Sure, it sounds a bit strange at first. SVG images can’t be blurry, right? Turns out that in some cases, they can. I ran into this issue myself while working in Sketch, so I decided to investigate.
I found out that the method you use to export the file and the way your file is used during the front-end stage are important factors in determining the quality of your SVGs.
Before we take a closer look at what’s going on, let’s do a quick review of what SVGs are.
What are Scalable Vector Graphics?
SVG stands for scalable vector graphics. This particular vector graphic format is based on XML and is used to display a variety of graphics on the Web and other environments. Their major advantage is that they can be resized without losing resolution, unlike other formats such as JPEG or PNG.
By 2017, all modern web browsers were able to render SVGs, and most vector drawing programs supported exporting files in the SVG format. SVG images are nothing more than plain text files that can be manipulated easily with JavaScript or CSS.
Because of its flexibility, the format has become quite popular; it’s still the only image format that responds to current web development demands of:
- Scalability
- Responsiveness
- Interactivity
- Programmability
- Performance
- Accessibility
Read next: Our free web accessibility ebook. It’s full of tips and advice on web accessibility for designers and front-end developers.
Exporting SVG Icons with Sketch

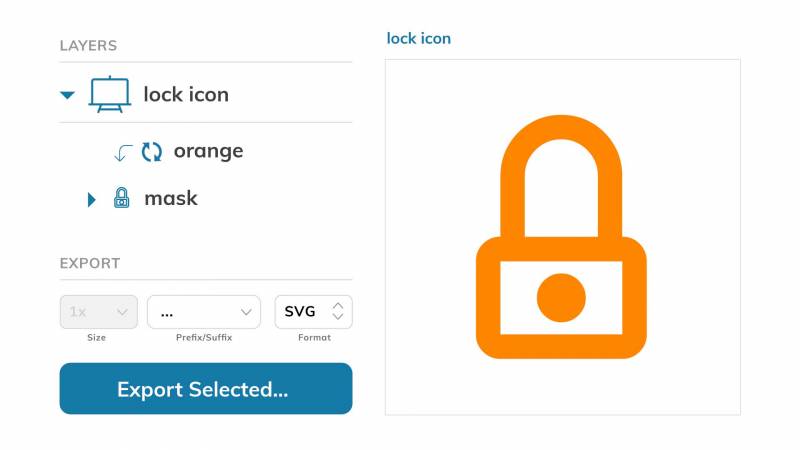
If you’re like me and want as much flexibility as possible in your Sketch files, your icons are probably symbols with colour masking applied.
In other words, your icons contain:
- A masking layer containing the icon
- A colour symbol layer that’s masked by the masking layer.
This method lets you adjust the icon's colour easily across the design file in different artboards and pages. However, this versatility is what can cause problems when it comes to SVG quality because it introduces a lot of complexity to the exported file, leading to larger file sizes and more complicated code for mobile devices to render smoothly.
Why Are My SVGs Blurry?
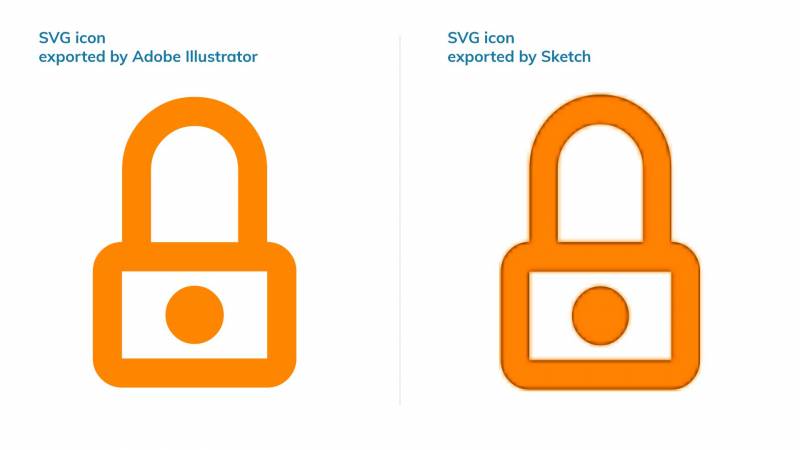
I ran into an issue when I was working on a project. I thought I was doing the right thing by using vector-based images for my icons, so that they’d look crisp and clear on any device and in any size. But when I started actually using these SVG icons (exported from Sketch) on web pages, I noticed that they looked blurry in mobile view.

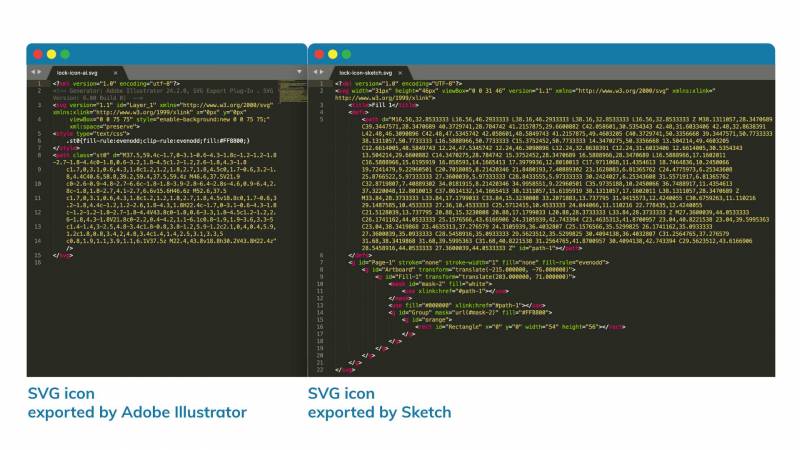
It took a bit of digging and a splash of code debugging, but I figured out the problem. Sketch was exporting the icons exactly as they were within the Sketch files themselves, complete with their mask, colour, and size properties.
I tried exporting the same image from Adobe Illustrator to compare, and found that the Sketch export had far more lines and a more complex structure.

Unfortunately, the latest version of Sketch doesn’t offer many options for exporting vector-based icons. For that reason, solving this issue is only possible by either:
- Exporting the images with Adobe Illustrator for now, or
- Not using a masking approach in the Sketch file.
Adobe Illustrator lets users add class names and IDs and provides several options for optimizing SVG images.
Exporting SVG Icons with Adobe Illustrator
There are many ways to export images as SVGs from Adobe Illustrator, and there isn’t a right or wrong approach. It all depends where and how you plan to use your SVGs.
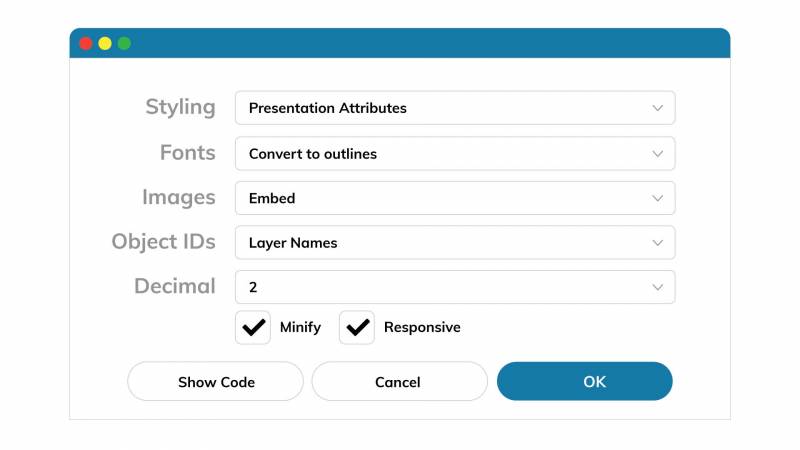
Let’s take a look at the settings I typically choose in the File > Export > Export as… dialog box.

Styling
I prefer using the Presentation Attributes option because it allows SVG files to have CSS styling codes inline, meaning they can be manipulated by an external CSS file.
If you’re going to use your SVG file with an <img> tag, you can select the Internal CSS option, which will reduce the SVG's file size.
Fonts
Converting your fonts to outlines is the safest option here, but it will increase your file size because it changes your text to vector elements.
This can be useful to solve certain display issues, but you should consider selecting the SVG option if your image file contains text. This will ensure compatibility with accessibility standards, and the smaller file size means faster loading speeds.
Don’t forget to add the font that you use for your project. If you aren’t using Google Fonts, check for licensing limitations.
Images
This option is only critical if you have JPG or PNG images in your SVG file. You have two options:
- Embed, which makes it easier to keep track of that image's location in your project files but increases the file size
- Link, which requires you to change your image's path manually in your project files
Object IDs
I think that this is one of the more handy features available in Adobe Illustrator. I prefer to use the Layer Names option. You can assign IDs to objects in an SVG inside of your Adobe Illustrator file by defining them as layer names. This approach lets front-end developers effortlessly identify the objects and style them using external CSS.
Decimal
This is entirely up to you. Increasing or decreasing this number means increasing or decreasing your SVG’s precision. Of course, also it means increasing and decreasing your file size.
Minify
Yes. Why not?
Responsive
If you select this option, Illustrator will export a file without width and height specifications. I find this very useful because this way, I know that I have to define width and height to my SVG with external CSS. Otherwise, sometimes you may forget to style it and might end up with some display issues on different devices.
Illustrator Wins the SVG Game (for now)
To sum up, I think Sketch is an excellent application for creating digital interfaces. However, out of the box, it doesn’t have as many options as Adobe Illustrator when it comes to exporting SVGs. (There is, however, an official Sketch plugin called SVGO Compressor, which I’ve been testing. I’ll let you know how it compares to the Adobe Illustrator method in an upcoming post!). I’m sure that this will be addressed in a future update, but until that day, Adobe Illustrator remains the best SVG optimizer around.