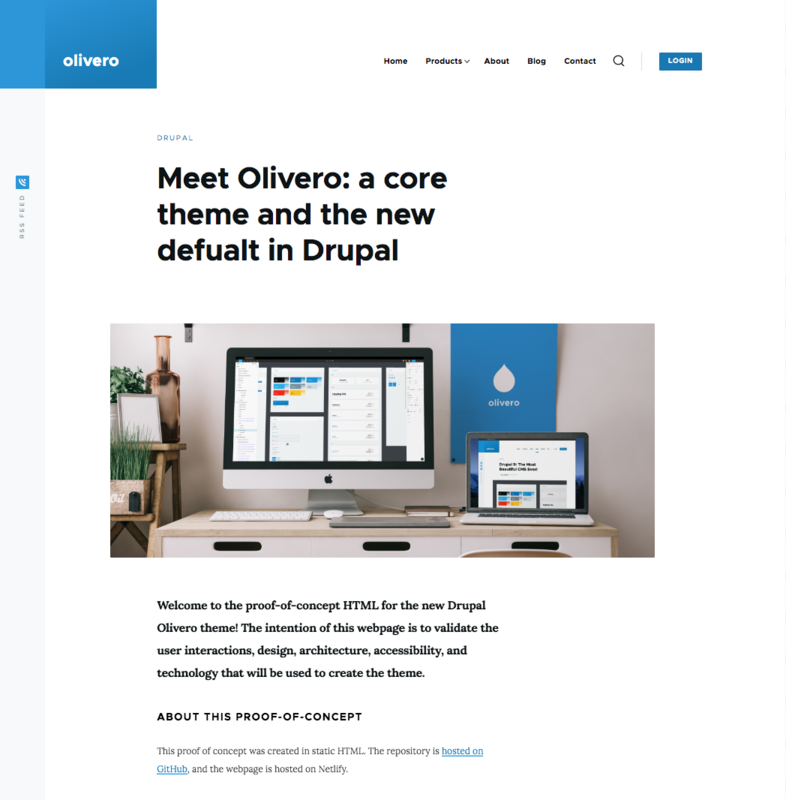
Il était grand temps de dire au revoir à Bartik. Après avoir été le thème par défaut de l’interface utilisateur de Drupal pendant plus d'une décennie (de Drupal 7 à 9.4), Bartik était un véritable vétéran. Et bien qu'il ait bien servi les utilisateurs pendant de nombreuses années, le thème n'a pas reçu de mises à jour majeures après 2011. Son âge a commencé à se faire sentir : outre un look de plus en plus daté, Bartik n'a pas évolué pour fonctionner correctement avec les nouvelles fonctionnalités telles que Layout Builder.
Bartik a reçu son salut officiel en 2022. Il a été retiré et remplacé par Olivero : un thème moderne et accessible pour l'avenir.
L'idée d'Olivero a été conçue dans le hall d'un hôtel lors de la DrupalCon Seattle, 2019. Elle s'est transformée en initiative de thème Drupal 9, avec le soutien considérable de Dries et de contributeurs clés. Pendant plusieurs années, l'équipe Olivero a travaillé à la construction d'un thème de pointe basé sur cinq principes de conception :
- Simplicité : un environnement sans encombrement, facile à naviguer et à utiliser.
- Moderne : prise en charge des dernières fonctionnalités du navigateur et des modes d'interaction les plus récents.
- Flexible : offre de multiples options aux développeurs frontaux de Drupal
- Focalisé : comprend des éléments de conception accrocheurs et significatifs
- Accessible : Conforme aux normes WCAG de niveau AA dès le départ
Olivero a été initialement introduit en tant qu'expérience dans Drupal 9.1. C'est maintenant le thème de l’interface utilisateur par défaut dans Drupal 9 et Drupal 10. (Bartik est obsolète dans Drupal 9.5 et indisponible dans Drupal 10).
"It looks amazing, and it’s also by far the most accessible theme that we’ve ever shipped in the history of Drupal."
– Dries Buytaert, DrupalCon Portland 2022’s Driesnote

Le thème par défaut de Drupal 10 est épuré, moderne et accessible.
L'héritage de Rachel Olivero, championne de l'accessibilité
Le thème Olivero a été nommé en mémoire à Rachel Olivero, décédée en 2019. Rachel était une défenseuse de l'accessibilité et un membre apprécié de la communauté Drupal. En tant que personne aveugle, transgenre et lesbienne, Rachel avait une compréhension profonde de l'importance de l'inclusivité et une passion pour rendre la technologie meilleure pour tout le monde.
"We chose the name Olivero not just because we have made accessibility a top priority, but also because we aspire to develop this new theme in our community in a manner that is consistent with the qualities that Rachel Olivero embodied, including patience, generosity, and inclusivity."
– The Olivero Team
Récapitulatif des meilleures caractéristiques du thème Olivero
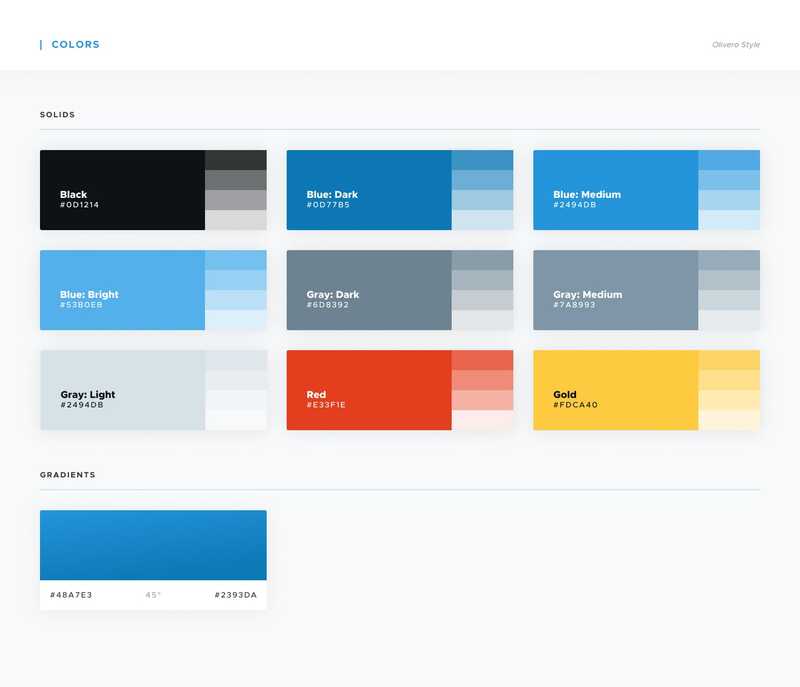
Palette de couleurs modernes
Olivero utilise un bleu vif comme couleur de base pour un aspect lumineux et professionnel qui fait un clin d'œil subtil à l'image de marque de Drupal. Les gris neutres assurent l'équilibre visuel. La palette comprend des tons foncés et clairs, ainsi que des couleurs secondaires, pour permettre un design accessible et contrasté.

Une palette de couleurs claires et accessibles confère au thème par défaut de Drupal 10 un aspect et une convivialité modernes.
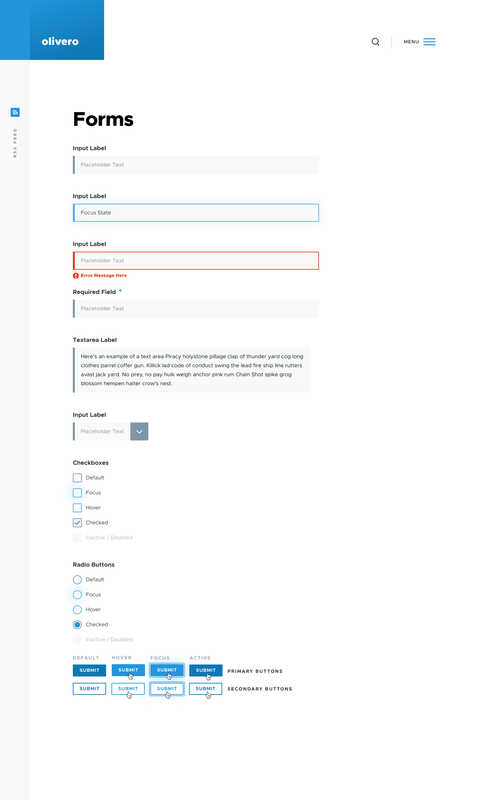
Formules et boutons simples
Les éditeurs de contenu seront ravis de l'élégance simple des champs de texte, des cases à cocher, des boutons radio et des boutons d'envoi dans le thème par défaut de Drupal 10.
L'accessibilité du web est clairement au premier plan de la conception. Les formulaires sont faciles à remplir pour les utilisateurs grâce à leur aspect uniforme et à leurs étiquettes claires. Les boutons sont très contrastés et ont des modes de mise au point facilement perceptibles qui fonctionnent bien pour les utilisateurs de clavier.

Les formulaires sont clairs et sans encombrement dans Olivero.
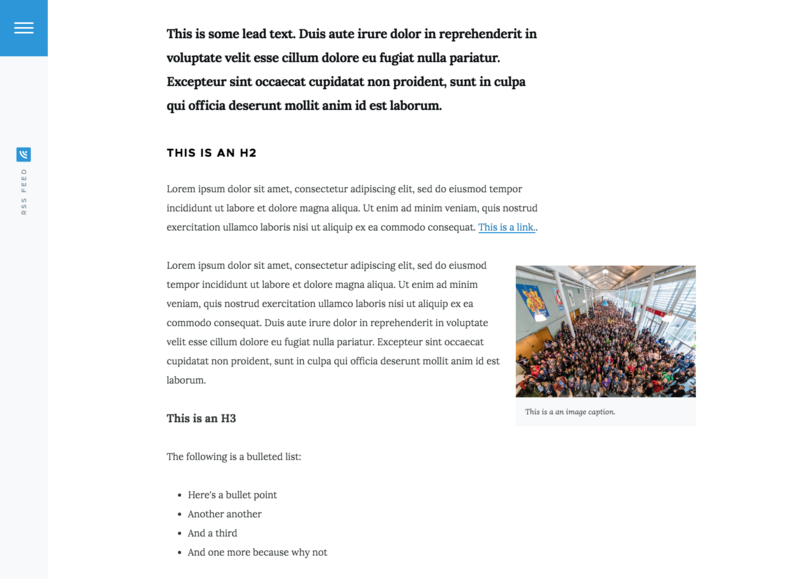
Typographie accessible
Olivero rend le contenu plus lisible et plus facile à scanner grâce à une taille de police de base de 18 px pour le corps du texte. Les autres éléments de texte sont mis à l'échelle en conséquence et la typographie est adaptée aux appareils mobiles. L'équipe d'Olivero s'est particulièrement attachée à maintenir la cohérence de la hauteur des lignes et de l'espacement.
Olivero affiche aussi parfaitement les langues qui se lisent de droite à gauche, notamment l'ourdou, l'arabe et l'hébreu. Ceci est essentiel pour supporter les capacités multilingues de Drupal.

La typographie est mise à l'échelle pour offrir aux utilisateurs une expérience réactive, accessible et cohérente.
En-têtes et menus intuitifs
L'en-tête d'Olivero peut se réduire à un menu hamburger lorsque l'utilisateur fait défiler la page. Cela signifie que les utilisateurs ont un accès facile aux liens de navigation, quel que soit l'endroit où ils se trouvent sur la page. Olivero supporte également les menus déroulants secondaires dans Drupal - ce qui n'était pas possible avec Bartik.
Plusieurs versions de l'en-tête sont disponibles. Toutes sont conçues pour intégrer de manière transparente n'importe quel type de logo.

Un menu hamburger animé et collant facilite la navigation pour les utilisateurs.
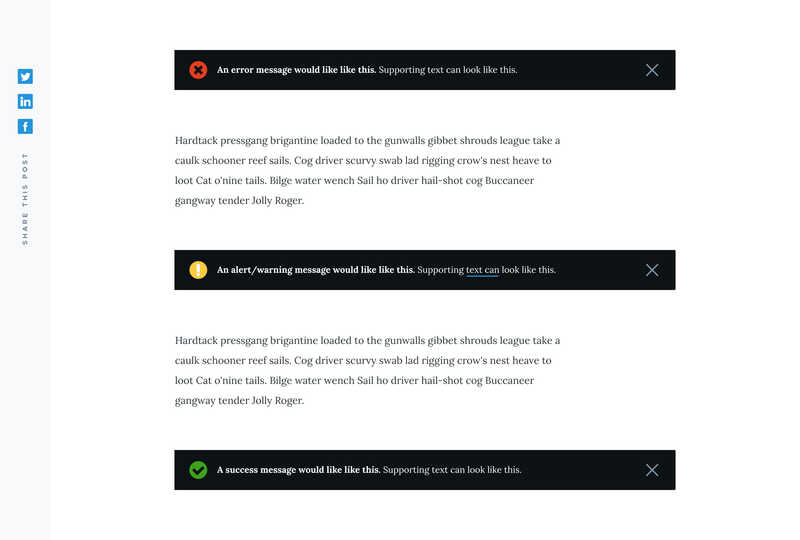
Des messages qui attirent le regard
Olivero utilise des icônes de couleurs vives pour indiquer l'objectif des différents types de messages. Les messages d'erreur, d'alerte et de réussite sont affichés dans des boîtes avec beaucoup de rembourrage pour s'assurer qu'ils sont visibles et facilement lisibles.

Olivero a un design accrocheur pour les messages.
Barre latérale utile
Olivero dispose d'une barre latérale qui flotte à côté du contenu principal. C'est un endroit idéal pour afficher des éléments tels que des contenus connexes et des boutons sociaux.
Améliorations pour les développeurs
S'inspirant de Claro, la nouvelle interface d'administration par défaut, Olivero a mis en œuvre PostCSS pour réduire les coûts de maintenance. Il utilise CSS Grid pour aider les développeurs à créer plus facilement des mises en page complexes. Et pour plus de flexibilité, Olivero utilise des propriétés CSS personnalisées pour permettre aux développeurs frontaux de personnaliser le thème bloc par bloc.
Vous envisagez de migrer vers Drupal 10?
Découvrez une migration Drupal majeure et réelle que nous avons réalisée pour l'Université de Waterloo. Notre webinaire gratuit propose des conseils pratiques et des bonnes pratiques pour vous aider à planifier, financer et exécuter votre projet de migration.

