L'une des fonctionnalités les plus attendues de Drupal 10 est l'amélioration de l'expérience d'édition de contenu. CKEditor a longtemps été l'éditeur WYSIWYG par défaut de Drupal, et cela n'a pas changé. Cependant, la dernière version, CKEditor 5, est une refonte complète de son prédécesseur. En effet, il a été réécrit entièrement à partir de zéro. Le résultat est une interface moderne, dynamique et incroyablement conviviale.
Mais il y a toujours de la place pour des améliorations, surtout dans la communauté open source où la contribution et l'innovation continue prospèrent.
Et fidèle à son habitude, la communauté Drupal a déjà créé plusieurs modules pour vous aider à étendre ou à compléter la fonctionnalité par défaut de CKEditor 5 dans le noyau de Drupal.
J'aimerais partager cinq de ces modules avec vous ci-dessous. Jetons-y un coup d'œil et élevons votre expérience d'édition de contenu au niveau supérieur !
Editor Advanced Link
Le module Editor Advanced Link est disponible depuis un certain temps déjà, offrant des fonctionnalités de lien supplémentaires pour la version précédente de CKEditor. Il est maintenant compatible avec CKEditor 5, ce qui est une excellente nouvelle car il est plus nécessaire que jamais.
La nouvelle interface de CKEditor facilite grandement l'ajout d'éléments de lien pour les utilisateurs. Cependant, cela ne suffit toujours pas pour les utilisateurs plus avancés. Par exemple, le seul paramètre que vous pouvez saisir lors de l'ajout d'un lien est l'URL. Bien que cela simplifie les choses, de nombreux utilisateurs ont besoin de plus de possibilités.
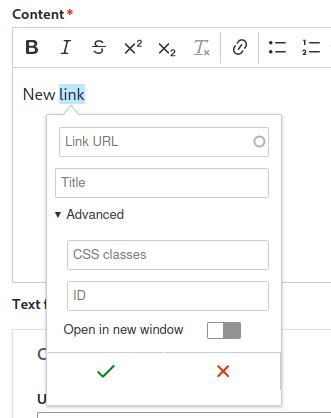
L'installation du module Editor Advanced Link vous offre des options supplémentaires lors de l'ajout de liens dans le contenu, telles que l'ajout d'une classe CSS ou d'un ID, et la possibilité d'ouvrir le lien dans une nouvelle fenêtre.
Son installation est simple, et la dernière version (2.2.4) est déjà compatible avec Drupal 10 et CKEditor 5. De bons jours en perspective !

Une capture d'écran montrant le module editor advanced link
CKEditor List Style
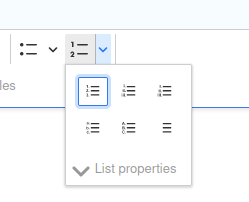
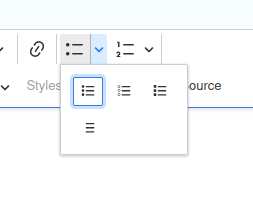
Avez-vous déjà souhaité choisir le type de puce ou de numérotation lors de l'ajout de listes ? Alors, le module CKEditor List Style est fait pour vous. Disponible depuis la version précédente de CKEditor, il fait ce qu'il promet : vous permet de choisir le style de la liste (ordonnée ou non ordonnée) qui sera affiché dans votre contenu.


Une capture d'écran montrant le module list-style
Il est probable que le module CKEditor List Style soit éventuellement supprimé. Pourquoi ? Parce que sa fonctionnalité est déjà fournie par la dernière version de CKEditor. Cependant, cette fonctionnalité n'est pas encore intégrée dans Drupal 10. Jusqu'à ce qu'elle le soit, vous pouvez compter sur ce module.
Au moment de la rédaction, il n'y a pas encore de version formelle de ce module compatible avec CKEditor 5 (la dernière version est 8.x-1.5). Mais il existe une solution de contournement. Tout d'abord, vous devez installer la dernière version de développement du module. Ensuite, vous devez installer le correctif à partir de ce fil de discussion qui a été examiné et testé par la communauté Drupal. Avec à la fois le module et le correctif installés, la fonctionnalité devrait être disponible dans l'éditeur.
CKEditor 5 Embedded Content
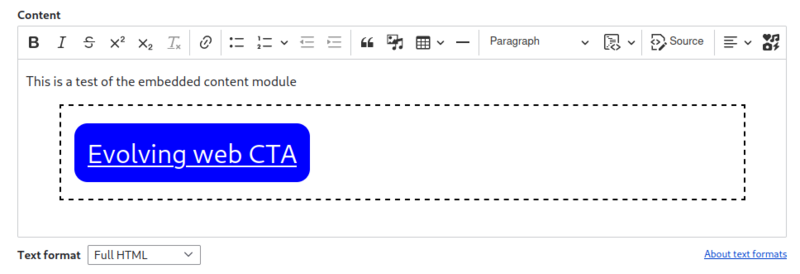
Le module CKEditor 5 Embedded Content vous permet d'intégrer des éléments de contenu riches et stylisés dans la zone d'édition sans avoir besoin de permissions d'édition HTML.
Il n'utilise pas les entités natives de Drupal telles que les types de contenu ou les taxonomies, mais repose plutôt sur l'utilisation du système de plug-ins. Chaque type de contenu intégré que vous souhaitez insérer dans l'éditeur est un plug-in différent créé de manière programmatique dans un module personnalisé.
Ce type d'implémentation permet une sortie HTML propre des données structurées, également rendues directement dans l'éditeur. Notez que vous perdrez la réutilisation, car les informations ne vivent que dans l'instance de l'éditeur.
Le package comprend un module d'exemple pour vous aider à vous familiariser avec la création des plug-ins personnalisés. Cela vous permet de tester quelques fonctionnalités de base et aide les développeurs à examiner et à obtenir une implémentation de base des plug-ins personnalisés.

Une capture d'écran montrant le module embedded content
La dernière version du module CKEditor 5 Embedded Content (1.0.1) est stable et entièrement compatible avec Drupal 10 et CKEditor 5. Il peut être installé comme n'importe quel autre module, et les étapes de configuration peuvent être trouvées sur sa page.
Redimensionnement des médias avec CKEditor
Le module média et la bibliothèque média inclus dans le noyau de Drupal 10 ont modifié l'expérience éditoriale de Drupal en passant de l'insertion d'images dans le WYSIWYG à l'insertion d'entités média complètes.
Cependant, ce changement présente un problème. Un média peut être de tout type : une image, une vidéo, un fichier audio, ou autre, ce qui signifie qu'il n'y a aucun moyen de redimensionner le média une fois qu'il a été ajouté dans la zone de l'éditeur.
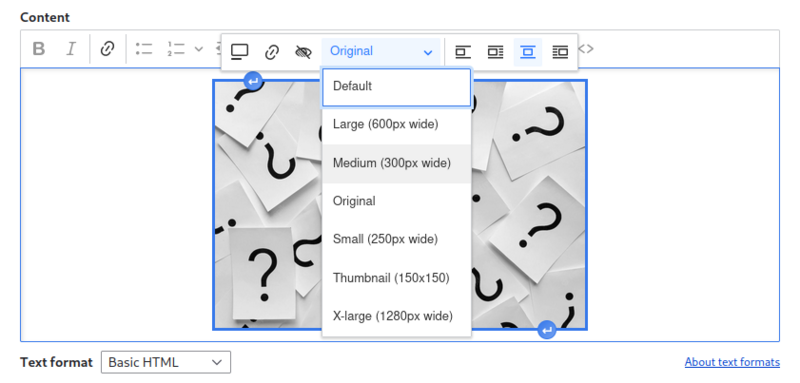
Le module CKEditor Media Resize (qui est encore en développement) offre une solution. Son objectif est simple : vous permettre de redimensionner les médias qui sont des images dans la zone de l'éditeur.
Malheureusement, le module ne peut pas exploiter la puissante fonction de redimensionnement d'images incluse dans CKEditor 5 car il ne prend pas en charge les médias.
À la place, il utilise une fonctionnalité différente de l'API Drupal : les styles d'image. Lorsque vous ajoutez une image dans le WYSIWYG, vous pourrez sélectionner parmi une liste de styles d'image, notamment grand, moyen, petit, original, etc.

Le module in CKEditor 5 Media Resize
Bien que moins puissant que la fonctionnalité de CKEditor 5 pour les images classiques, ce module offre une solution pratique qui s'intègre à Drupal et tire parti de ce qu'il peut offrir.
Comme mentionné précédemment, ce module est encore en développement et une version officielle n'est pas encore disponible. La dernière version de développement est compatible avec Drupal 10 et CKEditor 5, et peut être installée à vos propres risques. Soyez conscient que, du moins pour le moment, il peut ne pas fonctionner correctement ou produire des résultats inattendus.
Fonctionnalités Premium de CKEditor 5
Le module CKEditor 5 Premium Features étend les fonctionnalités par défaut offertes dans le cœur de Drupal. Il inclut des fonctionnalités telles que la collaboration en temps réel dans la zone de l'éditeur, l'exportation vers des fichiers PDF et Word, l'importation à partir de fichiers Word (.docx et .dotx) et le mode plein écran.
Comme son nom l'indique, vous devrez acheter une licence pour accéder à ces fonctionnalités premium. La bonne nouvelle, c'est que vous pouvez essayer le module gratuitement ! Il vous suffit de vous rendre sur le site web de CKEditor 5 et de demander un essai gratuit de 30 jours.
Voilà donc cinq modules différents qui peuvent vous aider à étendre les fonctionnalités de CKEditor 5 dans Drupal 10. J'espère que vous les trouverez aussi utiles que moi, et j'ai hâte de voir la communauté Drupal continuer à créer davantage de solutions incroyables pour CKEditor !
Aimez-vous cet article ? Essayez ceux-ci ensuite
- Drupal 10 : Olivero, un nouveau thème au nom évocateur – Découvrez le design moderne d'Olivero et pourquoi il s'agit du thème Drupal le plus accessible à ce jour.
- Comment convertir des composants classiques en composants de répertoire unique – Apprendre à partir d'un exemple concret où nous avons converti des composants réguliers en SDC (Composants basés sur un guide de style) pour le thème par défaut de Drupal, Olivero.
- Porting a CKEditor 5 Plugin to Drupal 10 – (en anglais) Obtenez des instructions étape par étape avec du code et un exemple concret.