Overview
Evolving Web partnered with McGill University’s Division of Geriatric Medicine to build Safe Seniors, a website with video tutorials that encourages senior citizens to improve their quality of life with exercise. Evolving Web built the website, created its design, branding (logo, colour palette, font choice and overall visual language) and user experience, and coordinated the production of the videos.
Services: Digital Strategy, Web Design, Web Development

About the client
The Division of Geriatric Medicine of the Department of Medicine at McGill University is dedicated to the advancement of research, teaching, and clinical care. It’s comprised of faculty from various hospitals and other divisions at McGill, all in close collaboration with colleagues from other institutions in Quebec and the rest of Canada.

Goals
The safe program (SAFE is an acronym for “senior adult fitness exercises”) is an exercise program developed by McGill’s Division of Geriatric Medicine for senior audiences. Its goal is to raise awareness among the 75+ population—a less active demographic, in most cases—about the importance of exercise to improve mobility, avoid accidents such as domestic falls, and enhance their quality of life.
The program is divided into four stages, from easy to hard, with users progressing as they become more confident about the exercises. To make the program more engaging and accessible, the client wanted to turn the program into a website with video tutorials. The website also needed to be bilingual, to help both English- and French-speaking audiences.

Solutions
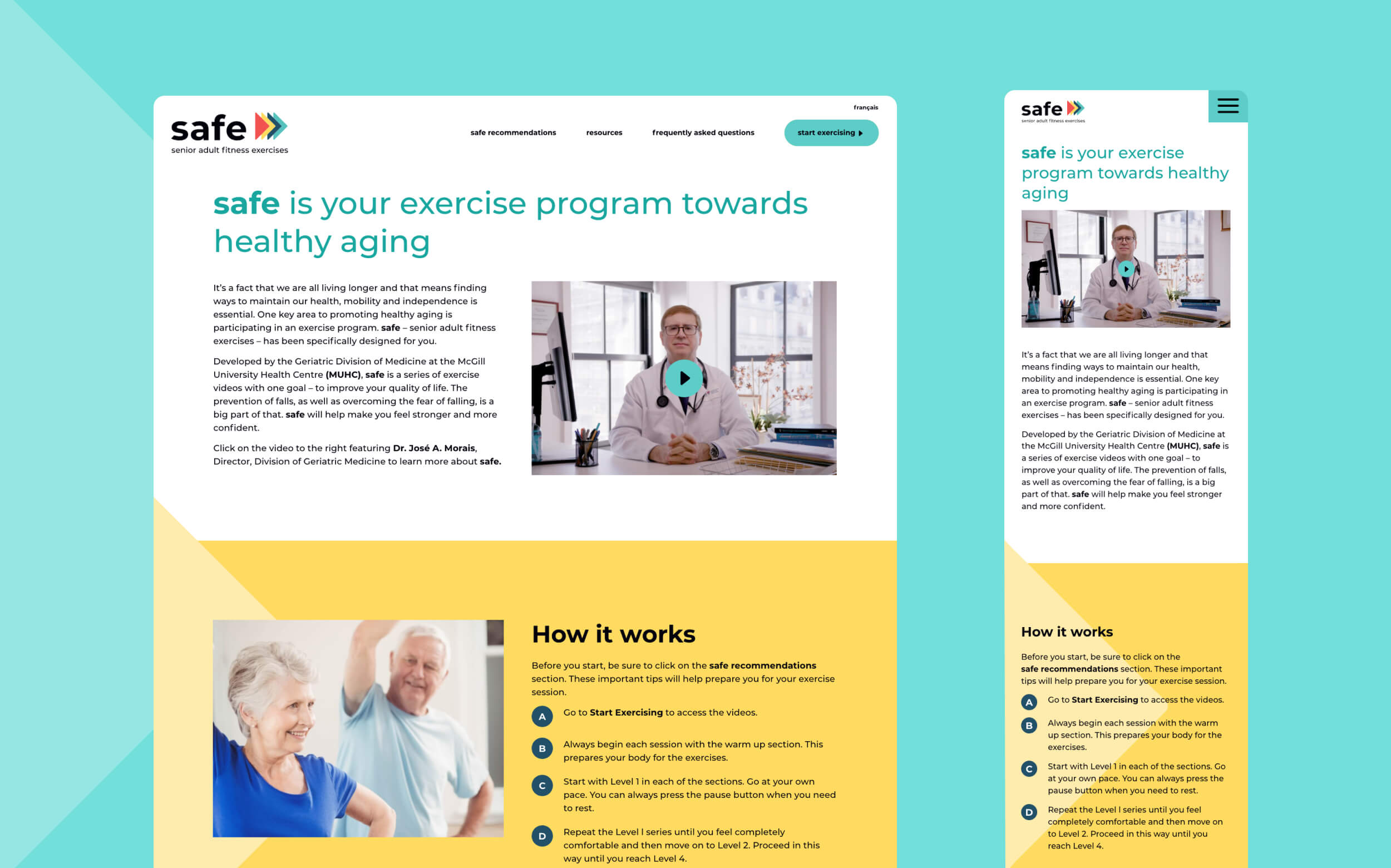
To help engage an older audience and assist the less tech-savvy users, Evolving Web focused on specific aspects of the design and UX to make the experience user-friendly, helpful, clear (with big fonts), health-focused, and fun. We also optimized the experience for tablet devices, since users are likely to prefer tablets when following the video-based program. Our work included the following:
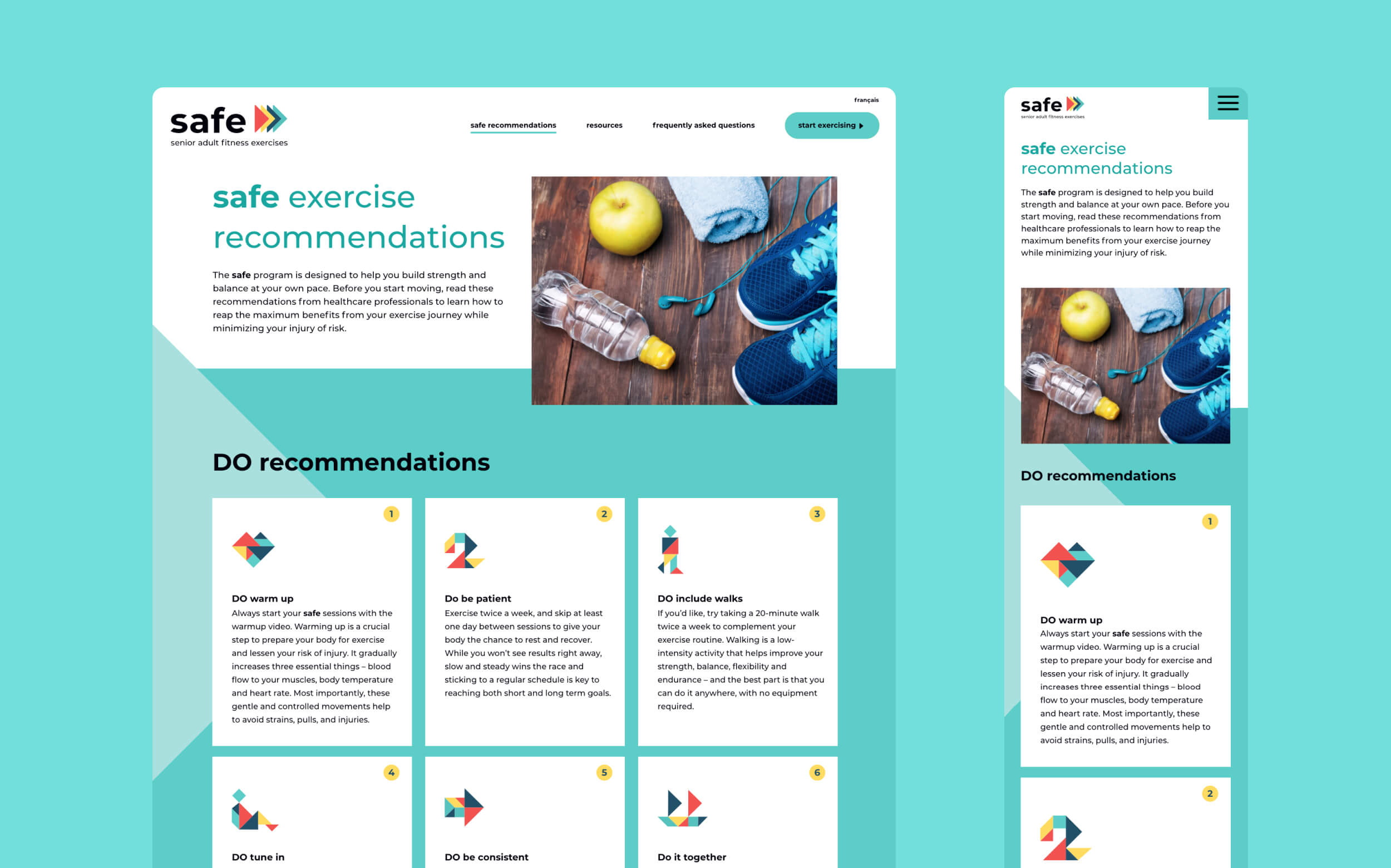
- Use of vivid colours and exciting visuals to create a joyful, energetic vibe, conveying the idea of movement, speed, dynamism, and healthy life
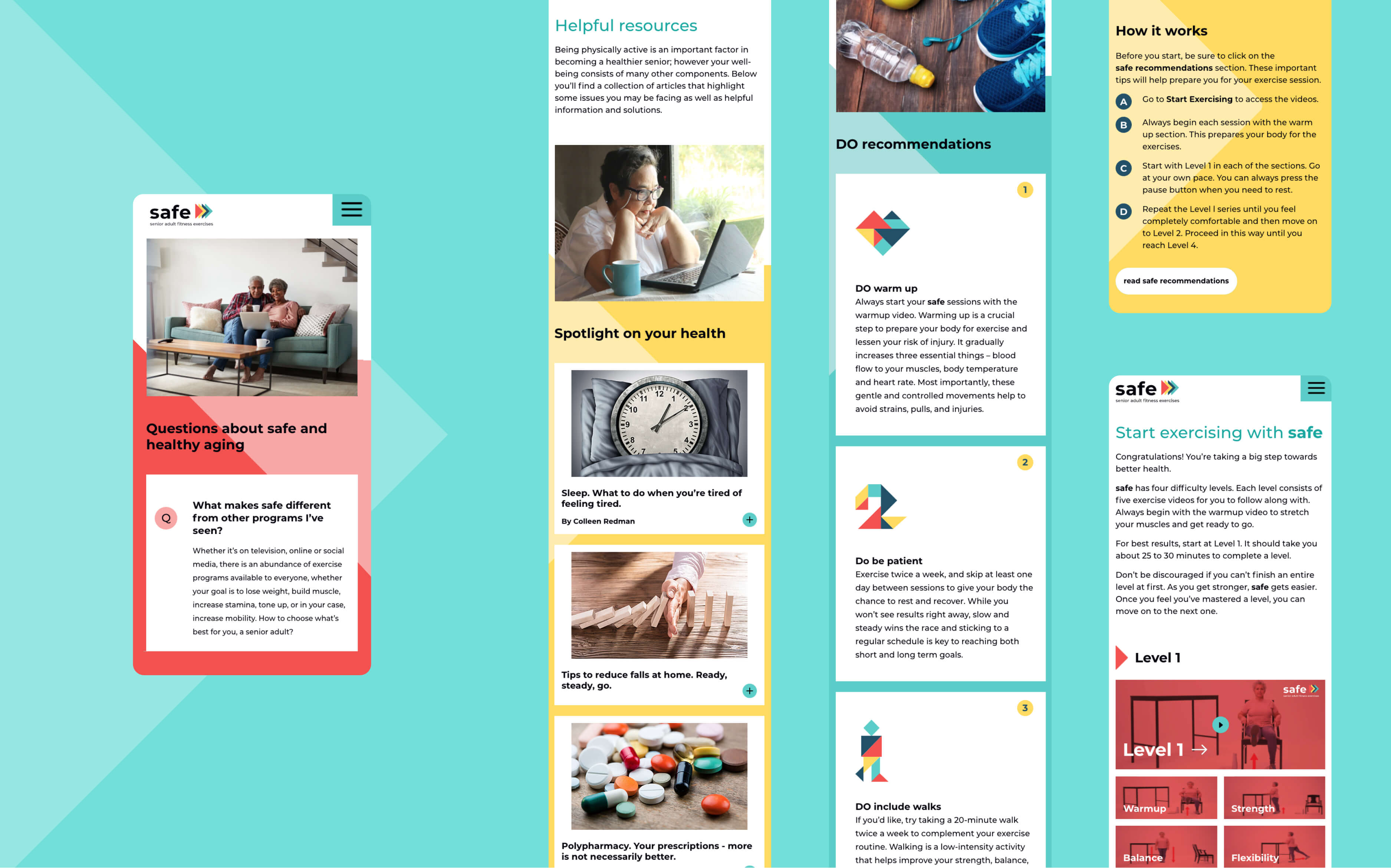
- Colour coding of each level in the program
- Visuals with a real-life quality, portraying seniors who are full of energy and doctors with an honest, amicable, approachable look
- The image of the tangram—a Chinese puzzle consisting of a square cut into seven pieces that can be arranged in different shapes—serves as a symbol of the multiplicity of solutions to a problem
- Design of a logo representing a play button using a lowercase wordmark, with the same vibrant colours used throughout the website
- Prominent calls to action in big fonts for better readability
- “Resources” page with useful tips and information for users to stay active
- Video player interface featuring a progress bar that helps users measure their progress through the program
- Information about the duration, intensity, target muscle areas, and equipment needed.
- Coordination with a videographer and a motion graphics artist to shoot, edit, and visually enhance the video tutorials
- A fully responsive and bilingual interface that’s optimized for tablet and mobile
- Use of React as front-end development technology to make the website load as quickly as possible

Results
The website is playful, useful, simple to navigate and rich in support for an audience that would otherwise feel intimidated by following an exercise program online.
- 7 web pages created
- 51 components built
- 24 videos uploaded to the website

"The website is outstanding! I come from very far when planning for this program and seeing it live and so well designed and functional for older persons, I had a moment of emotion. I want to thank all of you who worked so hard to have this accomplished. Each contributed with their expertise and the results show.”


