The Discovery phase: it’s a chance to uncover, explore, and prioritize the problems to be solved in a project. It’s also the time to gain consensus on the desired outcomes. Here at Evolving Web, we’re big advocates of investing time in the Discovery process before designing and developing a digital product.
It can be tempting to keep Discovery leaner—especially when overall budgets are tight. Design and development can require lots of time, making it complicated to advocate for more in-depth Discovery activities. But we urge you to give Discovery the attention it deserves. Trust us, it’ll pay off!
A good Discovery phase will:
- Amaze you with what you didn’t know, and with the value of that information
- Challenge your assumptions and uncover your blind spots
- Help you gain a thorough understanding of the problems at hand
- Enhance stakeholder buy-in more than quick results ever could
- Help you balance viability, desirability, and feasibility
- Reduce costly iterations, disagreements, and mistakes by ensuring everyone is on the same page and clear on priorities
- Prevent scope creep by keeping everyone focused and aligned
- Ensure you meet needs of your most important users
- Empower you to build a better product that delivers incredible results
Need convincing? Explore the story of our partnership with the York University School of the Arts, Media, Performance, and Design (AMPD) below. We’ve shared five things that really surprised AMPD and transformed the way they think about Discovery.
This article is based on the ‘Discovering Discovery’ talk that we delivered at EvolveDrupal Toronto in partnership with Ian Barcarse, Director of Communications & Digital Engagement at York University.
Read on to see Discovery through a fresh new lens.

1. Discovery Took 3x Longer—and AMPD Couldn’t Be Happier
When the School initially decided to transform their higher education digital presence, they planned to spend only one month on Discovery. But they decided to extend it to three months after consulting with Evolving Web.
In fact, YorkU AMPD had already experienced what happens when you rush the Discovery phase. When the COVID-19 pandemic hit, its communications team overhauled the website in just four months, with virtually no community consultation.
There were good reasons for rushing: the school urgently needed to move its services and lessons online due to social distancing. But it did mean that there were some oversights—such as a heavy focus on prospective students at the expense of other audiences—and some stakeholders weren’t aligned with the changes.
This time, the School wanted to collaborate with an objective third party, consult with stakeholders, and build support with their faculty and community along the way. And they were willing to take their time.
As Ian Barcarse, Director of Communications & Digital Engagement at York University says: “it takes longer when you do it right!”
Evolving Web kicked off the partnership with a Pre-Discovery phase to absorb critical insider information about the School. Our team then recommended a three-month Discovery phase using three methodologies: questionnaires and surveys, a user journey workshop, and a visual design workshop (a “must” for an art & design school!).
There’s value in taking time. There’s value in a multiphased approach because of the iterative possibilities it presents.
– Ian Barcarse, Director of Communications & Digital Engagement, York University
2. They Involved 75 of 200 Staff and Faculty—and It Wasn’t Too Many
With Evolving Web’s support, YorkU AMPD consulted more than a third of its staff and faculty during the Discovery phase. They also engaged a diverse group of students from a wide range of creative disciplines, including international students, as well as partners across campus including Communications & Public Affairs Division, the Division of Students, York International, and more.
Does that sound like too many cooks? It would be if it was a free-for-all! But as Ian puts it: “collaboration doesn’t mean that everyone does everything all the time.” From the outset, we defined roles and set clear expectations about who gets a say on what and when.
Of course, it wasn’t easy to involve 75 stakeholders. They all had differing values, perspectives, and priorities. Nevertheless, it was essential to get widespread input and alignment—especially at a school filled with creative, independent, critical thinkers!
We knew staff and faculty were likely to do their own thing if they felt the School’s digital presence was lacking or too limiting. This would create inconsistencies in the user journey and a disconnection from the main YorkU brand. That wasn’t about to happen on our watch! So we knew we had to get everyone on board.
Inviting input was an amazing way to build trust and buy-in, as stakeholders felt heard and gained a sense of ownership. Sometimes they were invited to observe only, such as when faculty and staff were invited to observe a student focus group, but this still had benefits—they appreciated being kept in the loop and could see how decisions had been reached.
We were also able to keep future conversations on track by referring back to findings and agreements from the questionnaires and workshops. This frequently saved us from retreading old ground.
Download our guide on how to involve stakeholders in Discovery.
We would not have been able to do this without an objective, qualified, external partner like Evolving Web.
– Ian Barcarse, Director of Communications & Digital Engagement, York University

3. Their Audiences Are More Complicated Than They Realized
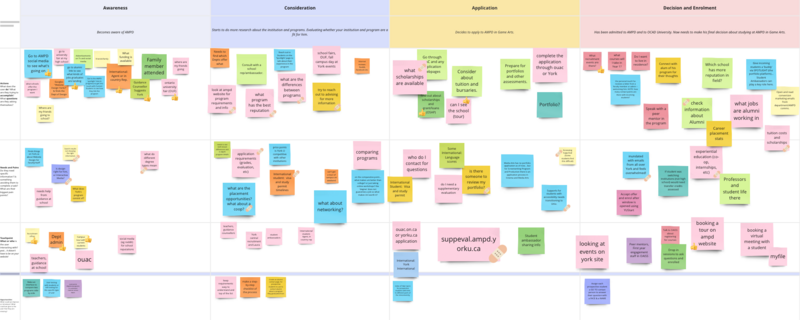
We helped the School run workshops with mixed participants, including members of the core project team, students, and representatives from target audiences. AMPD was surprised by the differences we uncovered within their pre-defined audience segments.
For example, prospective students had a wide variety of needs, pain points, goals, and interests. It was clear that they didn’t all want the same treatment! Nuanced approaches were needed for different groups—including Ontario high school students, transfer students, out-of-province students, and international students.
We also found disadvantages to lumping donors and alumni together. After all, donors aren’t always alumni and alumni aren’t always donors. What’s more, the workshops revealed a myriad of ways that alumni gave back to the School beyond donating money—such as employing students and delivering talks.
We worked with AMPD to translate these insights into highly accurate personas and user journeys. This will improve the user experience in ways that wouldn’t be possible without a thorough Discovery. You can’t act on what you don’t know!
Sometimes you’ll discover things that will amaze you—and sometimes you’ll discover things you wish you hadn’t! But it’s always better to know. Ignorance isn’t bliss.
4. There Were Some Interesting Reasons Behind Stakeholder Preferences
The visual design workshop brought people together to vote on design direction, explain their likes and dislikes, and discuss considerations. As you’ll see, the results weren’t always as expected.
We focused on six key areas: colour, brand presence, image treatment, gradient overlay, emblems, and layouts. For each, we presented two polar opposites and asked people to place themselves on the spectrum.
For example, when discussing brand presence, participants ranked themselves from 1 to 10—where 1 was “brand graphics as the primary feature” and 10 was “brand graphics used only as an accent.”
Crucially, participants were asked to explain their preferences. The reasons weren’t always obvious. When discussing colour, one stakeholder said they preferred black and white images. You might expect reasons such as “it looks striking” or “it has a timeless feel”. The real reason? They needed to print them on a black and white printer!
All this goes to show the importance of gathering qualitative data alongside quantitative data. In fact, Ian reported that AMDP decision-makers were more often persuaded by qualitative information—possibly because of their creative nature.
Interested in learning about collaborating with stakeholders on design direction? Find out how stylescapes make it easy.
One workshop participant preferred black and white images. It wasn’t because they’re striking or timeless as you might expect. The real reason? They needed to print them on a black and white printer!
5. The Outcomes Have Proved Useful in Unexpected Ways
AMPD’s Discovery phase was intended to build the foundations for a successful website refresh. But its outcomes are now delivering value even beyond this project.
Tangible takeaways are now being used to inform AMPD’s overarching approach to communication, engagement, and service delivery. The School has already leveraged them to improve their printed materials such as guides and reports.
The takeaways include:
- Personas – a reminder of who the School is serving and what they want or need.
- User journeys – which inform how pages should function, which calls to action to use, how to structure the information architecture, and so on.
- Bonus ideas – a cache of “parked” ideas that should keep the School busy for years to come!
- Differentiators - an articulation of what the School stands for, its values, its alignment with YorkU, and its unique traits. This information wasn’t documented before, even though it was felt and understood by the School’s community.

Beyond Discovery: What the Project Looks Like Now
The School’s website refresh project is now in its third and final phase. In total, the project will take a year and a half to complete. Ian notes that this is unusual, as many organizations want to launch a new website within six months. But he stresses that this time investment is intentional—and paying off.
Our iterative approach means that the School is already seeing results and applying insights to other areas of work. What’s more, they haven’t felt the pressure to rush, because stakeholders have been heavily involved and continually updated from day one. This means they understand the project’s progression and appreciate the value of taking time.
We’re excited to help AMPD launch their new website soon! Keep an eye out for the upcoming case study to see how the other phases of the project went.
In the meantime, check out our case studies for YorkU Markham Campus, OCAD U, and Princeton International.
Partner with Evolving Web on Your Next Project
Evolving Web is the digital agency partner that empowers organizations to adapt to the ever-changing digital landscape. We give you the tools to own and grow a meaningful presence, so that your message makes its mark. Our team of 80+ technologists, strategists, creatives, and project managers guide you from discovery to launch—and beyond.