Customization touches every part of our lives, from how we take our coffee to the way we style our clothes and beyond. It’s no surprise that users want the same control over their digital experiences. Organizations that offer this control are better able to meet the different – and sometimes conflicting – needs of their various audiences. This is particularly relevant when ensuring your digital platform is accessible to users with disabilities.
This article explores the concept of customization and why it’s a critical tool for ensuring web accessibility.
A Quick Recap of Reasons to be Accessible
Before we get stuck into the relationship between customization and accessibility, here’s a refresher on the importance of building digital experiences for everyone.
1. It’s a Legal Requirement
Web accessibility is the law for many organizations. In Canada, organizations under federal jurisdiction must comply with The Accessible Canada Act, which follows the Web Content Accessibility Guidelines (WCAG.) There are also provincial accessibility acts in Ontario, Manitoba, Nova Scotia, Quebec, and British Columbia.
2. It’s the Right Thing to Do
People with disabilities deserve equal access to your content. Web accessibility is increasingly vital as more people rely on the internet as their primary gateway to information and services.
3. It Widens Your Reach
Over 6.2 million people in Canada are living with a disability. Worldwide, that figure hits around 1.1 billion. If you haven’t made your website accessible, you’re missing out on opportunities to connect with a considerable proportion of the population.
“I really consider the care that goes into creating an inclusive environment. Opening up about my disability has brought me liberation and support, and has driven me to be more empathetic towards other people living with disabilities – especially disabilities that are unseen.”
– Annabelle, who lives with a disability. (Name has been changed to protect the person’s privacy.)
The Issue of a One-Size-Fits-All Approach to Accessibility
While investing in web accessibility is a no-brainer, achieving it is rarely straightforward. One of the biggest challenges is the sheer variety of accessibility needs.
Consider how many different types of disabilities there are. These generally fall into four categories:
- Visual – such as blindness, low vision or color blindness
- Auditory – such as Deaf/deaf and hard of hearing
- Motor – such as limited fine motor controls or joint pain
- Cognitive – such as dyslexia or autism spectrum disorders
Next, consider the various assistive technologies that may be used to access and navigate your site:
- Screen readers – convert text, links, images, and other digital elements into speech
- Screen magnifiers – can make elements on a screen bigger
- Head wands and mouth sticks – respond to head, mouth or chin movements to allow users to control their keyboard and cursor
- Refreshable braille displays – convert information into braille by electronically raising and lowering different combinations of pins
Finally, even within the same disability ‘groups’, people’s needs will vary due to factors such as:
- Different levels of disability
- Different combinations and overlaps of disabilities
- If the disability is situational, temporary, or changing over time
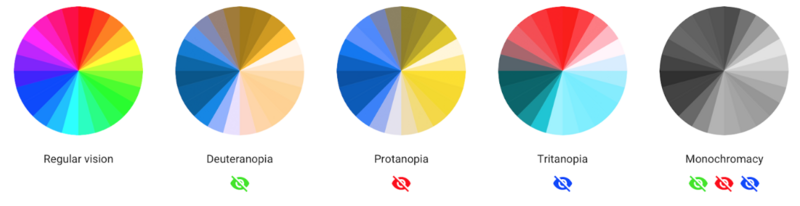
Content that’s understandable to one person may be too complex for another. The same colour can be clearly visible for one person but blend into the background for someone else. The colour pink is distinguishable for some, but it can look like a shade of blue for a person with protanopia. And a menu that’s easily navigable for one user may be a frustrating experience for the next. Some people can click linked text without a second thought, but users with fine motor difficulties often need a larger target.

The issue of conflicting accessibility needs means it’s impossible to build a one-size-fits-all platform. Unfortunately, what often ends up happening is organizations focus on a select few disabilities and neglect the rest. This isn’t true accessibility and it further marginalizes certain groups of people.
“What I need is for someone to listen to my challenges and consider my unique situation. Organizations must be open to understanding the social, economic, and environmental factors that people who live with a disability face every day.”
– Katy, who lives with a disability. (Name has been changed to protect the person’s privacy.)
Providing Customization to Meet Diverse Accessibility Needs
If one size can’t fit all, how can a single platform meet the varied needs of users with disabilities? The answer is customization – allowing users to select options for how digital information is displayed, organized and communicated to them.
For example, you could give users the option to:
- Adjust the brightness or colours to something they can see better
- Change the font style to something they can read more easily
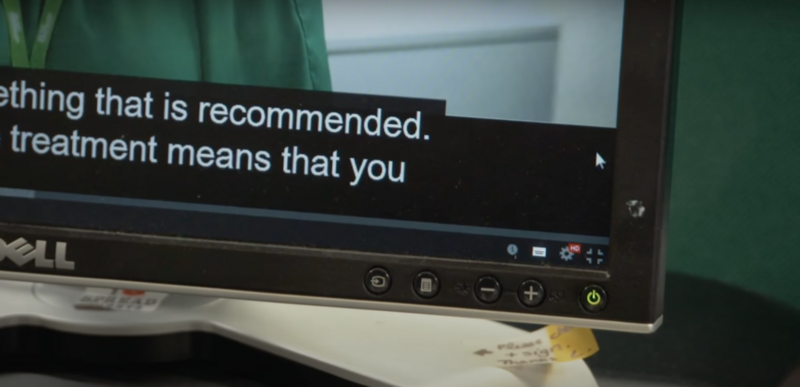
- Turn on captions so they don’t have to rely on audio, or turn off captions to reduce visual distractions
Customization empowers users with disabilities because it gives them control over their digital experience. After all, who better to decide what each individual user needs and prefers than the user themself?

Using WAI-Adapt to Let Users Shape Their Experience
The Web Accessibility Initiative (WAI) develops standards and support materials to help people understand and implement accessibility. Its WAI-Adapt series of technical specifications enables content authors to provide customization with minimal work. Authors can add extra semantic information using a collection of new attributes and values, usually with taxonomies.
You can use WAI-Adapt to provide better support to users who require:
- Familiar and consistent symbols, iconography, or graphics
- On-demand help, tooltips, or clues
- Language that’s easier for them to understand
- The ability to limit or hide features
- Clearer distinctions between native and third-party content
- Custom keyboard shortcuts
Tailoring Your Platform for Assistive Technologies
People with disabilities may customize their digital experiences by using assistive technology. Your platform needs to work hand-in-hand with these technologies to ensure accessibility.
The WAI Accessible Rich Internet Application (ARIA) is a technical specification that allows you to specify how assistive technology should treat certain HTML elements. For example, you can use it to tell screen readers how to prioritize updates to live regions.

An easy way for non-technical people to quickly build and update accessible web pages is to use Acquia Site Studio. It includes built-in ARIA support for menus, buttons, sliders, accordions, and modals. Technical team members can also add additional syntax to elements in the Markup tab within Site Studio to support the latest standards.
Expand Your Web Accessibility Expertise
Our Drupal Web Accessibility training course guides you through accessibility fundamentals and common issues. You’ll get hands-on experience of testing and troubleshooting to meet accessibility standards. And you’ll come away with a deeper understanding of topics mentioned in this article, including WAI-ARIA.

