In today's hyper-connected world, offering mobile apps for your business or services have become an expectation. According to Statista, the total number of mobile apps on Apple and Google's app stores are 1.8M and 2.47M respectively. It's now the norm to build apps that support both platforms.
But native apps have always been an issue for businesses due to the costly development cycle. Then comes cross-platform technology, which enables developers to build and maintain a single code base for applications that can be published across multiple platforms.
At Evolving Web, we specialize in web development using Drupal and recently extended our offerings to include mobile solutions.
We developed mobile applications using React Native that could be seamlessly integrated to Drupal 8 using modules such as JSON:API or SimpleOAuth, and also implemented third-party services such as Firebase or Amplify to enhance the mobile experience with features like push notifications or real-time data synchronization.
We've been actively researching and experimenting with cross-platform technologies and have learned that while they can save a lot of development time and costs, they also present new challenges.
Cross-Platform Technology Pros and Cons
Here's a quick overview of the pros and cons of cross-platform technology:
Pros
- Write once, run anywhere: developers don't need to write Swift for iOS or Java/Kotlin for Android. The whole business logic remains in one single piece of code.
- Easy code management: a single code base is easier to maintain.
- Shorter development cycle: write once, deploy to both stores.
Cons
- Unoptimized app performance: the need to support multiple platforms can diminish performance.
- Not-so-native feel: Balancing platform-specific experiences can be difficult due to differences in user experiences for iOS and Android.
In this article, we'll explore our experiences with React Native and Flutter, two mobile application frameworks that will continue to dominate in 2020.
In 2019, React Native took the lead of being the most used cross-platform mobile framework, followed by Flutter, Cordova, Ionic and Xamarin. Flutter has also been a rising star in the last year.
React Native
Created by Facebook in 2015, React Native is undoubtedly the most adored cross-platform mobile development framework with 83.4k stars on Github so far. The framework allows you to build applications using Javascript or Typescript, and brought in the concept of the bridge that helps you generate and manipulate native mobile UI components from a background Javascript thread. Unlike other frameworks such as PhoneGap, Cordova, and Ionic—which rely on webview to render UI components—React Native allows us to create and manipulate real UIView instances like we would have done with native mobile development.
Moreover, you can also write modules in native languages such as Objective C, Swift or Java, which allows you to interact with OS APIs if you want to build more sophisticated applications. This opens up more possibilities regarding what you can build with React Native.
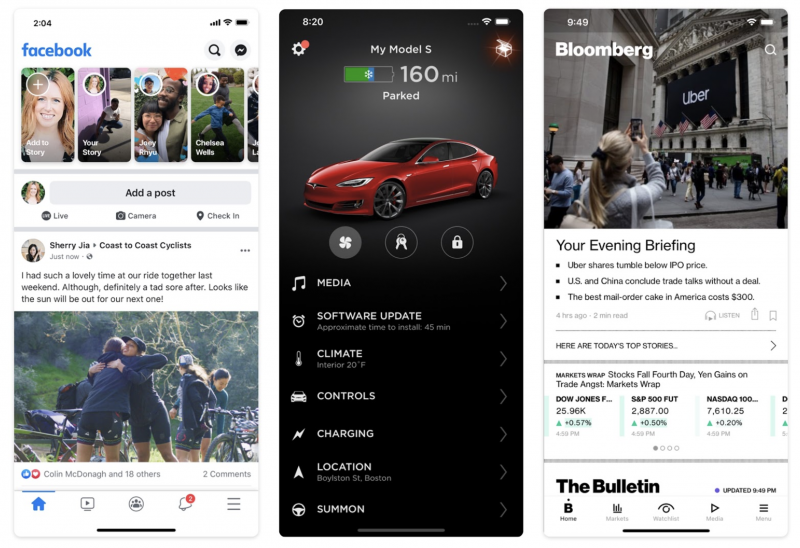
Facebook and Instagram are two top-of-the-chart applications built in React Native, not to mention other names such as Tesla and Bloomberg. In May 2019, Microsoft announced a new performance oriented open source project for React Native developers who want to target Windows, another example of how much the framework is extending their capabilities.
React Native Pros
- Convenience: benefit from time and cost efficiencies.
- Faster refresh: get near-instant feedback for changes on React components.
- Reusable: It's a sibling with ReactJS so the web components are reusable.
- Awesome performance: thanks to its technical capabilities and big, supportive community.
React Native Cons
- Not completely intuitive: you may need expertise from native developers for platform-specific modules.
With a vibrant developer community and increasing recognition from tech businesses, React Native will thrive and continue to evolve in 2020.
React Native Apps
These are just a few well-known web apps built on React Native.

Flutter
Flutter framework is a modern development kit from Google used to build mobile apps for Android, iOS and Google Fuchsia—an operating system that can run on embedded systems in smartphones, tablets, and personal computers.
Google announced Flutter's first stable release in 2018. Despite being quite young on the market, Flutter has quickly gathered a large community and is the fastest-growing skill among software engineers.
One of the reasons Flutter has risen so quickly is because of its performance. With the UI refreshing at 60fps—mostly using GPU—each and every pixel on the screen is painted on SkiaCanvas, allowing developers to create sophisticated, smooth and highly customizable UIs.
In order to build apps with Flutter, developers need to use Dart, a programming language also developed by Google. There are many fantastic features of Dart that make it crucial to Flutter's success, one of which is that Dart is one of the few languages that does compiling in both AOT and JIT.
Just-in-time (JIT) compilers run during the execution of the program, compiling on the fly, which provides much faster development cycles as developers see updates right away, though it has slow startup times.
On the other hand, ahead-of-time (AOT) compiles high-level programming languages into native machine code so that the resulting file can execute natively and really fast. Flutter's use of Dart benefits from the hot reload thanks to the JIT compiler and the quick execution and startup times due to the AOT compiler.
Flutter Pros
- Hot reload: you can see the results of your changes almost instantly.
- Speed: fast execution and startup times.
- High-performing native experience: the UI refreshes up to 60 fps animations.
- Direct access to native code: you can import libraries and use native APIs.
- Fantastic testing and performance profiling support.
Flutter Cons
- Relatively young: not as much support as other frameworks.
- Less features: less available plug-ins.
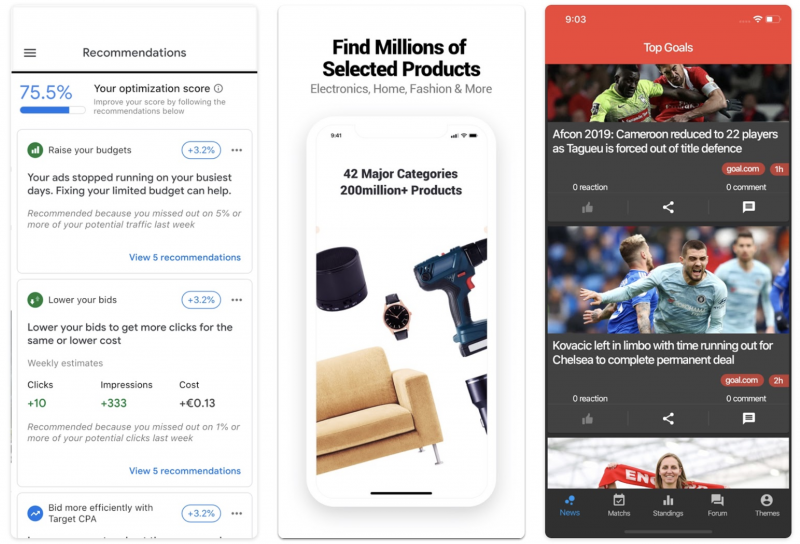
Apps Built With Flutter

So Is Flutter Better than React Native?
If you're a developer with a JS background, React Native's big community will speed up the learning process and is a quick way to familiarize yourself with mobile development.
If you don't mind learning a new language and want to experiment with a new technology that's performance focused, Flutter is the way to go.
In 2020, we will continue to bring more beyond-Drupal solutions to our clients and can't wait to maximize the capabilities of React Native and Flutter for future projects. Tune in for future blog articles where we teach you how to integrate these solutions with Drupal!
If you want to learn more about Evolving Web and our culture, feel free to visit our careers page.

