Overview
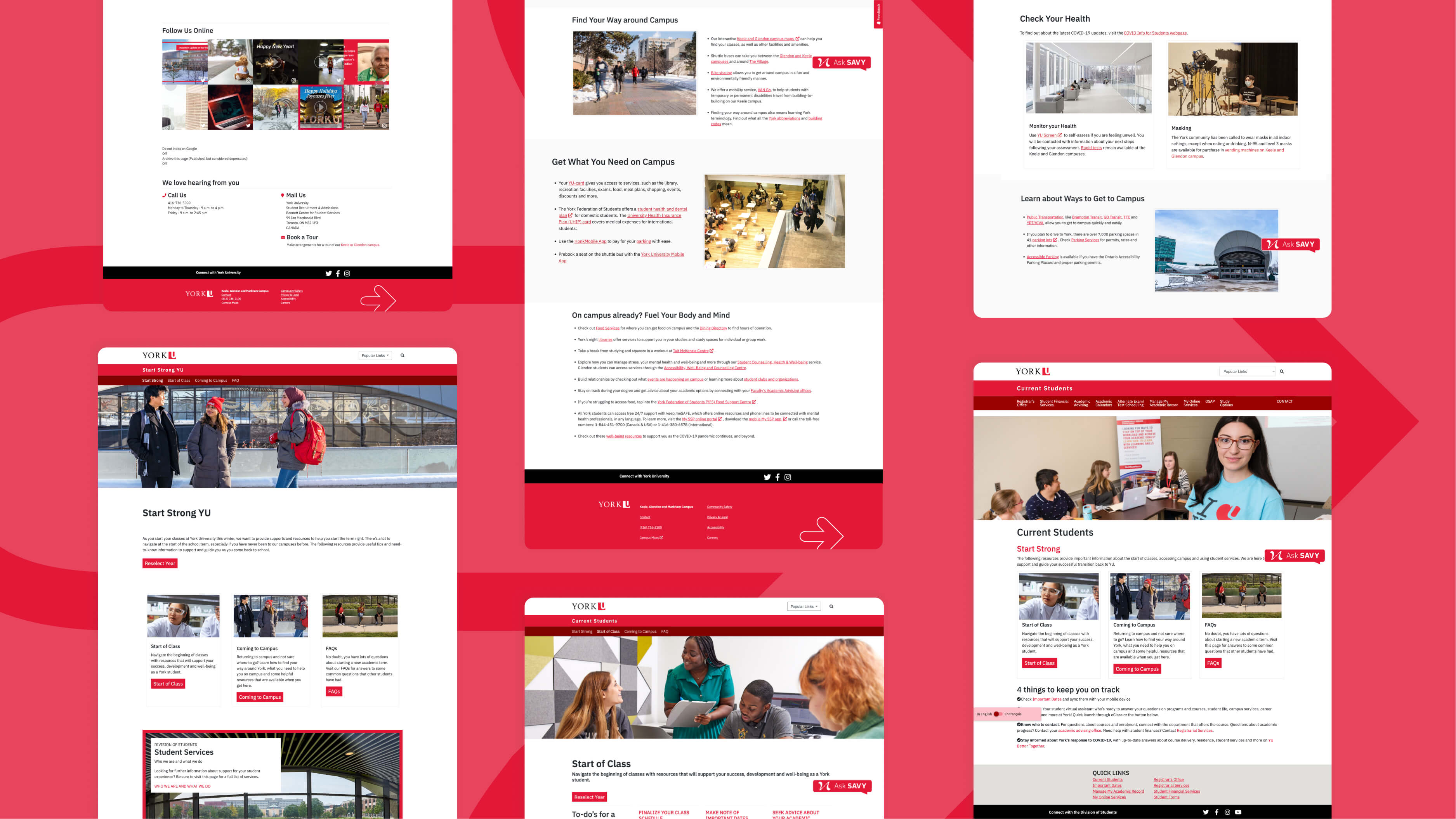
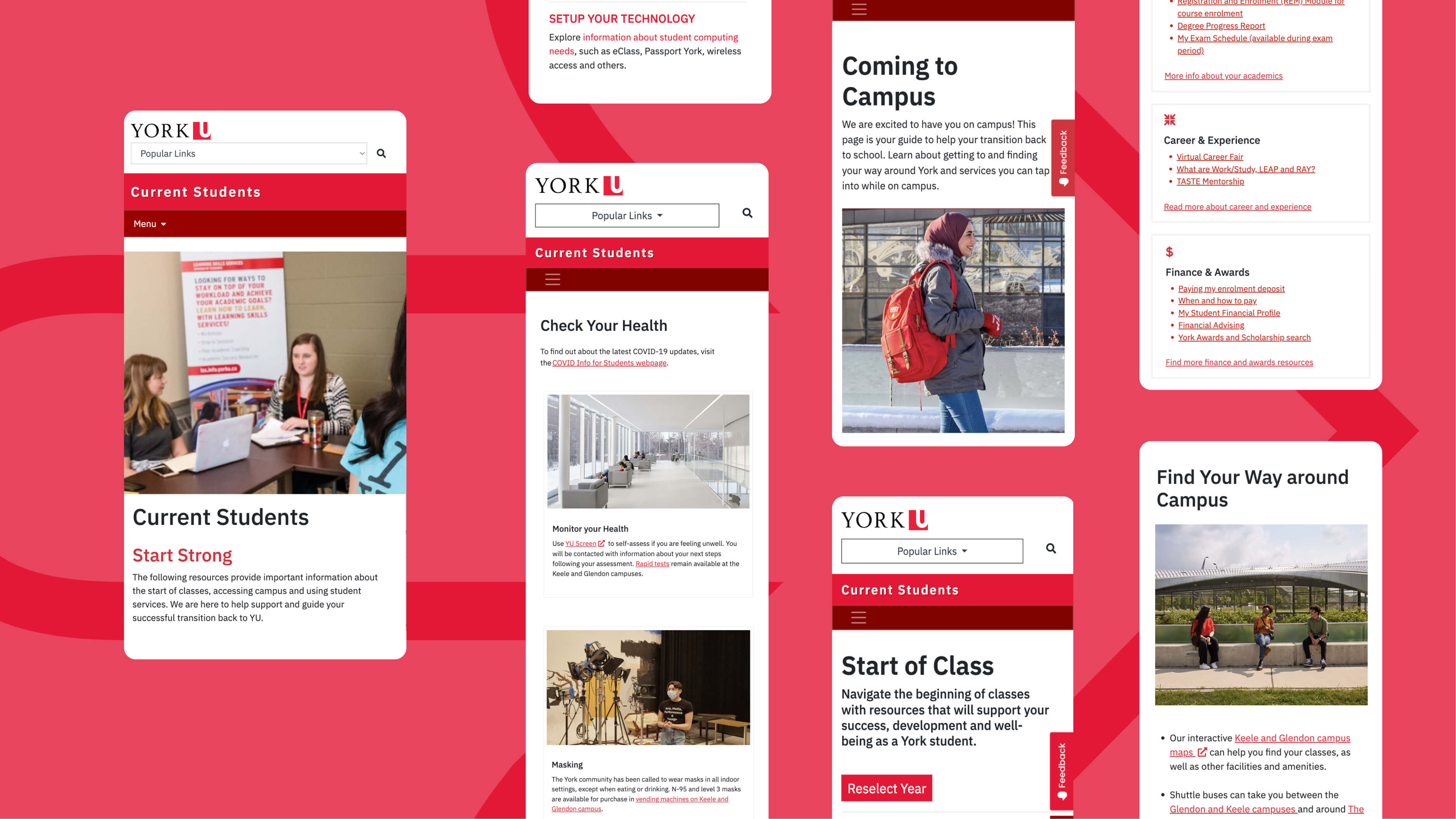
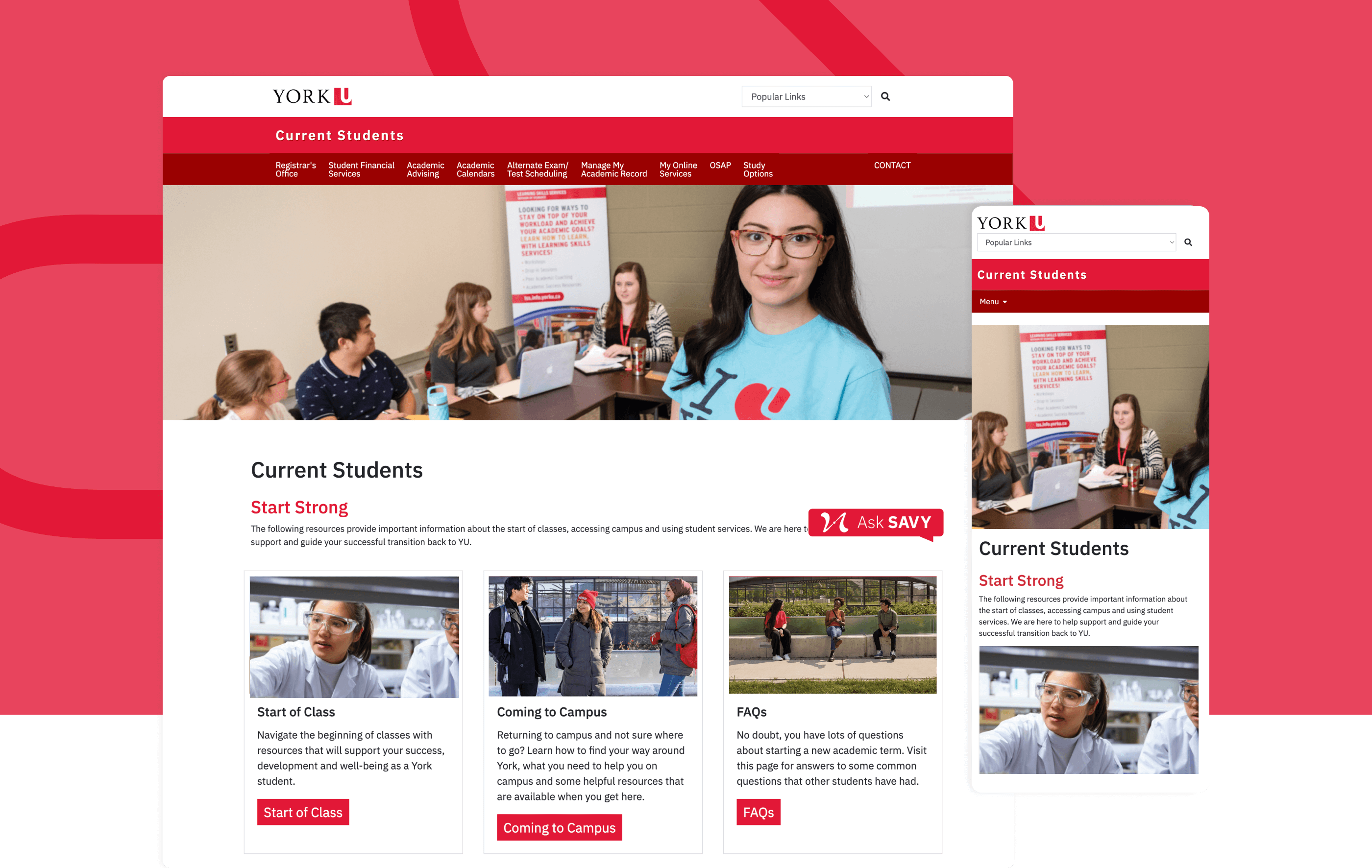
Evolving Web teamed up with York University to revamp the University's “Current Students” website on Drupal and make UX improvements for 14 related websites that are central to the student experience. This creates a more coherent and consistent experience for students attending Canada’s fourth largest university in Toronto, giving them a more streamlined way to find information regardless of departmental organization.

About the Client
York University is a public research institution in Toronto with over 325,000 alumni worldwide. Known for its top-ranking Business and Law Schools, York is also home to Canada's oldest and most prestigious film school. As Canada’s fourth largest university, York has over 55,700 students and 7,000 faculty and staff as well as 11 faculties and 28 research centers.
Goals
York University’s student-facing web infrastructure consists of a Current Students website as well as 13 other student experience websites that cover everything from academic records and student financial services to residence life and student counselling.
Our work focused on the high-traffic Current Students site which required a migration to Drupal and user experience (UX) improvements. We improved the multilingual features, added accessibility enhancements, and optimized content tagging. The scope of the project also included an overhaul of the other 13 websites to update the content and make them easy to navigate.

Challenges
The most challenging aspect of this project was its scale. The 14 websites that are part of the digital experience represented a vast amount of content that needed to be rewritten and reorganized. To tackle the scale and resource constraints of this project, Evolving Web worked closely with the York U team in an advisory capacity to guide and coordinate the rollout of the new UX and content strategy.
Solution
Our work included:
- Running focus groups with York U students to collect input about users’ content needs and how they search for content
- Empathy mapping to identify users' situations and needs, and affinity mapping to prioritize the feedback and act on results
- Coordination of content creation with York U staff, using spreadsheets and procedures to ensure that new content follows the UX and content strategy direction provided
- Creating content inventories and assisting University staff extend these inventories across departmental websites
- Creating overarching information architecture for Current Students websites and planning navigation and wayfinding between sites
- Creation of wireframes, and training for York University’s content editors to apply these as templates for new pages
- Conducting a series of educational workshops to help individual site owners improve their information architecture and align their content with the overall content strategy
- Providing materials for York University to conduct interviews with students and stakeholders, empowering them to improve UX and content choices on departmental websites
- Helping departments build new sitemaps, which were tested via tree testing and improved in consultation with students
- Usability testing of the previous iteration of the website, including creating a recruitment guide, creating scripts, and running moderated tests
- Copywriting services to write new content and rewrite existing content to fit the new content strategy, following York U’s tone & voice and content style guidelines
- Upgrading the Current Students website to the latest version of Drupal
- Creating Drupal components following the standard York University style guide and design patterns based on the School’s Digital Experience Hub for consistency with other digital platforms
- Creating a multilingual site so that content is available in both English and French
- Conducting an accessibility audit and remediating issues to improve the accessibility of content across Current Students websites
- Adding personalization features that allow the content editor to automatically populate content depending on how components are tagged, so the same page can have a combination of static and dynamic content depending on user-selected preferences
- Scheduling features so content is made available at the right time in the School year

Results
The revamped Current Students website has a strong visual statement and clearly defined content sections for users to navigate easily and find the resources they need. The Drupal CMS allows for quick updates and the framework for implementing the new content strategy and information architecture across websites allows each department to keep current students’ needs front and center.

