Overview
The Content Strategy and User Experience Team at Evolving Web performed an in-depth content audit and usability research study to provide a series of recommendations to the Government of Canada’s Department for Women and Gender Equality Canada (WAGE).
Our work focused on the experience of site visitors and administrators, as well as an assessment of the content, communications strategy, and technology with the goal of providing recommendations for a great experience within the technology guidelines specified by the government.
Services: UX/UI Design, Content Strategy, User Research, Information Architecture, Usability Testing

About the Client
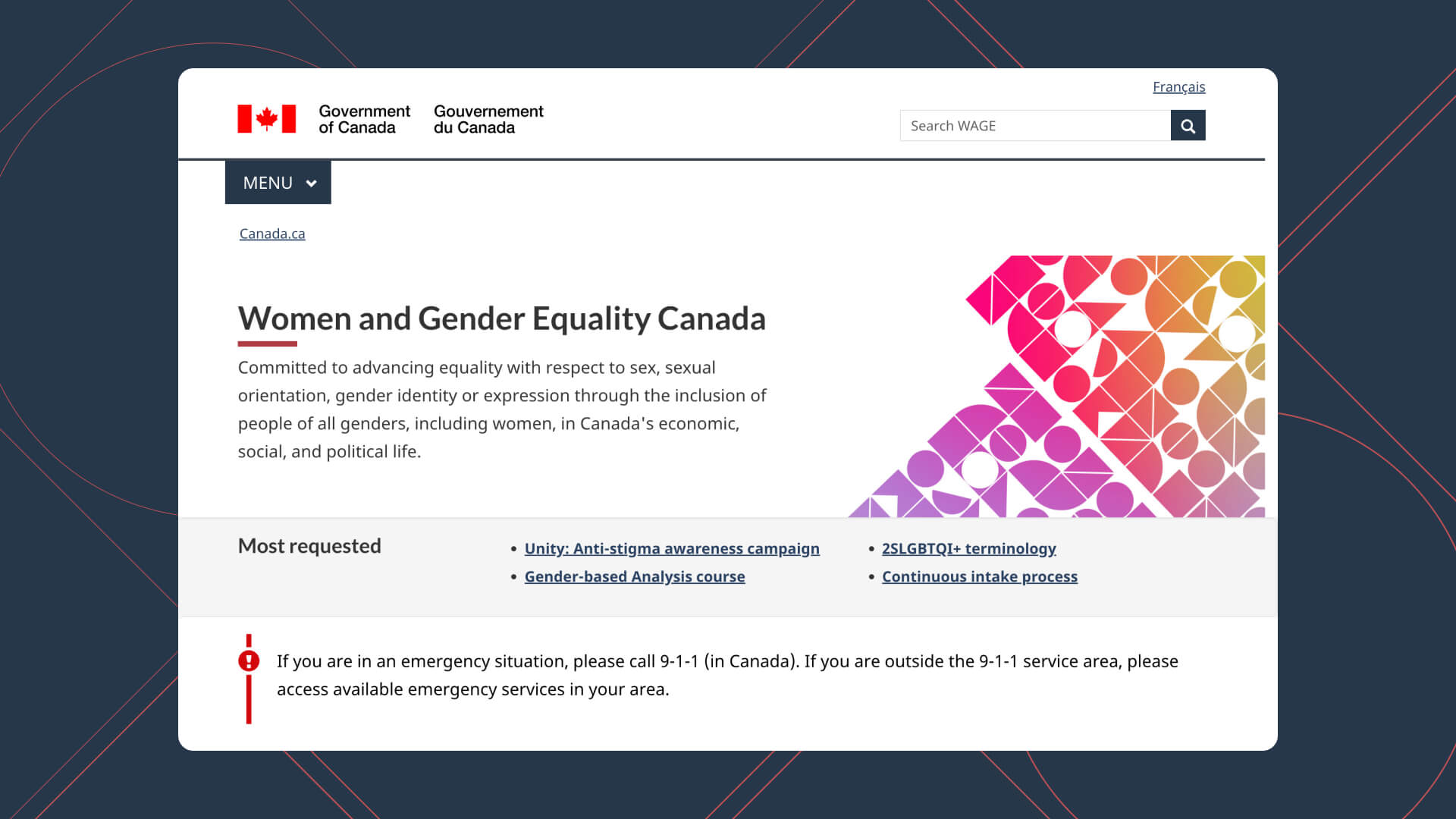
Women and Gender Equality Canada is a federal government department employing nearly 400 people. Their mission is to advance equality with respect to sex, sexual orientation, and gender identity or expression through the inclusion of people of all genders, including women, in Canada's economic, social, and political life.
The website follows the Canada.ca Content and Information Architecture Specification without customizations to its Web Experience Toolkit (WET) templates. It was launched in April 2021 without assessing the performance for information architecture, navigation, or the tone of language used. It used a mix of organizational and topic-based structure and nomenclature.

Goals
WAGE’s initial proposal focused on improving their website’s information architecture, navigation and top-level pages using modern and user-centric approaches. They outlined two main objectives:
- Understand user needs and barriers to success while navigating the WAGE website,
- Understand user design and nomenclature preferences, with the end goal of ensuring users can complete tasks on the WAGE site.
Following our early research, we expanded the project goals to better address the issues that we discovered. The expanded goals focused on communication, content and usability strategies, including:
- Clearly communicate with the diverse audience, taking into consideration their range of language capabilities
- Leverage WAGE’s existing brand identity and ensure that it complements what has been established with their other online platforms and communication channels
- Promote the great work being done through and because of this new department
- Ensure organizations can find funding with ease
- Ensure that any visitor can quickly find resources about gender-based violence
- Find an approach to information architecture that enables WAGE’s site to continue growing as priorities and projects evolve, without harming the site’s general usability
- Align recommendations with the upcoming introduction of Canadian youth as an important audience on the WAGE site

Challenges
While Evolving Web is best known as a web agency that specializes in Drupal and WordPress development, this project showcased our capabilities in user experience and content strategy with a web technology specifically built out and maintained internally by the Government of Canada.
During this engagement, much of the tasks, findings and solutions were technology-agnostic. However, the Evolving Web team’s understanding of the government’s underlying technology and how the WAGE department works with their IT team proved to be a necessity when making recommendations and designing a solution to meet their audience needs and usability requirements.

Methodology
Our solution involved an extensive website audit and user research study that included the following activities:
Research & Discovery
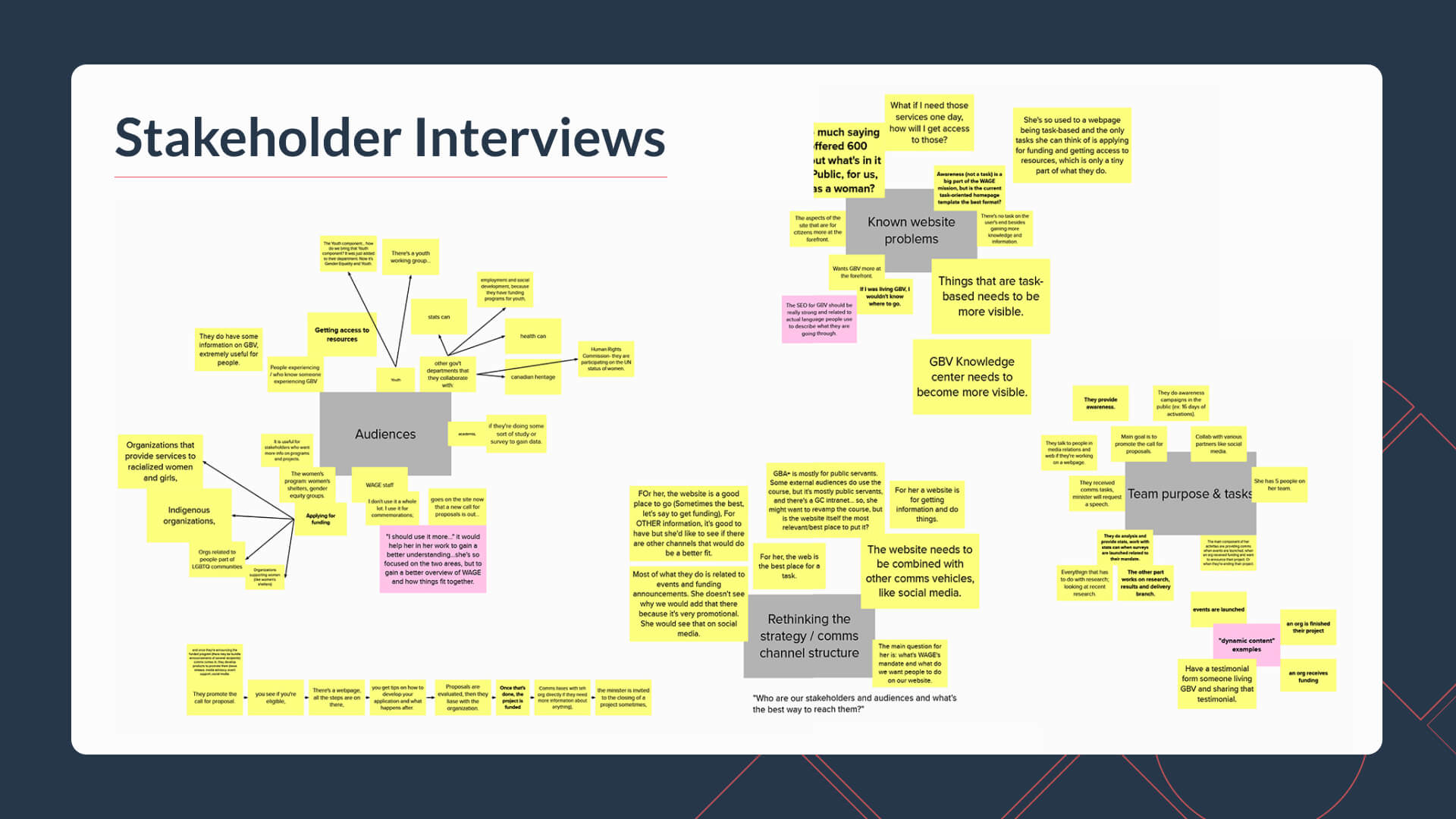
- Stakeholder interviews
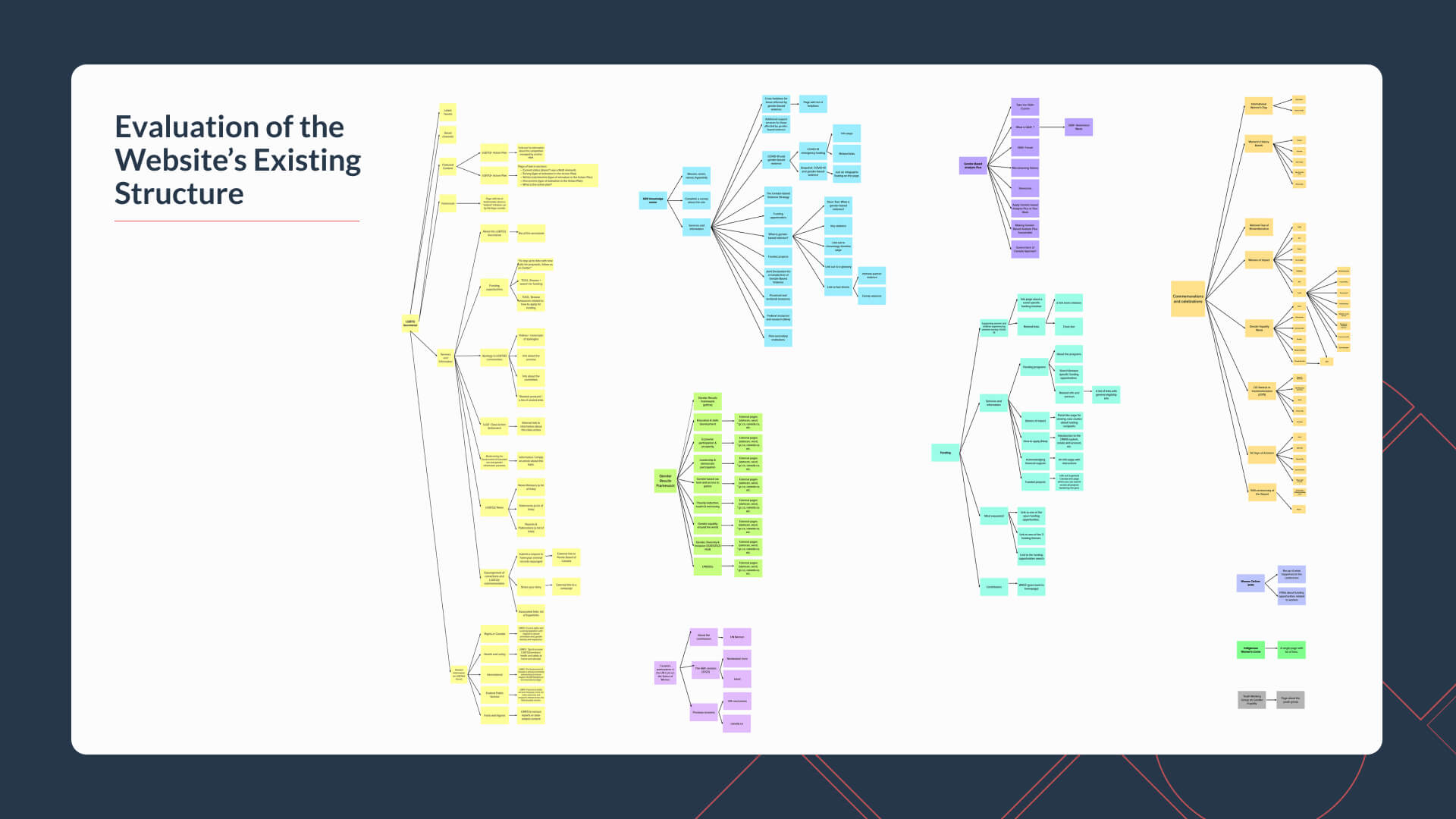
- Content mapping and an analysis of the existing content on the website
- Review of Government of Canada web and language use documentation
- Review of reports and other documentation provided by the client
Analysis
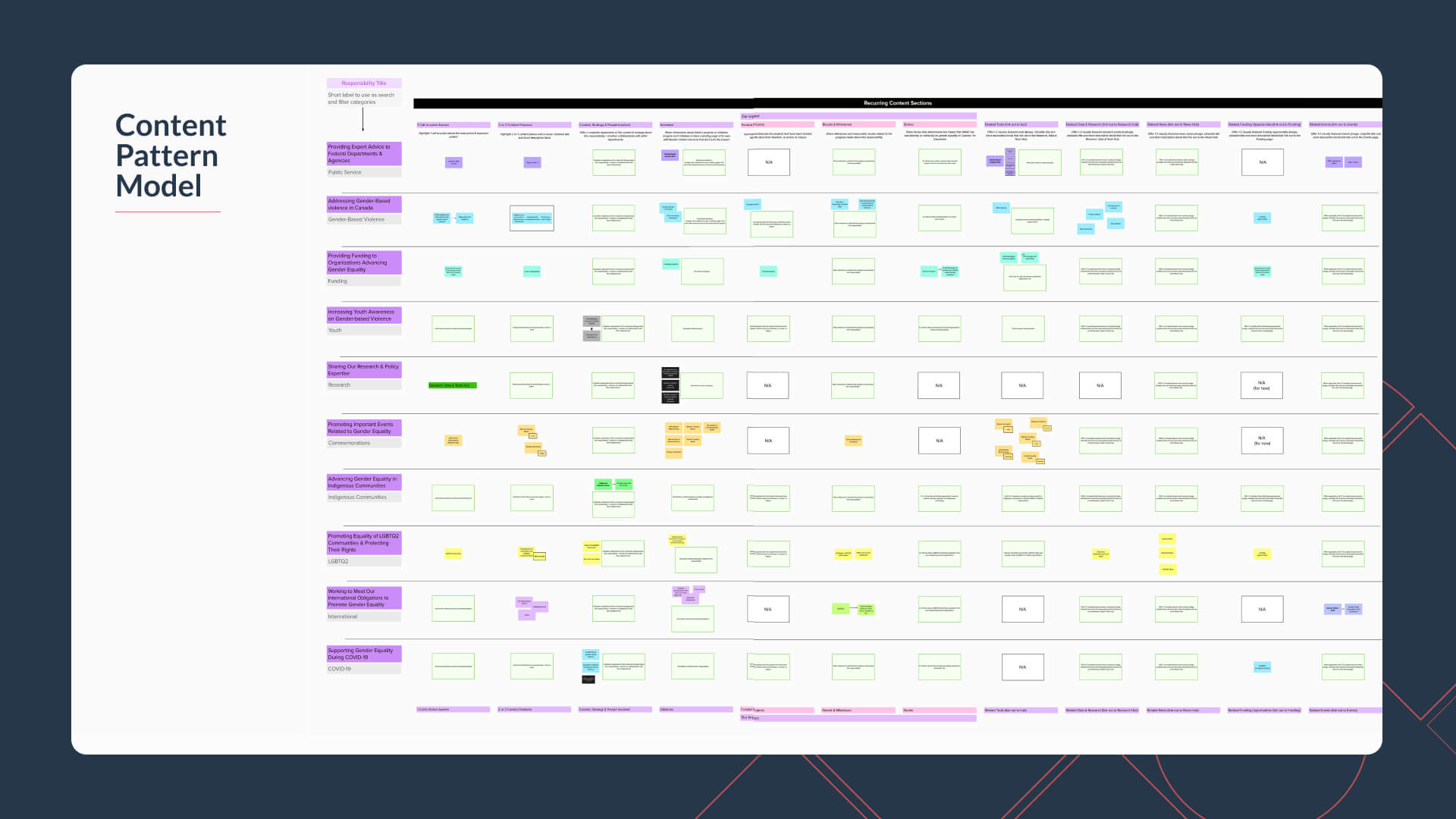
- Document patterns and insights from Research & Discovery tasks
- Develop website personas
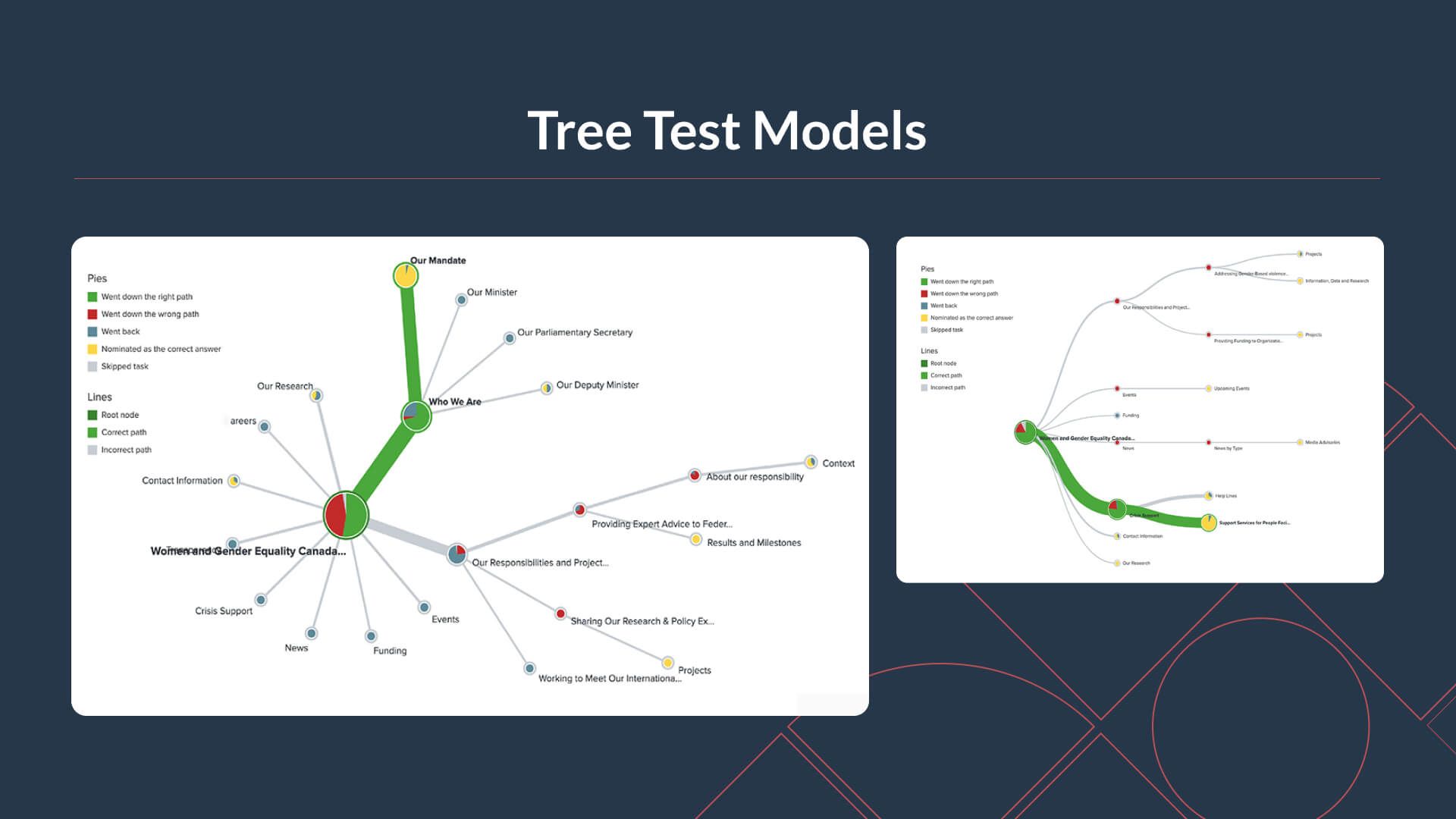
- Perform tree testing to test a new approach to the site’s architecture
- Analyze content and recommend solutions

Solution
The solution leveraged the findings and information from the research and discovery phase of the project, with consideration for the comments and findings from the subject matter expert and site visitor interviews.
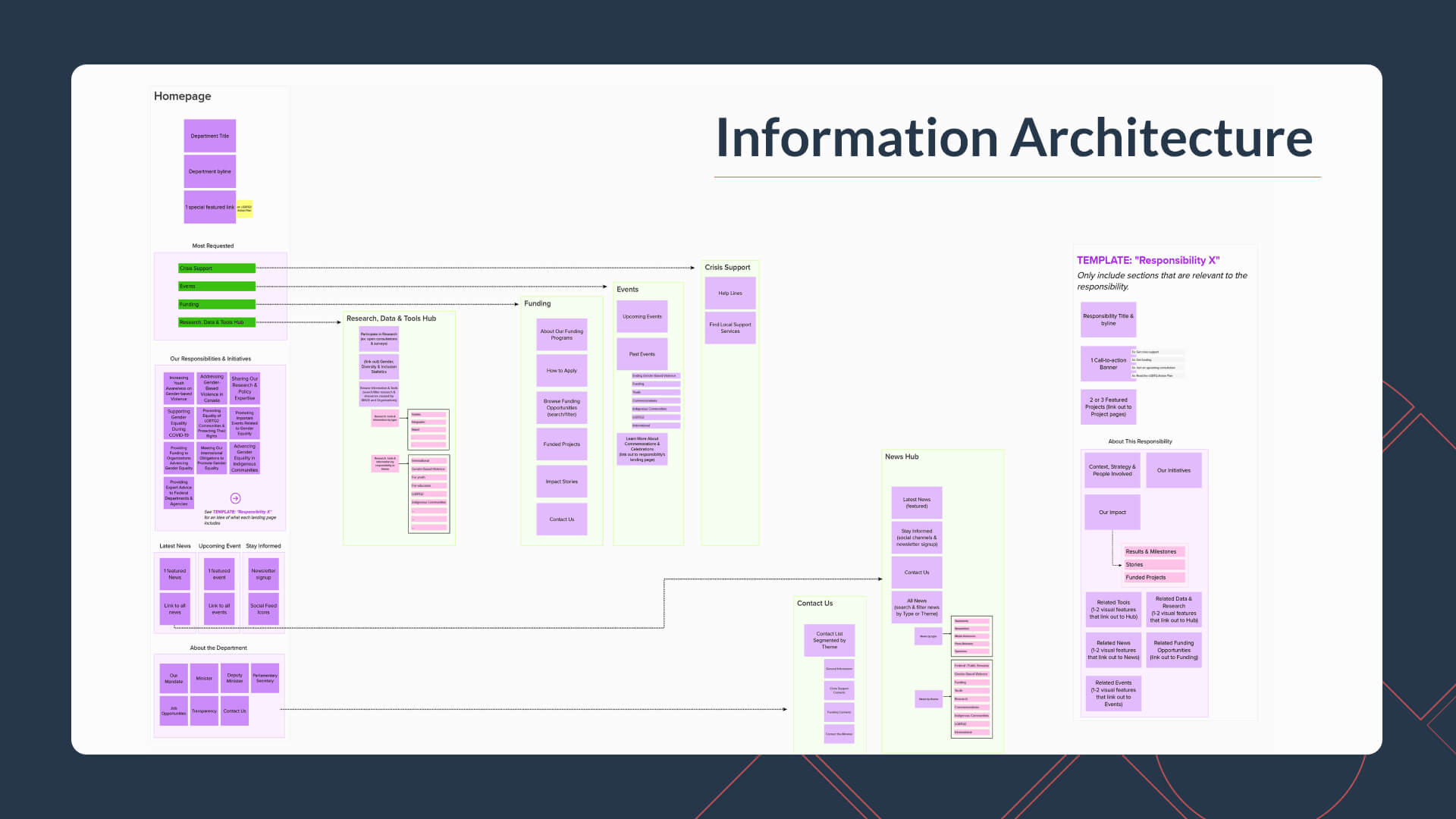
The Evolving Web team created a set of deliverables based on the findings that is positioned to streamline and enhance experiences for site visitors and administrators. The solution included new information architecture and layout for the primary pages, a redesign of the homepage and a series of recommendations written to provide support and technology suggestions to their team.

Results
The lengthy and elaborate list of recommendations pleasantly surprised the client. The report was not shy in making suggestions that are best for WAGE Canada and its audiences. Our candor, depth of thought, and creative approach were commended by all stakeholders.

Looking at these recommendations… It isn’t where I was heading with this—it’s better.