Updated on September 27, 2021.
One of Drupal's most interesting features is the layout builder module. The layout builder lets you change the way your content is presented. You can add sections to display content using different layouts, and build out according to your design requirements. The exciting part is that you can combine these sections together to create truly customized pages. The user interface, though still a work-in-progress, is similar to page builders in systems like Square Space, WordPress, and Wix. Combine this UI with Drupal's content management features, and the layout builder is a really powerful site building tool.
👩💻 Get up to speed on the latest version of Drupal! Join our upcoming Atomic & Molecular Design training.
The layout builder can be used in two ways. You can use it to create a layout for each content type on your site and you can also use it to create a layout for each individual piece of content. This second use case makes the layout builder a landing-page-building tool that content editors and marketers can use to create flexible pages within a Drupal site.
One might think of this module as a Drupal core version of the Display Suite or Panels modules.
The layout builder module is currently experimental, meaning that its API might change and it's not recommended to use it in production sites yet. That's because there's a risk that your layouts will stop working when you do an update because of changes to the module.
Configuring the Layout Builder Module for Content Types
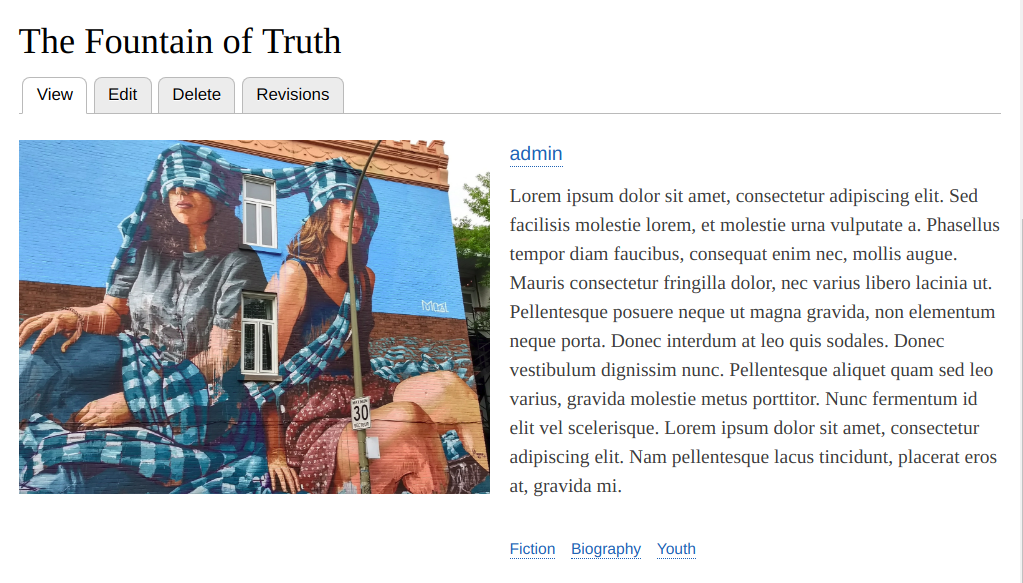
Let's say that we want to display an article in two columns. One column for the image and another for our text fields:

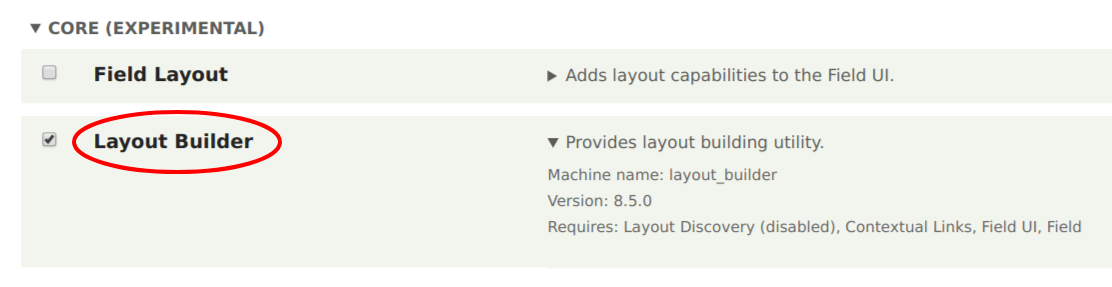
To be able to use the layout builder, enable the module named Layout Builder from the Extend page (admin/modules) in the admin section.

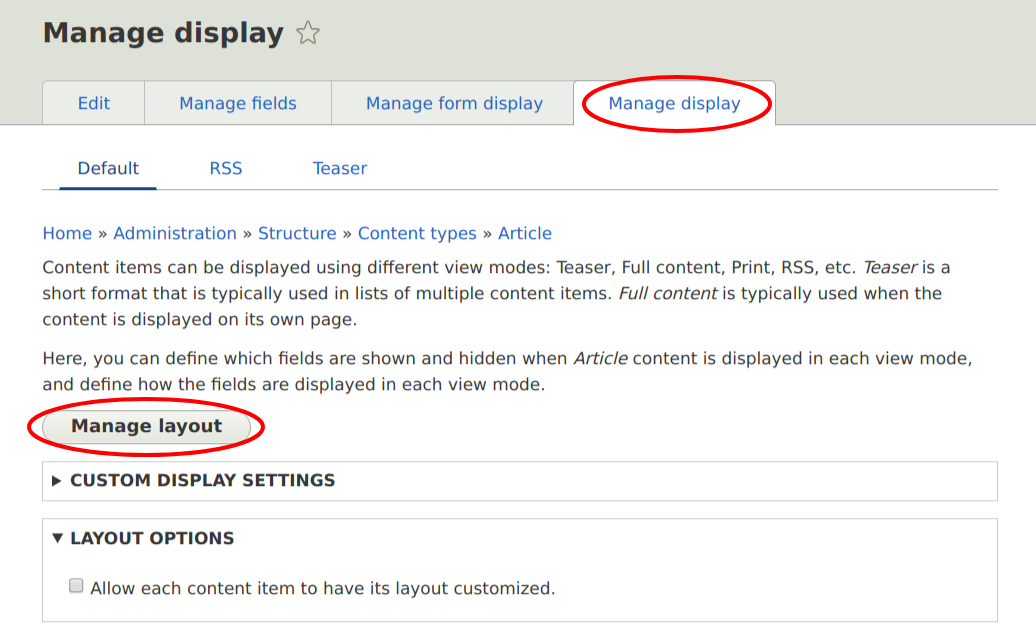
Having enabled the module, the next step is to configure the display of our article content type. For this example, we will modify the Default display of the Article content type. Simply go to Admin > Structure > Content types > Article > Manage Display (admin/structure/types/manage/article/display) and click on the Manage Layout button.

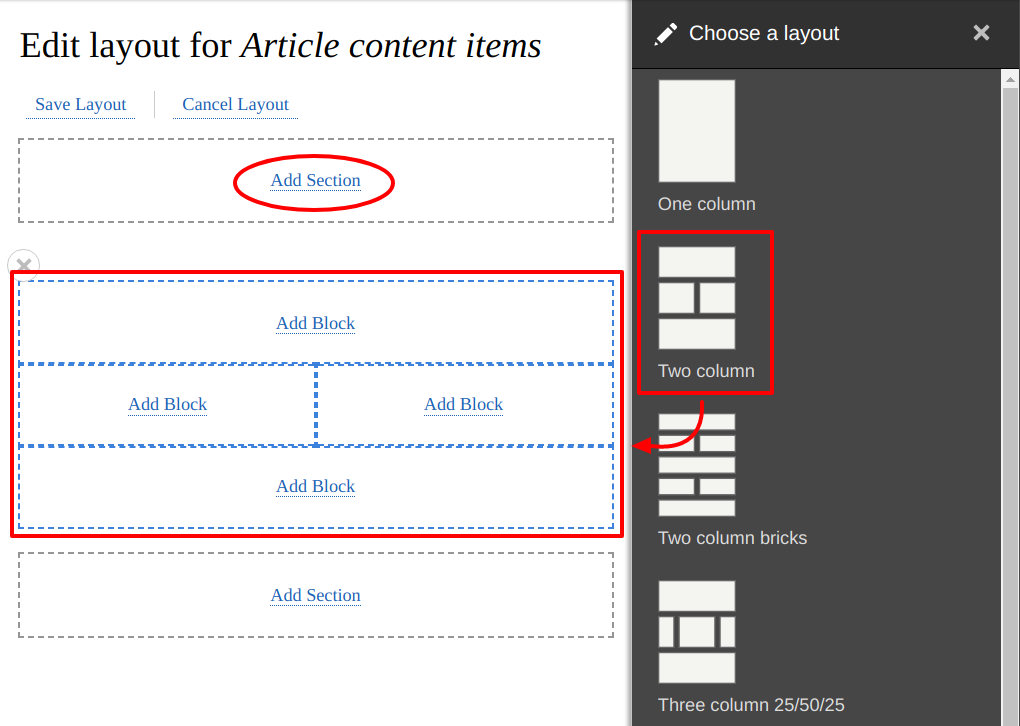
Clicking on Manage Layout should take you to a page where you can modify the layout for articles. The layout is made up of sections and each section can display blocks and fields.
- Sections: Each section can contain content arranged in a certain layout. Example: 2 columns, 3 columns, etc.
- Inside each section, you can display:
- Fields from the content being displayed. Example: title, body, tags, etc.
- Blocks which appear on the Structure > Block Layout page. Example: Page title, tabs, blocks from the custom block library, etc.
For this example, we configure a 2-column layout with the image in the left column and some other fields like author name, body and tags in the right column.

Once you are done configuring, click on the Save Layout link towards the top of the page. That's it! Now, when you visit the article view page, you should be able to see your layout in action.
Configuring the Layout Builder Module for Specific Nodes
On the Manage Display tab, you can also select a checkbox to 'Allow each content item to have a customized layout'. This means that each piece of content has its own 'Layout' tab where you can add sections and change the layout and content for each individual article.
The layout mechanism works the same way, and you can place sections on the page and pick the layout and content for each one.
Video Tutorial
Confused? Check out this video created by my colleague Suzanne Dergacheva explaining how the layout builder works. For more in-depth training on creating landing pages with Drupal using this and other techniques, see our Landing Page Architecture and Theming course.

