Testing your website is extremely important—not only during your initial launch, but over time, helping you make continuous improvements. But it’s time-consuming and it can be a tedious process, especially if you have to test specific features over and over again or repeat specific steps. Wouldn’t it be great if there was a way to automate testing so you can always feel confident in your work before and after it goes live?
Luckily there are a few options out there. We have been using Sitediff and Behat as part of the development and deployment process, especially during the migration and Drupal core update. Recently the one that we’ve been using frequently is Playwright. It’s an automated testing tool that makes sure your website is functioning correctly. Our favourite feature from Playwright is visual comparisons. It allows us to quickly compare the look of a page or a component before and after the update.
Automated testing isn’t just for websites - Playwright can test any digital product including mobile apps. It integrates with all of the most popular development tools so you can integrate it into your existing development workflow.
The Problem: Manual testing, human error & inefficiency
When running a website, it's always important to ensure everything works properly before deploying any changes. That’s why testing is crucial.
But doing this manually can be time-consuming. If you find a problem, it can be difficult to track down the source. You may have to search through multiple layers of code before finding the cause.
The Solution: Automatic Testing with Playwright
Let the Machine Do the Work!
Playwright is an automated testing tool that mimics the actions of a manual tester. By automatically generating test scripts, Playwright helps reduce the time and effort required to test. Playwright can be used to:
-
simulate user interactions,
-
test server-side logic, and
-
verify the accuracy of the data
For example, you can use Playwright to test the login process, the search function, or the checkout flow. Using Playwright, you can ensure that your website is functioning correctly and that your users have a positive experience.
Or, you can ask Playwright to capture a snapshot of your component, in various different viewports and in different browsers and ensure that your deployment doesn’t create unexpected visual changes on that specific component. Browser testing and responsiveness testing take a lot of time, and Playwright is crucial for this reason.
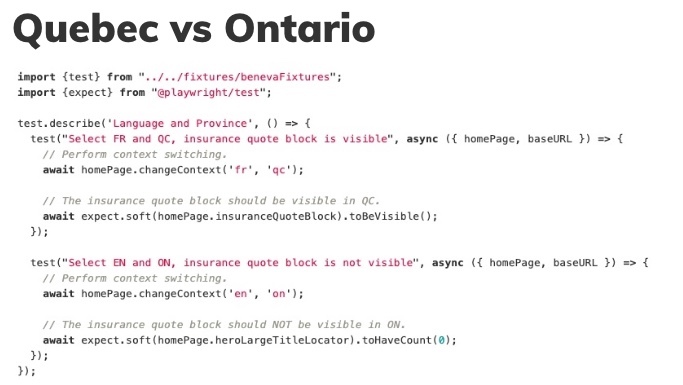
We implemented a similar QA process in some of our previous work, outlined in our case study with Beneva, a Canadian insurance giant with whom we worked to restructure their content and launch a new Drupal website. Some of their pages would require different content blocks to appear or disappear depending on the user’s location since Beneva offers different products in different provinces.

Checking these pages to see if they deliver the appropriate content is time-consuming but necessary. So, we implemented automation for behaviour-driven testing and visual regression testing through Playwright to make this process much smoother.
Playwright Works With You, Not For You
When deciding what features of your website to run automated tests on, there are a few factors to consider.
-
The importance of the feature - If the feature is critical to the functioning of your site, you must test it thoroughly. For example, if you're running an e-commerce site, the checkout process must be tested carefully to ensure that it is working correctly.
-
Whether or not the feature is completely implemented into your website - You should only automate a feature that has completed development fully to avoid any changes in the future to your automation script. Otherwise, you will end up spending more time than required on the upkeep of the script. This can cause delays in testing and a lot of rework and frustration for the person managing the scripts.
-
The frequency with which the feature is used - If the feature is used constantly, it is important to have comprehensive test coverage to catch any potential bugs. On the other hand, if the feature is used infrequently, it may not be necessary to have as much test coverage.
-
Ensure the feature is built for automation - The feature you aim to automate should be built in a way that can support automation. This means you should develop a plan to automate your website before development starts.
Ultimately, there is no single right answer when deciding what features of your website to automate testing for. The decision depends on the individual circumstances of each website. It’s also important to understand that Playwright can work nicely as one part of your QA process, in conjunction with other tools for a more robust and accurate QA result.
A presentation on Regression testing in Drupal, delivered at DrupalCamp New Jersey 2022
Playwright Helps You Work Smarter, Not Harder
One way to save time on your next project is to consider ways to make it automation-friendly from the beginning. By incorporating features that can be easily automated, you can reduce the amount of time and labour required by Playwright down the line.
If you are creating a website, consider using CSS ID selectors that target specific elements that you will want to be testing, as opposed to generic class selectors that target many elements simultaneously. Similarly, if there are elements that need to be tested together, like a menu, consider using CSS to treat them as a group element. This will make writing automated tests that target specific parts of your website easier.
If you are creating a software application, consider using an application framework that makes it easy to add new functionality without having to write all the code from scratch. By taking the time to plan for automation, you can save yourself a lot of time and effort in the long run.
What Can Playwright Do For You?
Playwright offers you the following features:
API Testing
Playwright supports API testing by automating the process of submitting requests and verifying the response. This can help to ensure that your API is functioning correctly and meeting the expectations of your users.
Full Mainstream Browser Support
Playwright supports all mainstream browsers, making automated testing possible for a wide range of users. It is available for Windows, Mac, Linux, and mobile devices. This means that automated testing can be performed on any platform.
User-Friendly Documentation
Playwright has user-friendly documentation that makes it easy to get started using the tool. The documentation includes a quick start guide, as well as tutorials and API references.
Access to Code Base Is Not Required
Playwright does not need access to the code base to function, making it easy to use for automated testing. All of the work takes place on the UX side of things, keeping things neatly separated.
While we’ve pointed out some of the highlights, Playwright offers many more features for you to take advantage of.
Getting Started With Playwright
When it comes to automated testing solutions, Playwright can be a valuable addition to your QA process.
With its powerful and easy-to-use features, Playwright can help you save time and money while still providing high-quality results. In addition, Playwright is highly adaptable and can be easily configured to meet your specific needs.
So if you're looking for a more mature QA process internally, including Playwright into your QA mix would be a great start. We're confident that you'll be impressed with what it can do for your project.

