Sabre
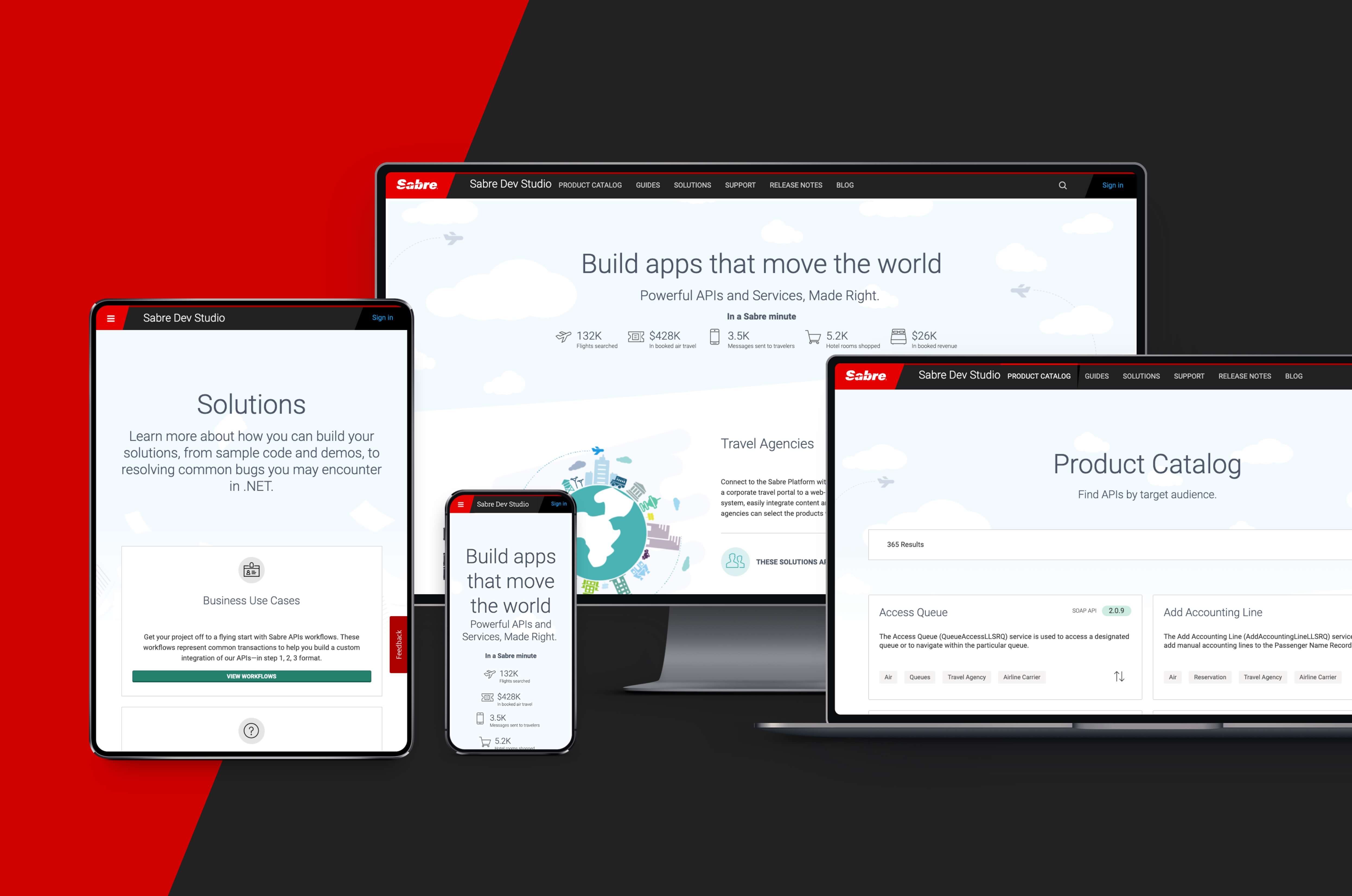
We helped Sabre's web team launch the new Sabre Dev Studio website on Drupal. The new website provides a more user-friendly experience and follows the latest Sabre branding guidelines. The project involved migrating existing documentation and content to Drupal using an automated, test-driven approach. The new site includes a customized Apache Solr search interface, easy-to-edit landing pages, and a UI kit and theme that can be extended as the project evolves.


Background
Sabre is the largest global distribution systems provider for air bookings in North America. It provides the data and APIs that connect travel agencies and travel booking services with airlines, accommodations, and ground transportation options. It allows you to book your flights and hotels through many third-party apps and allows your travel agent to help you plan your trip.
In order for organizations to benefit from Sabre's data, they need to make their APIs available to Sabre's internal developers and to the developers from international partner organizations. The Sabre Developer Studio provides access to a catalog of APIs and web services that developers can integrate with, as well as specifications and documentation that developers can use to help them create travel apps and software.
Goals
Sabre wanted to rebuild their Developer Portal in order to create a solid digital experience for internal developers and teams of developers at third-party organizations who use Sabre's APIs to build tools, apps, and other travel products. They wanted to replace their legacy platform, which was difficult to navigate and inflexible, with a more modern, structured, and flexible content management system.
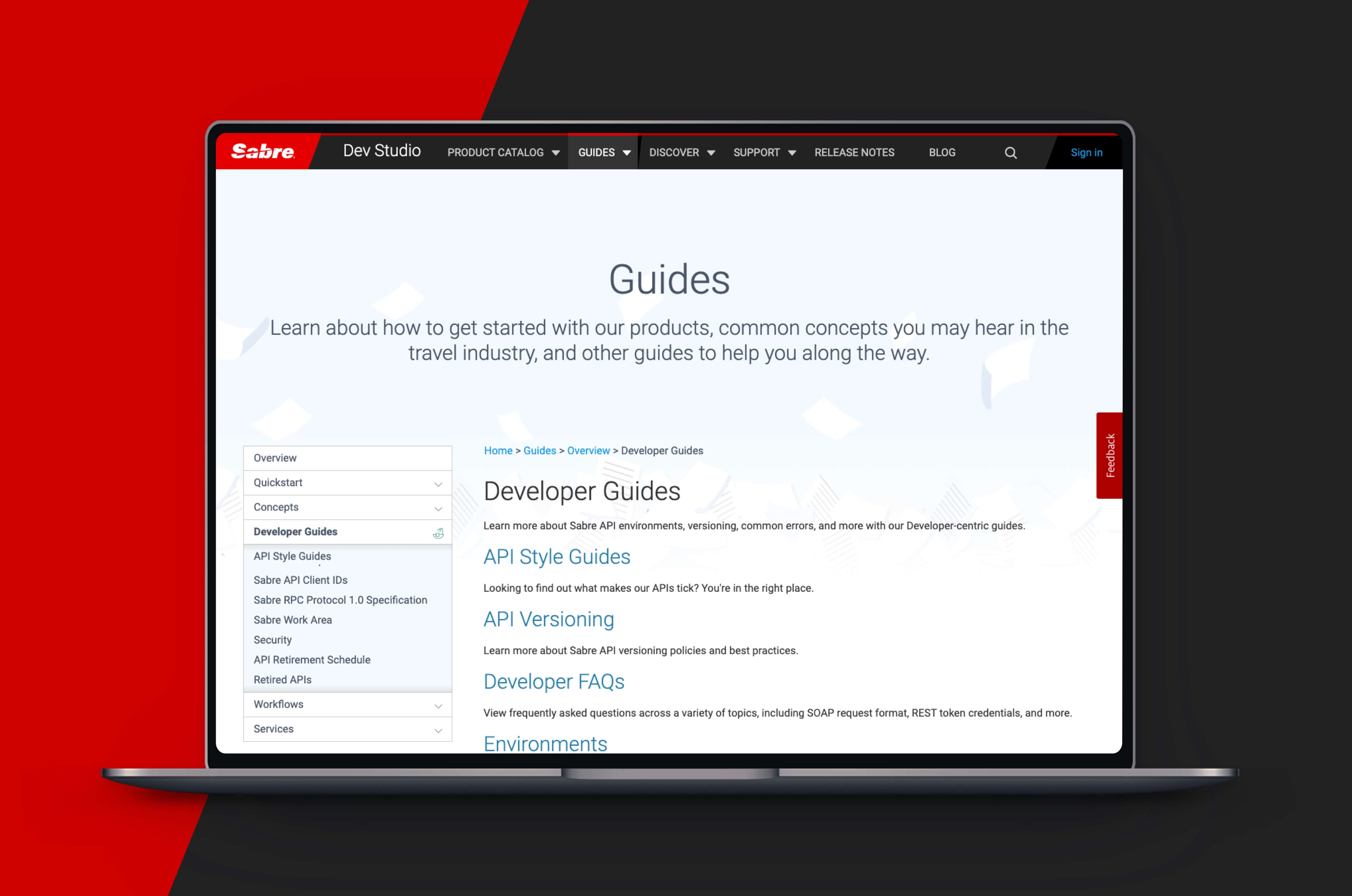
Specifically, Sabre was looking to create a platform that would make it easy for teams of developers to self-manage their documentation. This would solve the problem of documentation and reference material being out-of-date. Ideally, managers and developers maintaining an API would be able to update the documentation using a simple content editing process.
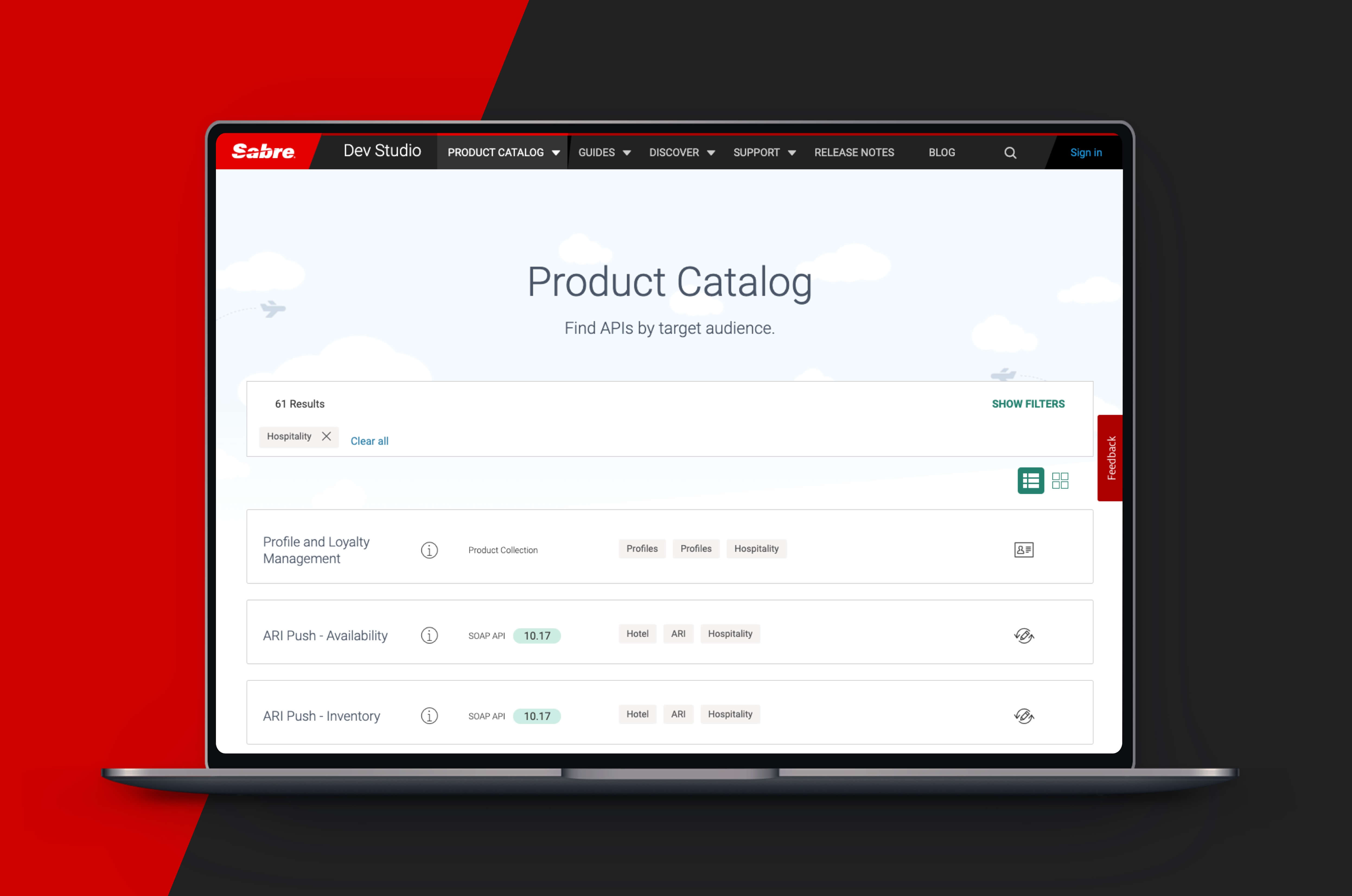
Above all, Sabre needed to make the APIs, services, and related documentation easy-to-find and consistent so that developers wouldn't waste time hunting them down.
Sabre also needed the website to have a single sign-on feature to give internal developers and partners access to restricted APIs and services. They needed to translate a complex role-based system to one that made it easier to give developers access to the APIs and services relevant to them. Finally, they were planning on migrating their APIs to Apigee and needed a platform that could support it.

Solution
In the discovery phase, we conducted a content strategy and information architecture workshop to validate user journeys and the goals of the project. We also used this session to develop a plan for a minimum viable product and facilitate a phase 1 launch to meet the short launch deadline of the project. We also conducted technical workshops to plan out a feature-set that would allow us to fully replace the legacy developer portal with Drupal and enable us to add additional features in the future.
We migrated extensive documentation data from Mashery to Drupal using Drupal's Migrate framework. We created custom Migration Plugins to parse content from JSON and HTML. In the process, we made the content much more structured, searchable, and consistent. The website was deployed on Pantheon, which allowed Sabre access to the development environment from day one so that their team could take ownership of the codebase, start onboarding, and develop a workflow for continuously migrating their data to Drupal.
- Research and analysis of competitors' websites and the previous developer portal
- A UI kit defining the look and feel of elements and components, consistent with Sabre's detailed brand-book
- Responsive theming
- Modular landing pages that content editors can easily update
- Display of API specifications (Swagger) and an interface for developers to test their API calls
- Display of documentation for SOAP APIs and internal APIs
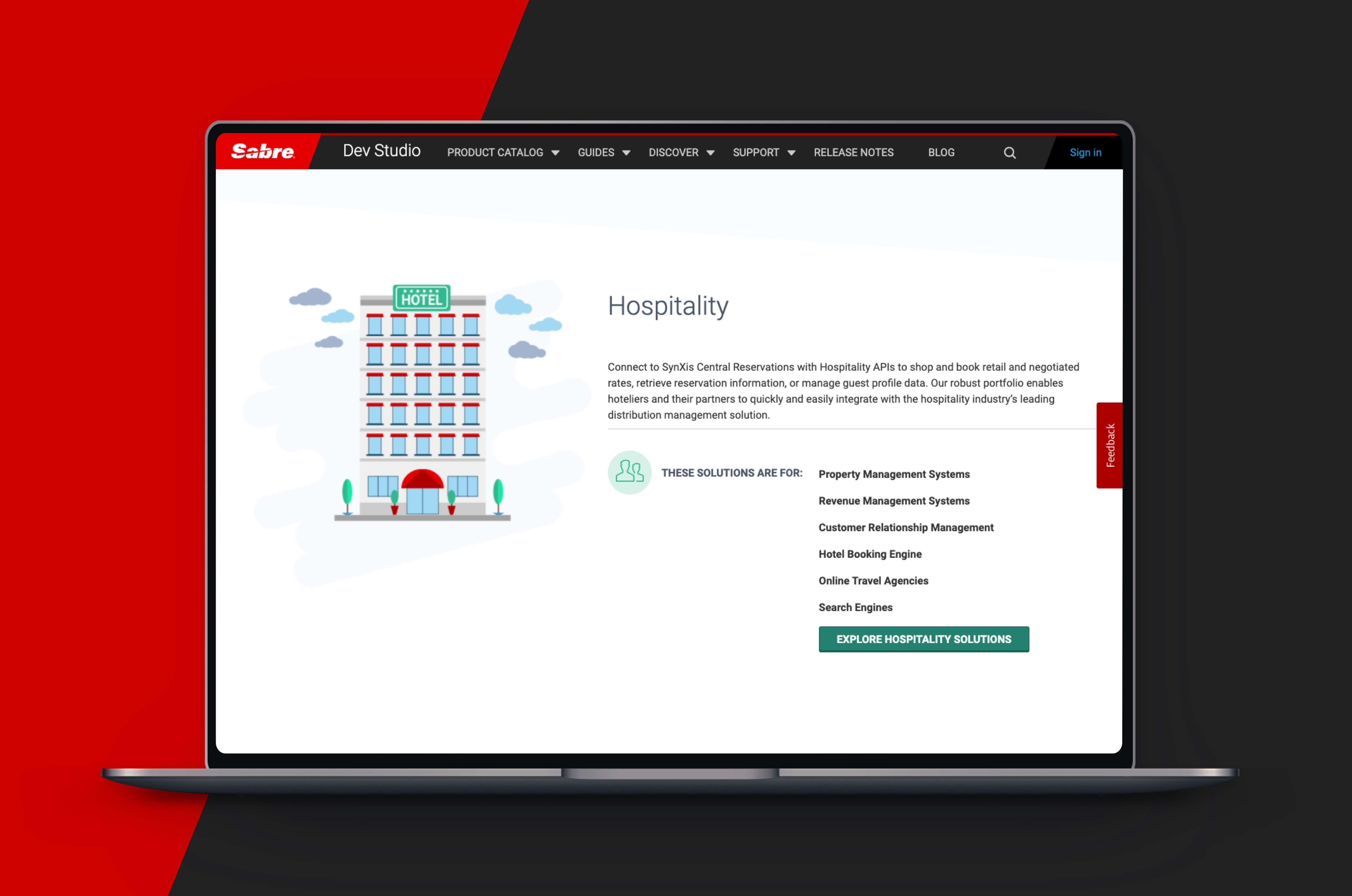
- Migration of all SOAP APIs to Drupal (including the Hospitality APIs)
- Integration with OAuth-based authentication
- Role-based access control
- Documentation and training for site editors/maintainers
- Advanced Drupal training for Sabre's web team

Why Drupal
Drupal was selected because it provides a more flexible platform than Mashery, without the overhead of licensing fees. It could be easily integrated with Apigee. It also provides all the long-term features required such as self-editing content with more advanced workflows, collaboration tools for developer teams, and APIs to allow for data to flow in and out of the system easily.

Results
Sabre was able to launch the new Developer Studio on Drupal before the license for their legacy platform expired. The new website offers a more user-friendly experience for developers and content editors.
The site uses the organization's most up-to-date branding, which is consistent with the other resources and materials that developers and product owners will be accessing about Sabre. This gives users greater confidence in the Sabre Developer Studio and also makes it easier for users to understand the language, icons, colours, and other visual cues used to categorize the data.
Content editors can update the landing pages easily without writing HTML or hunting down individual elements of content, and Sabre's web team can maintain the Drupal codebase independently. The APIs and services that developers are most likely to need access to are easily accessible via search. Developers can also use autocomplete to quickly find documentation, and it's easy to tell which content is deprecated and to find release notes and related documentation for each API.
The website also helps product owners and decision makers looking at how to implement Sabre's solutions into their products by providing them with examples, use cases, and workflows.


