Use the web for a short amount of time and you'll no doubt bump into an accordion, one of those collapsible elements that, when you click on its title, opens up to reveal more information. Click the title again, and it closes back up.
If you're a web developer, you've also probably had to code one of these, myself included. There are a few different ways you could build this, but I recently learned that there's a way built right into HTML5! But first, let's take a look at the ways I (and probably you) have done this before.
Open and Close With CSS & JS
The setup here is simple: have one <div> that is the clickable title and another <div> which is the body of the accordion. Here's the HTML markup:
<div class="collapse-title">Title</div>
<div class="collapse-details"> Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. </div> Then with some CSS, we set the .collapse-details to not appear when the page first loads. Then with some JavaScript/jQuery, when the title is clicked, we toggle the display of the <div class="collapse-details">:
$('.collapse-title').click(function() { $('.collapse-details').toggle(); }) And this works! Kinda...
What We're Missing
Written as-is, we are missing keyboard and screen reader accessibility. Try pressing the 'Tab' key and notice that <div class="collapse-title"> isn't highlighted, nor when you click on it, does it indicate that the accordion body is open. Also, the markup and JavaScript above doesn't take into account there being multiple accordions on the page, and you would need to indicate this with id or data- attributes.
You can see how this is done in Bootstrap 4's accordion example.
The Bootstrap example is a fine way to do this. It's keyboard accessible and tells screen readers which accordion body is open, which they mention in their Accessibility section. And truth be told: I've used this on several projects in the past and it does work.
But after learning that there's an HTML5 element which does basically everything out of the box, this will look like a giant amount of code.
<details> HTML5 Tag
This is elusive to me: How did I not hear about this HTML5 element before? And how many others out there await my discovery?
Basically, the <details> tag replaces the two <div>s and JavaScript we had before, plus has accessibility built right in. Let's see an example:
<details>
<summary>Title</summary>
Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua.</details> We have a <details> tag with a <summary> tag where our title from before goes. Underneath this summary, we place the body of our accordion. View this in your browser.
The first thing you notice: it adds a triangle beside your title. Click that, and it opens up to reveal the text. The first time I did this a few months ago, this felt like a Penn & Teller magic trick.
How did I not know that this was possible without JavaScript?
Obviously, you'd want to style this with some CSS, but your refined tastes can probably tackle that...
Accessibility
In the previous method, we had to explicitly add some attributes to our <div>s to get these keyboard and screen-reader accessible. But with the details tag, this comes out of the box. Hit the 'Tab' key now, and the <summary> will be outlined, and press the 'Spacebar' to open and close the accordion.
And if you have multiple <details> stacked on top of each other? Keep hitting the 'Tab' key and it will select the next one without us having to add attributes on each.
Open by Default
What if you want to have one of the tabs be opened by default?
Super easy.
Just add the 'open' attribute on the one you want, like so: <details open>.
You can even add 'open' on multiple or all tabs if you want.
You're Probably Using <details>
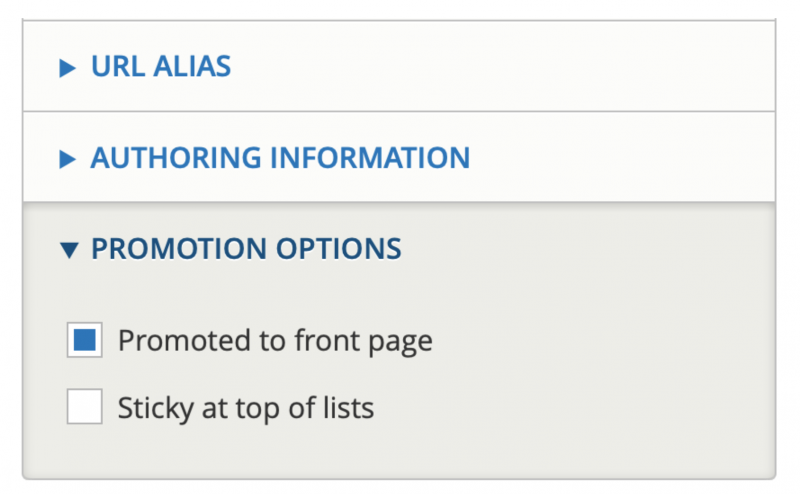
The way I found out about this was during a Drupal Module Development training a few months ago. Our assignment was to change the open/close state of one of the 'tabs' found on the right hand side of a content edit screen in Drupal 8. I've used Drupal 8 for years and had no idea that the <details> tag was being used here.

It's silly, I know, but I've been kind of obsessed with learning about this tag. I've spent probably a couple dozen hours over my web design career writing accordions on my own or with a CSS framework like Bootstrap. And to discover that for a good portion of that time—once HTML5 got enough browser support—that an elegant solution lives out there for precisely this makes me think: "That was awfully nice of the HTML folks."

