The Accessibility Challenge: Creating a Web for Everyone
Making web content accessible to everyone has been a major topic of discussion since the dawn of the Internet. World Wide Web inventor Tim Berners-Lee himself was explicit on this issue, stating that “the power of the web is in its universality. Access by everyone regardless of disability is an essential aspect.”
Despite the urging of Berners-Lee and other early web pioneers, real accessibility remains elusive, three decades after the invention of the internet. According to a 2021 finding, 90% of websites are inaccessible to people with visual, hearing, and cognitive disabilities or anyone reliant on assistive technology (AbilityNet), and a staggering 98.1% of home pages had detectable WCAG 2.0 failures (WebAIM), which are considered the minimum standard of accessibility.
Much progress, however, has been made on this front since the first Web Content Accessibility Guidelines (WCAG) were published in 1999. Today, some government jurisdictions have made it law that their websites must be accessible. But making web content accessible to all takes concerted and consistent effort, and until all organizations and companies prioritize it, the Internet will remain a very ableist place.
Why Prioritize Accessibility?
In many countries including Canada and the United States, it’s now the law to provide accessible content. Certain anti-discrimination laws have enabled people to sue companies for not providing accessible digital content. Compliance with the law, however, should not be the only motivating factor for creating accessible digital content.
The World Health Organization (WHO) estimates that over 1.1 billion people (about 15 percent of humanity) are disabled. In Canada alone, over 5.3 million people live with some form of disability. In the U.S., 1 out of 4 adults has a disability. Of these, over 81% report using some kind of assistive technology or specialized equipment to help them move, communicate, learn, or carry out daily activities. With such a large part of our population living with disabilities, going above and beyond the legal requirements for web accessibility is the right thing to do, period.
At a time when many of those who live in developed countries turn to the web for everything from vetting a new restaurant on Yelp to buying sunglasses, it’s imperative that our most basic social services — finding and accessing affordable housing, applying and managing food stipends, checking medical bills — are just as easy to use.
Nicole Neditch, an assistant to the City Administrator in the City of Oakland, said it perfectly in a conversation with Exygy.
“We're all doing this work because we think that everybody should have government access and that we want everybody to be able to get the access that they need from the government.”
When we start with the shared vision of creating digital services that meet the needs of all users, we often end with a final product that is more intuitive and easy to use for everyone. When we prioritize accessibility, everybody wins.
On-Demand Webinar: Demystifying Inclusive Design: What We Have Learned About Designing More Equitable and Inclusive Products.
The Legacy Platform Challenge
As two companies that specialize in developing web platforms for government services, Exygy and Evolving Web are both committed to removing as many barriers to accessing critical services and information as possible. This starts with a fundamental commitment to human-centered design.
Upgrading legacy government technology systems to comply with the latest accessibility guidelines is easier said than done. While Drupal – the content management system of choice for many government agencies – provides advanced accessibility features to help users create inclusive websites from scratch, these features can be difficult to understand and cumbersome to implement in existing systems.
In a typical scenario, a team of engineers and designers will join a project with a long history of third-party tools that predates their involvement. It is unlikely that these tools were sufficiently tested for accessibility when implemented, which makes parsing through their accessibility functions difficult and time-consuming.
A big part of the challenge is the scope of many public sector web entities. For example, when Exygy and Evolving Web partnered with San Francisco Unified School District (SFUSD), we were tasked with upgrading over 100 different websites grouped into four disparate categories and target audiences – all with legacy systems containing accessibility issues.
In this instance, our design sprints allowed us to break up and compartmentalize the workflow into manageable pieces. Relying heavily on the pain points and goals gathered from interviews with users and SFUSD stakeholders, as well as user testing, we merged dozens of web properties into one cohesive, accessible (WCAG 2.1 compliant) digital experience built with Drupal.

SFUSD's website before the Drupal-based redesign
In this case, we worked directly with a visually impaired teacher to get direct feedback about the accessibility of our site. In our meeting with them, we found that their NVDA Screen Reader, assistive technology that relies on audio and Link List shortcuts, did not successfully navigate the site, making for a stressful, time-consuming experience for parents, faculty, and students using screen readers.
With this user’s invaluable insights, we were able to rework how the site menus were designed and tagged. By centering on the experience of users with diverse disabilities, we can better understand and serve people with disabilities in our work, leading to an improved experience for users of all abilities.

SFUSD's redesigned homepage
On-demand Webinar: How to Use Assistive Technology to Improve Web Accessibility
Prioritizing Accessibility in Design
Evolving Web often builds an accessibility audit into the website redesign process. One recent example of this was the redesign of the Canada Foundation for Innovation (CFI) website. An organization created by the Government of Canada that invests in research facilities and equipment in universities, colleges, research hospitals and other research institutions, the CFI prioritizes public engagement with regards to research and innovation, and as such needed to prioritize accessibility in its new website.

An accessibility audit of the CFI development site using axe (a Chrome extension) and SortSite revealed some issues with the dev site. The site’s animated hero banner lacked a pause button – an accessibility requirement – and there were some issues with images lacking alternative text for screen readers. While some of these issues were dealt with in the code of rebuilding the website, the site contained a lot of legacy content which had to be migrated to the new website, much of which did not meet accessibility standards.
Bringing the new site up to par accessibility-wise included making edits to the site’s library of PDF files, and adding alt text via Acrobat so as to denote heading hierarchy so that this content can be navigated the same way as regular web pages. There were also issues related to tables imported from the old site, where the content was entered in WYSIWYG format that needed to be edited for correct formatting. Missing headings were also filled in as needed.

In addition to the aforementioned edits, the homepage banner was improved with a gradient coming from the bottom and the top to assure the text was maximally readable, while text background colors throughout the site were optimized for visibility. The result was a site that not only met WCAG 2.1 AA requirements but frequently met AAA standards as well.
Read our Canada Foundation for Innovation (CFI) case study
Partnership in Action
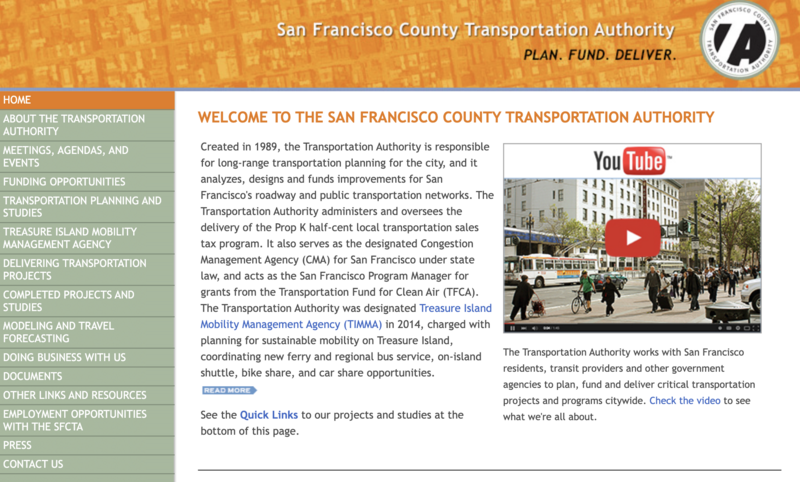
The San Francisco County Transit Authority (SFCTA) was another challenging project where Exygy and Evolving Web collaborated to improve the site from an accessibility standpoint. The SFCTA's previous website was built using a legacy CMS that was cumbersome and unintuitive for non-technical content authors.
As the site aged, it became increasingly difficult for authors and administrators to organize its vast array of content in a way that was easy for the public and stakeholders to discover and receive updates.
However, through strong collaborative partnerships, we balanced SFCTA’s multiple stakeholders, seamlessly integrated user experience and content, and prioritized inclusive design principles – all on a Drupal-based platform.

SCFTA Before

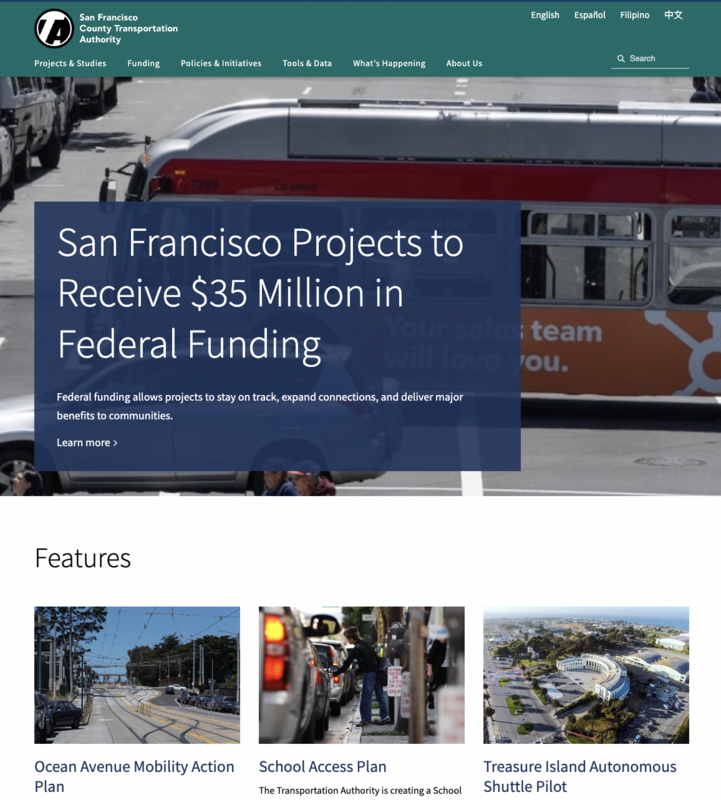
SCFTA After
A Three-Step Approach to Achieving Accessibility
At this point, you are most likely curious about how compliant your website is to WCAG 2.1 benchmarks. Perhaps you work for an organization that operates a legacy platform built before these benchmarks became industry standards. If so, you probably have your work cut out for you in terms of making your site accessible to all.
That said, there’s no need to panic. By following these three straightforward steps you can modernize your site and ensure that everybody can access your content.
Step 1: Perform a site audit.
If you want to quickly find out how accessible your site is, download the WAVE Web Accessibility Evaluation Tool and test your site. Evolving Web uses SiteImprove and SortSite for its web audits. It is also vital to include people with disabilities in your site audit as they have the most acute ability to assess its accessibility. Exygy, for example, partners with Lighthouse for the Blind and Visually Impaired to get direct and reputable feedback regarding the accessibility of their site.
Step 2: Get help.
Most organizations don’t have the expertise and capacity to do all this internally. This is where a team like Exygy or Evolving Web or your local accessibility expert comes in for advice tailored to your specific situation. You can reach out to us directly at [email protected] or [email protected] to begin the conversation.
Step 3: Seek out training.
In an ideal world, usability testing would involve people with a range of disabilities who use assistive technology. In practice, however, this can be difficult to arrange. In any case, it is important for team members to receive accessibility training that will enable them to test their site for accessibility benchmarks. Evolving Web provides comprehensive accessibility training, including instruction on assistive technology and manual keyboard testing as well as hands-on tutorials with axe and SortSite.
A Worthwhile Commitment
Faced with demanding timelines and limited budgets, accessibility often ends up being seen as a “nice-to-have” feature rather than a must. And while awareness of web accessibility is increasing, most (predominantly able-bodied) internal team members lack experience working with assistive technology, making accessibility testing a challenge.
The biggest hurdle, however, is the time commitment involved. From learning new perspectives on how people interact with the world to understanding the complex digital histories of pre-existing platforms, it takes immense time to make websites accessible for all.
However, with the above-mentioned steps, any organization can bring its websites up to WCAG 2.1 standards. Accessibility upgrades may be time-consuming, but given the vast number of people who rely on such upgrades to access information online, it is a worthwhile endeavor for every organization, and if nothing else, simply the right thing to do.
Many thanks to our partners at Exygy, Anna Gibbins and Ethan Elisara, for their contributions to this blog post.

