If you work with content, chances are you’ve used or considered using either WordPress or Drupal, two of the most popular open-source content management systems around. WordPress powers more websites than Drupal, but bigger sites tend to gravitate toward the latter.
I personally used WordPress for several years and made the switch to Drupal when I started here at Evolving Web. There was a bit of a learning curve for sure, but once I got the hang of it I was blown away by how flexible everything was.
Here’s an overview of the key differences between Drupal and WordPress from a content editor’s perspective, to help you understand what to expect should you find yourself in a similar position.
We’ll compare the following content-related points:
- User interface
- Taxonomies and content types
- Media handling
- Extensibility and plugins
- Version control and workflow integration
- Multilingual capabilities
- Documentation and support
User interface
I’ll confess that the first time I had to work on a project in Drupal after spending years with WordPress, I was a bit apprehensive. I didn’t have much experience with Drupal, but my impression was that it was a bit outdated and hard to use.
This might have been the case a decade ago, but I was pleasantly surprised to see how far the user experience had come in Drupal 8 (and now the latest version, Drupal 9).
One thing that makes a huge difference is the new admin theme, Claro, which features the same minimalist type of design as the one I’d grown used to with WordPress.

When it comes to WYSIWYG editing, WordPress plugin Gutenberg provides a beautiful, smooth interface for visual page creation. However, as we found in our Drupal admin UX study, this striking preview can actually be a bit misleading:
The WordPress Gutenberg UI looks so much like the front-end of a site that users are surprised or disappointed when they realize that the theme enabled on their site looks different and perhaps less good.
For a more in-depth look at each platform’s page-building tools, read this post.
Taxonomies and content types
Let’s say you’re building a recipe site. Sometimes your visitors will be searching for something specific, but other times they’ll be in the mood to browse. You want people to be able to find the right dish for their needs, so you need a way to filter recipes by main ingredient, course, meal, dietary restriction, cultural origin, etc. You’d also like to recommend related recipes based on the one currently being viewed.
This is the type of thing that’s handled by taxonomies and content types in your CMS. As an information architecture enthusiast who handles a ton of multifaceted content, I find Drupal’s implementation of this more intuitive, and definitely more extensive, than what’s available in WordPress. The extra flexibility is a huge plus if you’re dealing with complex content that needs to be surfaced in different contexts based on extended metadata.
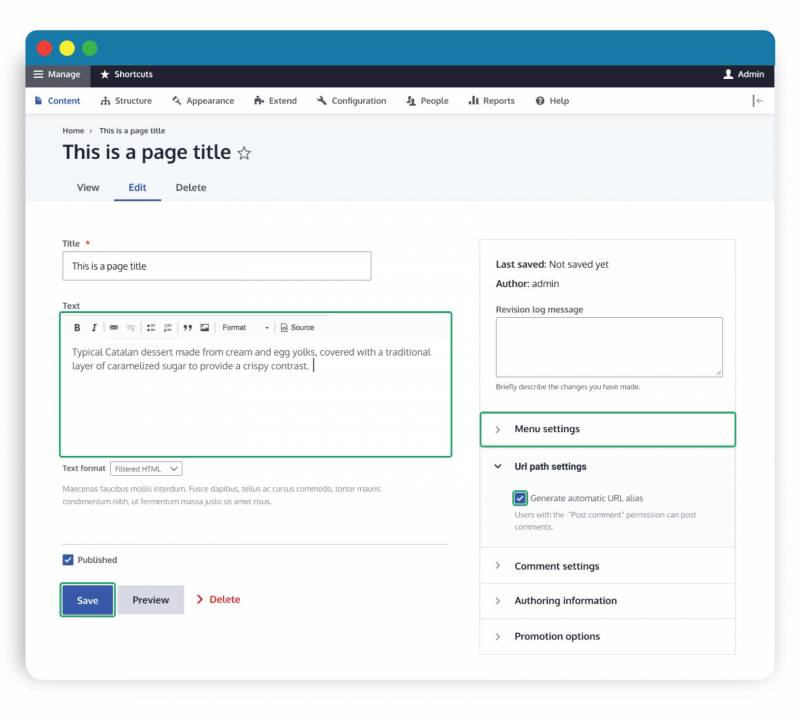
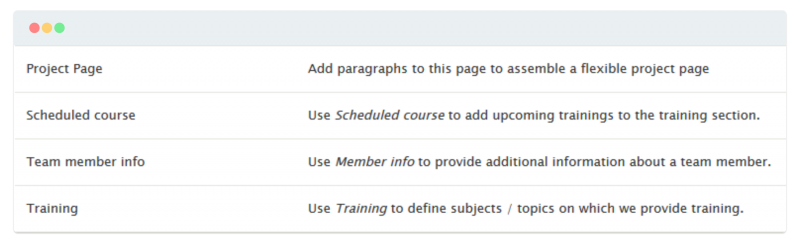
In Drupal, you can easily create custom content types—such as “Recipe”—and control what they look like and how they get displayed.

That said, the fact that content tends to be more consistent from one WordPress site to the next (i.e. made up of Posts and Pages) makes migrating content much easier.
Media handling
WordPress has had its media library functionality for longer than Drupal, but the latter is catching up nicely with the new built-in Media module. Drupal is also more flexible when it comes to what can be considered “media”, so you can add new media sources, like remote or local videos.
If you already have a library in a digital asset management (DAM) system, you can easily integrate it into your Drupal site.
An example of this: Tourism Montreal, one of our clients, has a massive library of images and videos that they use not only online, but also in brochures, on billboards, and across all sorts of other channels. To help them centralize these assets and easily use them on their Drupal site, Evolving Web created an integration for DAM system Bynder.
What’s more, in Drupal, media items have fields just like content, meaning you can customize how they’re displayed on a really granular level.
While it’s possible to create an accessible website with both Drupal and WordPress, the Drupal community prioritizes accessibility. Drupal, for example, requires alt text for all images by default, which means one less thing for you to remember before you hit publish. Also, Drupal’s drag-and-drop Layout Builder is accessible, which is not the case with WordPress Gutenberg.
Extensibility and plugins
Both Drupal and WordPress are fairly feature-rich out of the box, but you’ll likely run into a scenario where you need to do something that goes beyond the core CMS features.
Both open-source projects have a ton of extensions available to add to your project, as seen in the WordPress plugin directory and Drupal’s module list. However, WordPress offers significantly more themes (free and paid).
The main difference between the two is their model for managing contributed integrations: while virtually all Drupal modules are free and available on Drupal.org, you can find WordPress plugins all over the web, many of which are paid or freemium.
Version control and workflow support
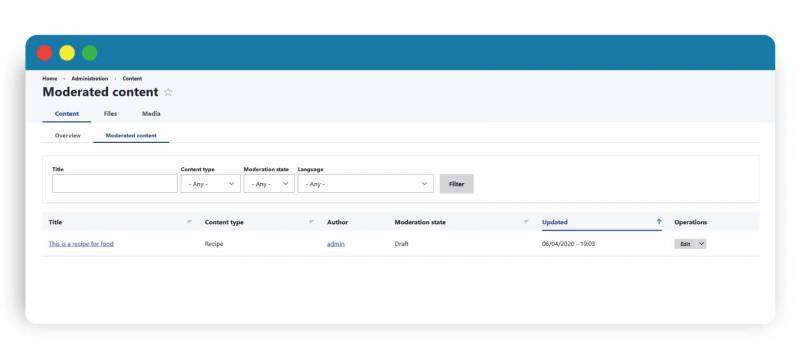
Again, Drupal is the more flexible option when it comes to building your content publishing workflow. In WordPress, content states—“Draft”, “Published”, “Scheduled”—come predetermined out of the box. It’s possible to create custom ones, but they aren’t supported in core and the process is somewhat tedious.
Drupal, on the other hand, lets you create content states and transitions from scratch, making it easy to implement more complex publishing and approval flows.

Both platforms track revisions and changes in similar ways, letting you revert to previous versions of a page quite easily.
When it comes to roles and permissions, Drupal’s flexibility once again gives it an edge: everything you can do on the front end—define custom fields, change how things look—you get on the backend too. For instance, you can create custom admin account types that provide granular control over who can do what.
How is this useful to a content editor?
If you’re working on a big site with lots of editors, limiting what each contributor has access to can make everyone’s job simpler: depending on your role (for example, managing event pages), you only see the things you need to do your job without any clutter.
Multilingual capabilities
If you’ve ever managed site content that needs to be translated into multiple languages, you know how easy it is for discrepancies to slip between the cracks.
Drupal has always offered solid multilingual management built into core—in fact, it’s one of the main reasons Evolving Web, being based in bilingual Montreal, chose to focus on Drupal back in 2008.
Since WordPress doesn’t handle multiple languages out of the box, the translation experience enabled by third-party plugins can be inconsistent.
Documentation and support
Drupal and WordPress are active open source projects with large communities and a wealth of resources to get started. Both communities host meetups and events around the world; here are some WordPress ones, and here’s where to find Drupal-related events.
If you’re just getting started with Drupal, check out Evolving Web’s content editor training! We can get you up to speed in no time at all.
The bottom line
So, is one of these CMS options better than the other? Like with most things, the answer is “it depends”.
WordPress was originally designed for creative content, websites, and blogs, and it’s always been touted as a more beginner-friendly option. It’s definitely easier to run with out of the box, and, if you’re willing to pay for premium plugins, you can get most things done without writing any code.
Drupal, on the other hand, was built on a slightly different philosophy, prioritizing freedom over ease of use in its early development. (And we’re admittedly a bit biased due to our longstanding involvement with the Drupal community.)
If WordPress aims to help you create a website, Drupal’s goal is to let you build whatever you can dream of - which explains why it’s often seen as the “developer-focused” option, despite having made huge improvements to its user experience over two decades of development.
Recap: WordPress vs. Drupal for content editing
| WordPress | Drupal | |
|---|---|---|
| 👩💻 User interface |
Familiar, intuitive |
Highly customizable, fully accessible |
| 🏷️ Taxonomies and content types |
Common options ready out-of-the-box; limited content types (custom content types require a plugin) |
Easy to customize; limitless content types and taxonomies built into core |
| 📺 Media handling |
Built-in basic image editing (crop, rotate, resize) |
More media types supported |
| 🎁 Extensibility and plugins |
More variety, lots of paid/freemium options |
Fewer options, especially themes, but virtually all free |
| 📤 Version control and workflow integration |
Common options ready out of the box |
Custom transitions, states and roles provide granular control over content moderation |
| 🌐 Multilingual capabilities |
Translation handling requires a third-party plugin (likely freemium) |
Built-in, straightforward translation handling |
| ❤️ Documentation and support | ||
| 🏢 Organizations that use it |
The White House, Facebook Newsroom, The Rolling Stone |
Princeton University, Tourisme Québec, NASA, UNICEF |
| ✅ Best for |
Getting a simple site up and running quickly out of the box; content editors looking for a familiar, streamlined interface |
Creating large or complex sites that require lots of flexibility; customization possibilities |
Here at Evolving Web, although we are long-time Drupal contributors, we design and develop for both platforms. Some of our clients choose to stick with WordPress for their new project because that’s what they’ve always used, which is often a smart decision—don’t underestimate the cost of switching.
Finally, if you’re a content editor transitioning from WordPress to Drupal, our experienced trainers can help you adapt to your new platform in a flash.

