The Web Experience Toolkit distribution of Drupal (aka WxT-Drupal, wetkit, or wet-boew) is a version of Drupal designed for organizations with a bilingual and accessibility requirements. Specifically, it's designed for Canadian government and public organizations. It has built with support for English and French, and includes a theme that provides accessibility and responsive support.
How to install the Distribution
There are many methods you can use to install this distribution. If you want to set it up on your local development environment, the easiest way is to use the drush make file provided.
The distribution's documentation and codebase can be found at : https://github.com/wet-boew/wet-boew-drupal. Just scroll down to see the documentation.
If you're using the command line, you'll want to checkout the distribution by running:
git clone https://github.com/wet-boew/wet-boew-drupal.git
Then, go to the directory that's been created and run the drush make file.
cd wet-boew-drupal
drush make --prepare-install --no-gitinfofile --working-copy build-wetkit.make [Directory Where This Distribution Will Live] --yes
For example, if I'm using Acquia Dev Desktop, and I want the files to live under ~/Sites, I would enter
drush make --prepare-install --no-gitinfofile --working-copy build-wetkit.make ~/Sites/wxt --yes
Your installation of the WxT distribution now lives under ~/Sites/wxt.
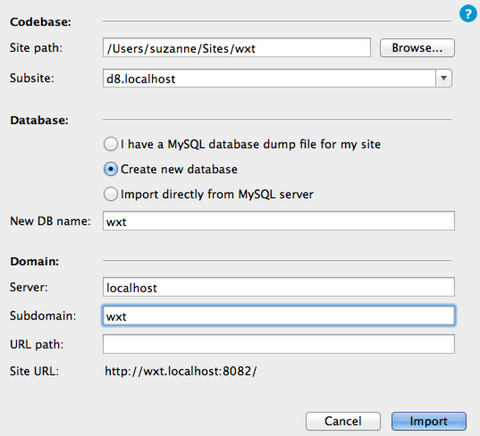
If you don't have a local development environment and just want a quick way to try out this distro, you can always use the Acquia Dev Desktop tool. You can download it at acquia.com/downloads. Once you have this installed, open up the Control Panel and click on 'Settings' > 'Sites' > 'Import'. Next to Site path, click 'Browse' and choose the directory where the distribution lives (i.e. ~/Sites/wxt). Choose 'Create a new database' and use 'wxt' as the DB name and Subdomain.

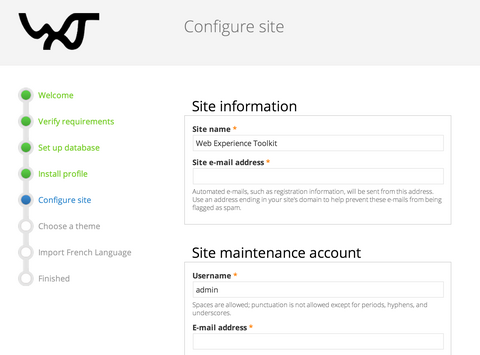
When you visit the site, you'll go through the installation process. First, the WxT profile will be installed:
Next, you'll enter your site information details as usual:

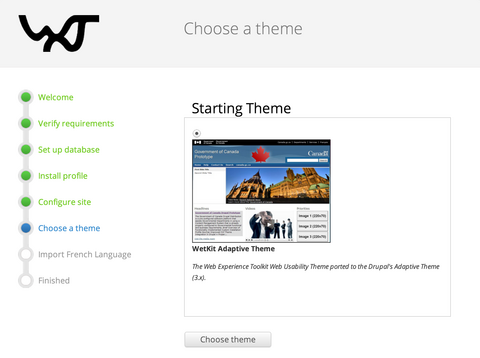
You'll be prompted to choose a theme. Currently, there is only one theme to choose from. Once the site is installed, you can either create a sub-theme based on this theme or create a new theme to implement a more distinct look-and-feel.

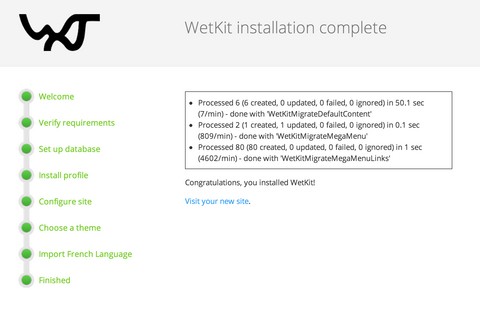
Next, the installer will automatically import the French language files and sample content. Finally, you'll see a page that tells you that the installation is complete:

You can click on 'Visit your new site' to see the results of your work.
Features of the WxT-Drupal Distribution
Now that you have WxT-Drupal installed, there are plenty of features to explore. Here's a short-list of the built-in functionality that the WxT-Drupal distribution sets up for you:
- Responsive Theme, which implements the Government of Canada look and feel
- Multilingual UI and Content, with French installed for you
- Panels & Panoply for creating a managing landing pages
- Beans, which provides an easy way to set up translatable blocks of content
- CKEditor, which is a WYSIWYG editor
- Search API
- Workbench for drafting content
Of course, this means that there are many modules enabled on the site by default (almost 150). This makes the distribution more complicated than core Drupal. Although there are lots of great features set up for you, learning how to take advantage of these and how to configure the website can take some work.
On August 2nd, Evolving Web will be offering an online training on how to get started using the Web Experience Toolkit distribution. We hope you can join us!

