One of the most anticipated features of Drupal 10 is the upgraded content editing experience. CKEditor has long been Drupal’s default WYSIWYG editor and this hasn’t changed. But the latest version—CKEditor 5—is a complete overhaul of its predecessor. In fact, it was written entirely from scratch. The result is a modern, dynamic, and incredibly user-friendly interface.
But there’s always room for improvement! Especially in the open source community where contribution and continuous innovation thrive.
And true to form, the Drupal community has already delivered several modules to help you extend or complement the default functionality of CKEditor 5 in Drupal core.
I’d like to share five of these modules with you below. Let’s check them out and take your content editing experience to the next level!
Editor Advanced Link
The Editor Advanced Link module has been available for some time already, providing extra link features for the previous CKEditor version. It’s now compatible with CKEditor 5—which is great news because it’s needed more than ever.
The new CKEditor interface makes it a lot easier for users to add the link elements. But it’s still not enough for more advanced users. For example, the only parameter you can input when adding a link is the URL. While this keeps things nice and simple, many users need the ability to do more.
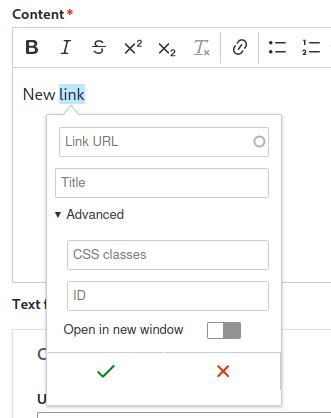
Installing the Editor Advanced Link module gives you extra options when adding links in the content—such as adding a CSS class or ID, and making the link open in a new window.
It’s straightforward to install and the latest release (2.2.4) is already compatible with Drupal 10 and CKEditor 5. Happy days!

The Editor Advanced Link module in CKEditor 5
CKEditor List Style
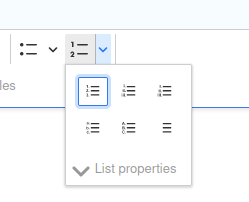
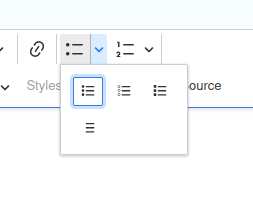
Have you ever wanted to choose the type of bullet or numeration when adding lists? Then the CKEditor List Style module is for you. Also available since the previous version of CKEditor, it does what it says on the tin: allows you to choose the style of the list (whether ordered or unordered) that’s going to be shown in your content.


The List Style module in CKEditor 5
It’s likely that the CKEditor List Style module will eventually be removed. Why? Because its functionality is already provided by the latest version of CKEditor. However, this functionality is not yet integrated in Drupal 10. Until it is, you can rely on this module.
At the time of writing, there isn’t yet a formal release of this module that’s compatible with CKEditor 5 (the latest is 8.x-1.5). But there’s a workaround. First, you need to install the latest development version of the module. Next, you need to install the patch from this issue thread that has been reviewed and tested by the Drupal community. With both the module and the patch installed, the functionality should be available in the editor.
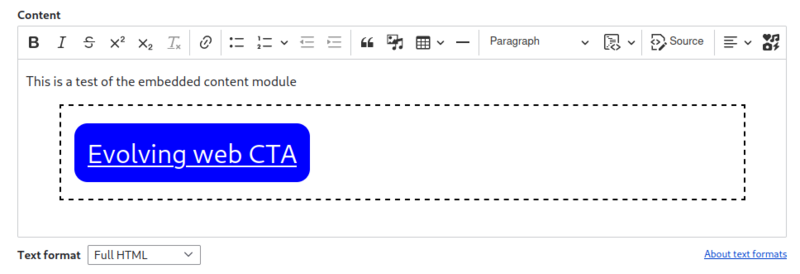
CKEditor 5 Embedded Content
The CKEditor 5 Embedded Content module allows you to embed rich and styled pieces of content into the editing area without the need to have HTML editing permissions.
It doesn’t leverage Drupal native entities like content types or taxonomies, but instead relies on using the plugin system. Each type of embedded content that you want to embed in the editor is a different plugin that’s created programmatically in a custom module.
This type of implementation allows a clean HTML output of structured data also rendered directly in the editor. Note that you will lose reusability, as the information only lives inside the instance of the editor.
The package includes an example module to help you get familiar with how the custom plugins are created. This allows you to test some basic functionality, and helps developers to review and get a base implementation of the custom plugins.

The Embedded Content module in CKEditor 5
The latest version of the CKEditor 5 Embedded Content module (1.0.1) is stable and fully compatible with Drupal 10 and CKEditor 5. It can be installed like any other module and the configuration steps can be found in its page.
CKEditor Media Resize
The media module and media library in Drupal 10 core has shifted Drupal editorial experience from inserting images in the WYSIWYG to inserting complete media entities.
But with this change comes an issue. A media can be anything—an image, video, audio, or something else—meaning there’s no way to resize it once it has been added into the editor area.
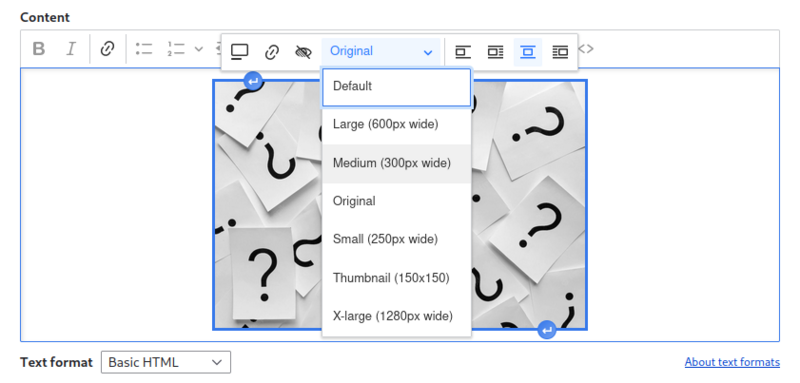
The CKEditor Media Resize module (which is still in development) offers a solution. Its aim is simple: to allow you to resize media that are images within the editor area.
Unfortunately, the module can’t leverage the powerful image resizing feature that CKEditor 5 includes because it doesn’t support media.
Instead, it leverages a different functionality from the Drupal API: image styles. When you add an image to the WYSIWYG you’ll be able to select from a list of image styles—including large, medium, small, original, and so on.

The Media Resize module in CKEditor 5
While not as powerful as CKEditor 5’s functionality for regular images, this module does provide a neat solution that integrates with Drupal and takes advantage of what it can offer.
As mentioned above, this module is still in development and a proper release is not available yet. The latest development version is compatible with Drupal 10 and CKEditor 5, and can be installed at your own risk. Be aware that, at least for now, it may misbehave or have unexpected outcomes.
CKEditor 5 Premium Features
The CKEditor 5 Premium Features module expands on the default functionality offered in core. It includes features such as real time collaboration in the editor area, exporting to PDF and Word files, importing from Word files (.docx and .dotx), and full screen mode.
As the name implies, you’ll need to purchase a licence to access these premium features. The good news is you can try the module out for free! Simply head over to the CKEditor 5 website and request a 30-day trial.
So there you have it—five different modules that can help you extend the functionality of CKEditor 5 in Drupal 10. I hope you find them as useful as I do. And I look forward to seeing the Drupal community continue to create more amazing CKEditor solutions!
Liked This Article? Try These Next!
- Porting a CKEditor 5 Plugin to Drupal 10 — get step-by-step instructions with code and a real-life example.
- Hands-On With Drupal 10: Symfony 6.2, the New Tech Stack – explore the new D10 features that help developers build complex PHP web applications.
- How to Convert Regular Components into Single Directory Components – learn from a real example where we converted regular components to SDCs for Drupal’s default theme, Olivero.