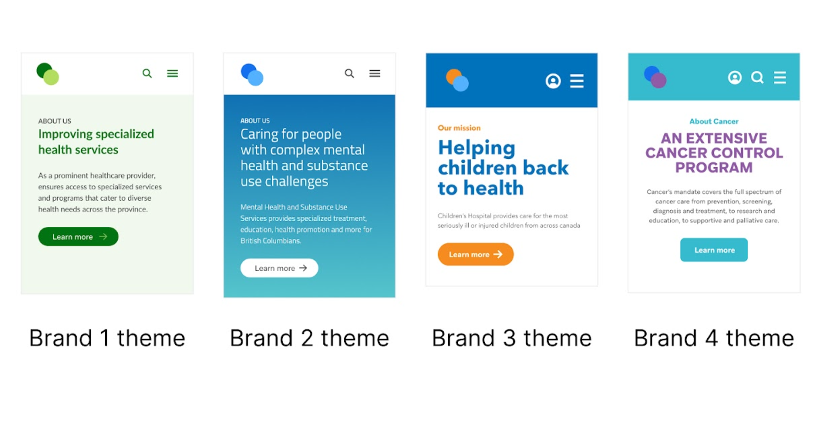
Un système de design intermarques est idéal pour les entreprises possédant plusieurs marques avec un objectif ou un public similaire et où l’uniformité et l’efficacité sont cruciales, mais dont les exigences en matière de personnalisation sont limitées. Pour une grande institution qui dessert des publics et des parties prenantes diversifiés, un système intermarques garantit une esthétique et une expérience cohérentes tout en préservant les spécificités de chaque marque. Cela constitue une solution durable et rentable.

Système multimarques
À l’opposé, un système de designs multimarques est mieux adapté aux organisations possédant des marques distinctes, ayant besoin d’une identité numérique propre à chacunes. Toutefois, un tel système nécessite généralement plus de ressources et de gestion en continue, en raison du haut niveau de personnalisation requis.

Étude de cas : Le système de designs intermarques d’un réseau de santé
Evolving Web a travaillé en collaboration avec un établissement de santé qui gère plus de 20 services différents (hôpitaux, cliniques, services de santé mentale, etc.) pour créer une structure de design qui allie uniformité et souplesse, tout en répondant aux exigences de publics variés. Les principaux objectifs de notre client étaient de créer une image de marque cohérente, optimiser l’expérience utilisateur et l’accessibilité tout en offrant des fonctionnalités de personnalisation adaptées aux spécificités de chaque service.
Nous avons également proposé une architecture multi site sur Drupal pour améliorer la gouvernance et faciliter le déploiement de nouveaux sites de manière cohérente, tout en permettant des personnalisations au besoin.
Cette solution comprenait :
- Une bibliothèque de composants universels: comprenant une collection de composants réutilisables (boutons, formulaires, systèmes de navigation) ayant été préalablement testés pour leur accessibilité et leur ergonomie.
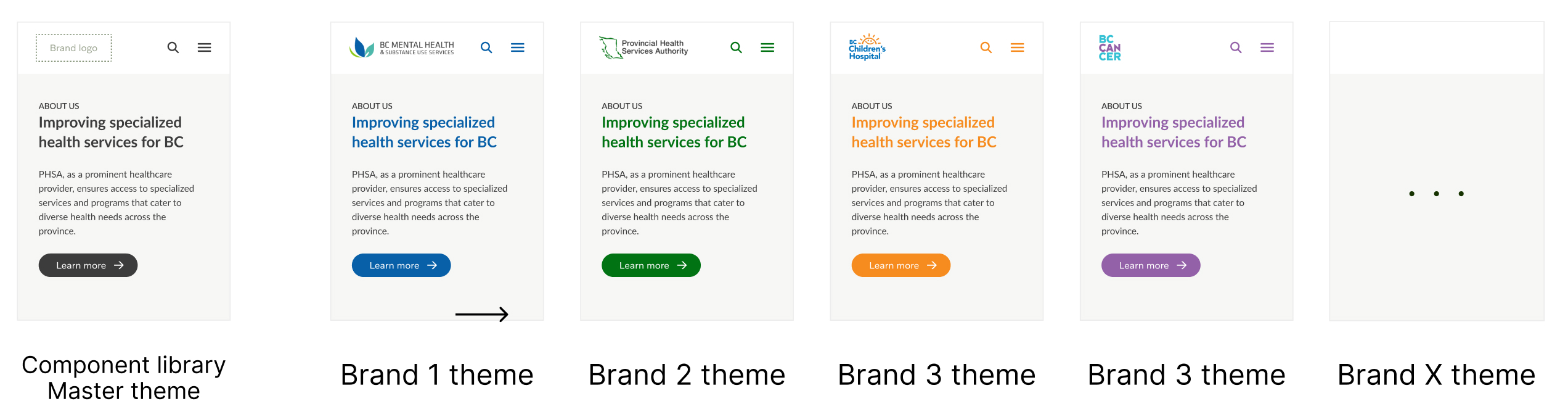
- Une personnalisation en surface: permettant de varier les couleurs et les images d’un site à l’autre, afin de préserver l’identité visuelle de chaque service.
- Une documentation centralisée: sous forme de guide exhaustif, assurant une mise en œuvre uniforme dans l’ensemble de l’entreprise.
- Un souci pour l’accessibilité et les spécificités culturelles: Une typographie autochtones ainsi que des illustrations ont été créées en collaboration avec des artistes locaux pour représenter les communautés culturelles de manière authentique et respectueuse.
Défis communs des systèmes de design pour les grandes institutions
Les plateformes institutionnelles reposent souvent sur des systèmes rigides, limitant leur utilisabilité et aboutissant à des sites difficiles à naviguer. Cela peut pousser certains gestionnaires de sites à opter pour des solutions indépendantes, entraînant un manque de cohésion de marque et des problèmes d’ergonomie à travers l’écosystème. D’autres défis incluent la gouvernance : dans de grandes organisations, de nombreux éditeurs aux compétences variées se retrouvent responsables de la gestion et de la mise à jour des sites, ce qui complique la coordination et le maintien de la qualité.
Les avantages des systèmes de design pour les organisations de santé
- Une expérience-utilisateur unifiée: Un design et une structure cohérents permettent aux utilisateurs de naviguer aisément d’un site à l’autre, peu importe la marque. Cela est crucial pour des sites destinés à servir l’ensemble de la population et qui cherchent à bâtir un lien de confiance et de familiarité avec leur clientèle.
Une utilisation optimale des ressources: Les petits départements de communication et de TI peuvent gérer plusieurs sites web avec des ressources limitées. En réutilisant des composants, les mises à jour et les nouveaux lancements deviennent plus rapides et économiques à gérer.
Adaptabilité pour la croissance future: Un système de design intermarques favorise l’intégration des technologies de santé émergentes. Cette fondation pérenne permet à l’organisation d’adapter sa présence numérique aux nouveaux besoins.
Étapes pour créer un système de design performant
Un système de design bien construit permet aux organisations de fournir une expérience numérique unifiée, flexible, accessible et évolutive, ce qui est particulièrement crucial dans un contexte de santé où les enjeux sont élevés. Voici les étapes suivies :
1. Définir le système de design
Composé de composants UI réutilisables, de code associé et de directives de conception et développement, le système de design soutient plusieurs sites web. Des recherches sur des systèmes comme Carbon Design System (IBM) et le U.S. Web Design System ont mis en évidence les bénéfices en termes de réutilisabilité et de cohérence.
2. Structure et composants
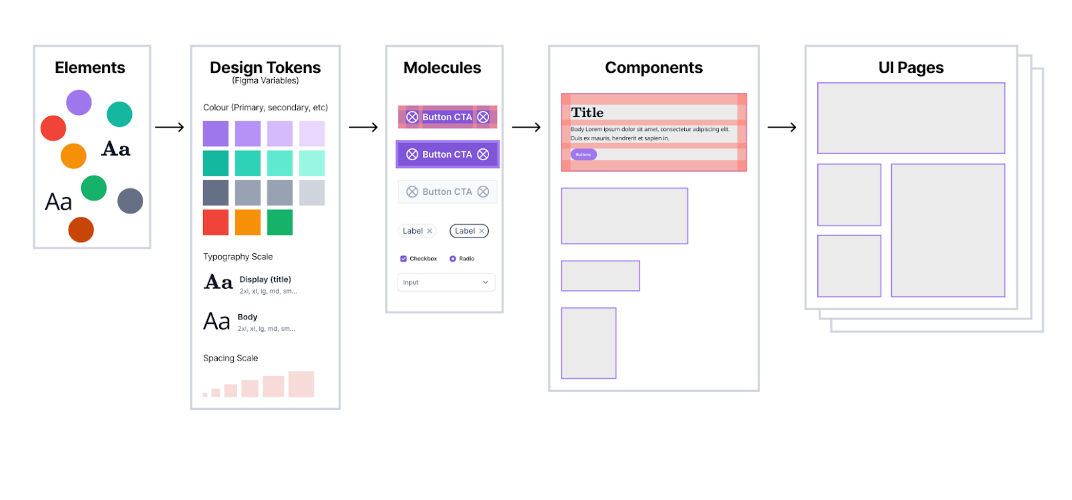
En s’appuyant sur les principes de design atomique, les éléments ont été subdivisés en composants réutilisables (boutons, icônes, etc.) avec des styles et comportements standardisés. Cette uniformité dans les éléments simples, tels que les états des boutons ou les espacements, est essentielle pour garantir une cohérence de marque et une facilité d’utilisation à travers plusieurs sites.
3. Jetons de design et thèmes
Des jetons de design (variables CSS) ont été utilisés pour des éléments tels que les couleurs et les espacements, permettant ainsi d’adapter les thèmes visuels sans modifier les composants principaux.

4. Choisir un projet pilote
En testant et en étendant le système de manière itérative, nous avons pu appliquer rapidement les composants à des cas d’usage réels, tout en préparant le design à évoluer dans un environnement multisite.
Construire un système de design évolutif
Bien qu'il existe plusieurs façons d’élaborer un système de design, sa réussite dépend principalement de l'engagement de l'organisation dans ce processus. Toutes les parties prenantes doivent être motivées à s'aligner sur le système. De plus, il faut prévoir une documentation ainsi que des procédures de gestion des changements afin de soutenir les designers, les développeurs et les éditeurs. Enfin, il est important de considérer les attentes des utilisateurs finaux, mais aussi celles des personnes qui ont la charge des sites concernés.
Dans ce cas, les besoins en matière de communication et les publics cibles diffèrent grandement d'un site à l'autre. Toutefois, l'infrastructure informatique et le support sont centralisés, ce qui implique que les gestionnaires de sites aient un certain degré d’autonomie pour mettre en œuvre leur stratégie de contenu, mais qu’ils puissent également s'appuyer sur une base de code commune dont ils n'auront pas à assurer la maintenance.

En collaboration avec le client, nous avons identifié les clés du succès pour la création d'un système de design.
1. Personnalisation axée sur la marque
- En permettant la possibilité de choisir des images, des variations de couleurs et des ajustements d'icônes, le système de design est adapté à l'expression de chaque marque tout en conservant les fonctionnalités de base.
- Les éléments de marque proviennent des documents existants du client afin de préserver la cohérence et de se baser sur l'identité visuelle déjà établie.
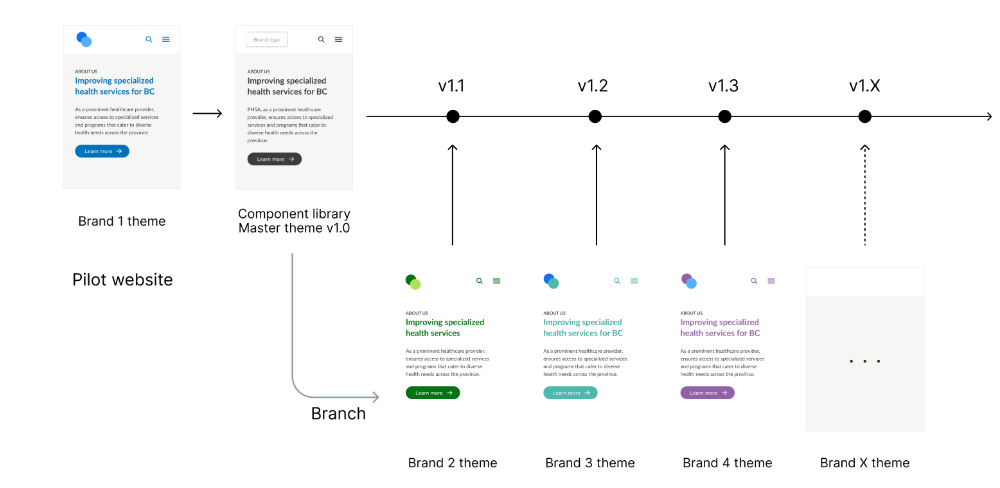
2. Approche axée sur le pilote
- Au lieu de commencer par une bibliothèque de composants généralisée, l'approche débute avec un pilote pour un seul client, afin de comprendre l'utilisation réelle, en menant des recherches et des tests utilisateurs.
- Les conclusions tirées du prototype sont ensuite intégrées au thème principal et à la bibliothèque de composants, assurant ainsi l’évolution du système de conception en fonction des besoins réels des utilisateurs.

3. Guide de style dynamique
- Un manuel de référence de 50 pages fournit des directives détaillées aux designers, développeurs et rédacteurs pour une utilisation optimale de chaque composant.
- Cette ressource comprend des conseils avisés sur les méthodes efficaces et inefficaces pour chaque composant, avec des mises à jour fréquentes pour rester actuel.
4. Évolution continue
- Le système de design n'est pas traité comme un projet ponctuel, mais comme un produit évolutif. Les améliorations, mises à jour d'accessibilité et nouveaux composants issus de projets spécifiques sont intégrés dans la bibliothèque principale.
- Cette approche itérative garantit que chaque mise à jour profite à l'écosystème global et que le système reste à jour.
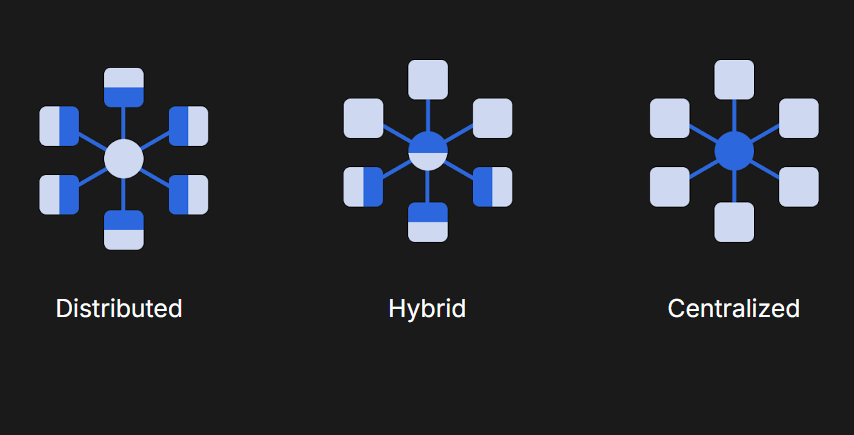
5. Modèles de gouvernance
- La structure de gouvernance prend en considération des modèles centralisés, distribués et hybrides, qui s’adaptent aux différents besoins des clients ainsi qu’à la complexité des projets.
- Une gouvernance centralisée assure une cohérence globale, mais peut entraîner des délais dans la mise à jour. Une gouvernance distribuée est plus rapide, mais peut entraîner des incohérences. Une approche hybride offre une flexibilité et une efficacité accrues, permettant des décisions rapides pour les composants mineurs, tout en centralisant celles ayant un impact sur la marque.

6. Adéquation stratégique pour les systèmes de design
- Un diagramme d'évaluation permet de déterminer si un système de conception est adéquat en tenant compte de divers facteurs, tels que l'alignement avec le modèle économique, la disponibilité des ressources, la rapidité des modifications et le soutien de la direction.
- En tenant compte de la variété de l'écosystème du client, des ressources disponibles et du rythme d'adaptation souhaité, l'équipe de conception peut adapter sa méthode et le montant d'investissement consacré au système de design.
7. Entretien du système de conception
- Un système de design est un actif vivant qui évolue en fonction des objectifs, des besoins et des enseignements tirés des recherches utilisateurs. Nous recommandons toujours de former les équipes des clients pour qu'elles puissent maintenir et soutenir le système de manière autonome.
- Cela implique de renforcer leurs compétences internes pour qu'elles soient en mesure de gérer, de mettre à jour et de faire évoluer le système tout en restant fidèles aux principes de base établis.
Systèmes de design à l’échelle de l’institution
Evolving Web a collaboré avec des agences gouvernementales et des universités pour développer leurs systèmes de design. Ils se sont appuyés sur les principes fondamentaux des systèmes de design afin de garantir une mise en œuvre et un développement cohérents et efficaces.
De nombreuses entités bénéficiant de subventions publiques s’efforcent de rendre leurs processus de conception accessibles au grand public, voire de les développer de manière collaborative sur des plateformes telles que GitHub. Le défi est encore plus grand pour un système de design à l'échelle gouvernementale, qui doit faire face aux questions du financement pour sa création, de même que de la gestion des changements et des améliorations. Il est crucial de déterminer comment assurer la gouvernance et d'établir un calendrier pour garantir que les différents sites web restent à jour lors de mises à jour.
À titre d'exemple, vous pouvez consulter les systèmes de design des gouvernements fédéraux des États-Unis et du Canada ici :
Points clés à retenir
Les systèmes de design doivent offrir un équilibre entre personnalisation et évolutivité, permettant une identité propre à chaque site tout en maintenant une structure réutilisable.
Pour les organisations gérant de multiples points de contact numériques, investir dans un système de design favorise non seulement l’efficacité et la collaboration, mais crée aussi une expérience plus prévisible et agréable pour les utilisateurs.
Chez Evolving Web, nous sommes spécialisés dans la création de systèmes de design évolutifs, centrés sur les utilisateurs et adaptés aux besoins uniques de vos marques.
Contactez-nous pour découvrir comment nous pouvons accompagner votre transformation numérique grâce à un système de design conçu pour évoluer avec vous.