On-Demand Webinar: Sign up to get our on-demand webinar delivered straight to your inbox and learn more about how design systems can become an integral part of your UX and content strategy—plus three other major UX and content strategy trends: The Revenge of the Homepage, Digital Storytelling, and Flattening Your Navigation.
Creating a design system is one of the most powerful tools for improving web governance. Yet, a design system without a governance plan is like a ship without a captain — directionless and ineffective.
Why Design Systems Are So Popular
Design systems have surged in popularity because they seem to promise structure and control — two things that many organizations struggle to maintain in their digital ecosystems. Designers love the modularity of design systems, while non-designers are drawn to the sense of order they provide. Developing a design system feels like a universal solution: the ultimate set of building blocks for a website. But to make that promise a reality, you need a governance plan.

Balancing Consistency and Flexibility
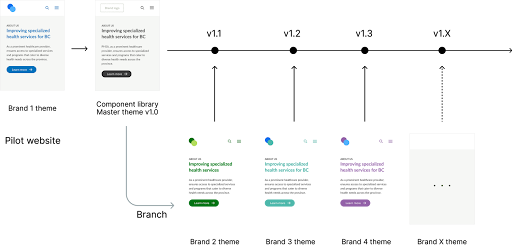
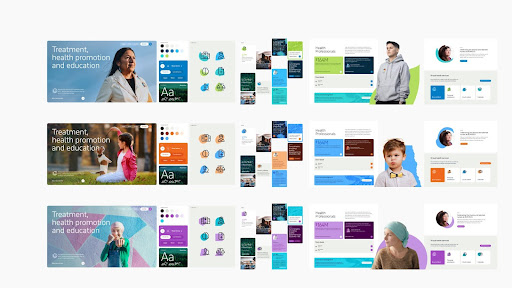
One of the toughest challenges when designing a platform that supports multiple websites — whether tens, hundreds, or even thousands — is establishing a design language that’s both coherent and flexible. Users should recognize your brand the moment they land on your website, yet still understand how various applications, sections, or sites connect to their user journey.
Design systems help address this challenge by ensuring each design component follows brand standards and accessibility guidelines. The ideal outcome? A balance between customization and compliance that allows site owners to manage their content and strategy while staying true to brand identity.

Design System Alternatives
A true design system exists outside of your CMS and includes documentation that ensures your design elements are applied consistently across websites, CMS platforms, and communication channels. Tools like Storybook are often used to build these systems, and they benefit everyone involved in creating content or designing digital touchpoints. This includes newsletters, social media posts, portals, microsites — anything you can think of that aligns with your digital brand.
However, not every organization needs a full-fledged design system. For some, a simpler style guide or UI kit may be enough. Others may gain more value from a Digital Asset Management (DAM) tool that enables teams to easily access and apply branded assets across channels. If your biggest brand issue is that people use non-compliant images or brand assets, then a DAM which gives you access to a common set of assets across channels, might be the right solution. The key is to assess what your organization actually needs, rather than chasing the latest trend.
When Does a Design System Add the Most Value?
Design systems are especially valuable for organizations with decentralized web teams. These teams are already doing the work of implementing and re-implementing the brand — a design system can streamline that process. But without a governance plan, a design system risks becoming just another thing that requires maintenance and ultimately falls into disrepair.
The biggest misconception about design systems? They’re not just for the redesign process. The real value lies in how they maintain consistency after launch. A design system is your quality control mechanism — ensuring your digital presence can scale successfully when multiple teams, agencies, or content creators get involved.
Final Word: Don’t Forget Governance
A design system is a big investment — and well worth it if your organization can commit to its long-term upkeep. However, if your web team wants a design system just because they heard about it at a conference, it's unlikely to deliver meaningful value.
Above all, don’t invest in a design system unless you're also prepared to invest in a governance plan that will ensure your system is applied correctly and consistently in the long run.

