If you are a web designer, chances are you have heard about Material Design.
Material Design is a popular "design language" developed by Google that came out in June 2014. Since then, it has kind of become the visual identity of most of Google's mobile applications for Android. Many mobile app developers are using it and the approval rate among web designers is also rising, mostly because of its simplicity and the influence of mobile apps on responsive design.

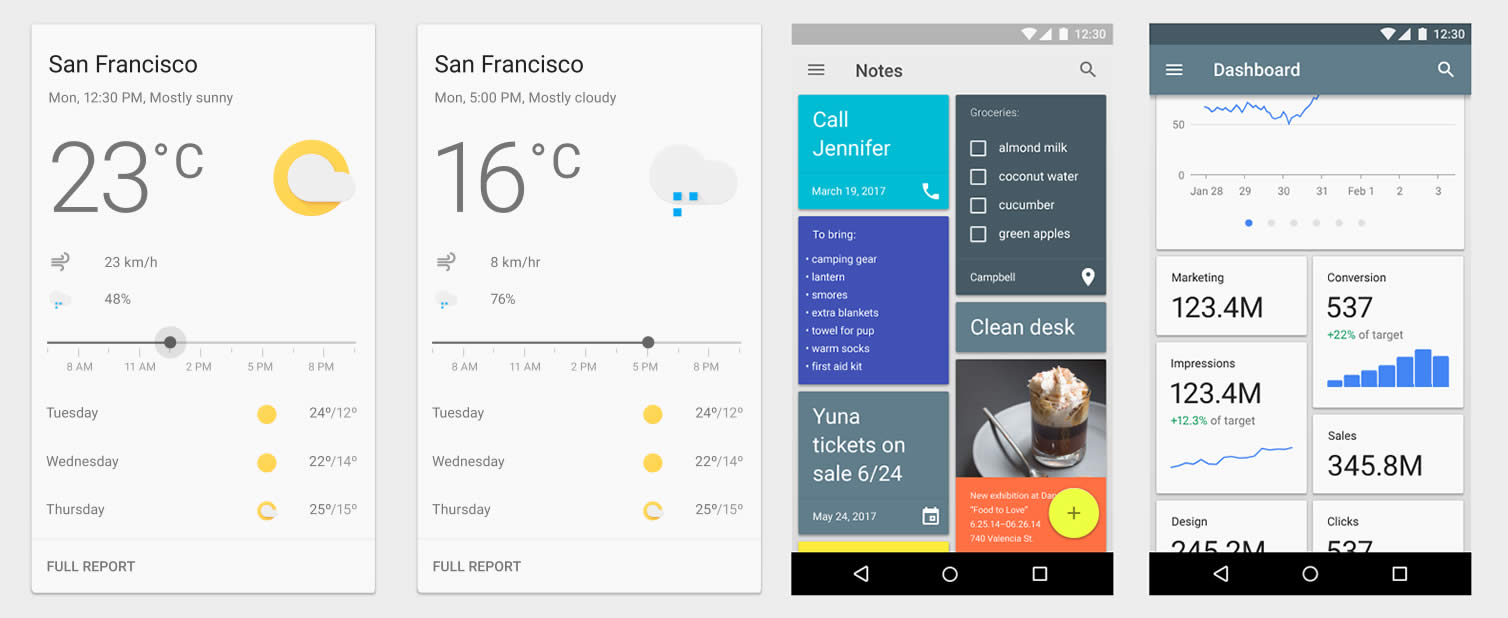
Material Design UI elements from Google Design Guidelines
As a design language, it doesn't mean that Google developed a public source code or library for everyone to use. Material Design is just a design language that was well described and documented. Many developers have created libraries to reproduce it on their own mobile, desktop and web projects.
For example, Materialize CSS and Material Design Lite are Open Source front-end CSS/JS frameworks that allow creating layouts and web pages with Google's design language.
One way to integrate Material Design in Drupal would be to use the Bootstrap Drupal theme along with a Bootstrap skin (set of CSS customizations) called Paper. Paper is one of the many Bootstrap CSS customizations that reuses all the UI and JS components of Bootstrap, but specifically, re-styles these following Google's Material Design language.

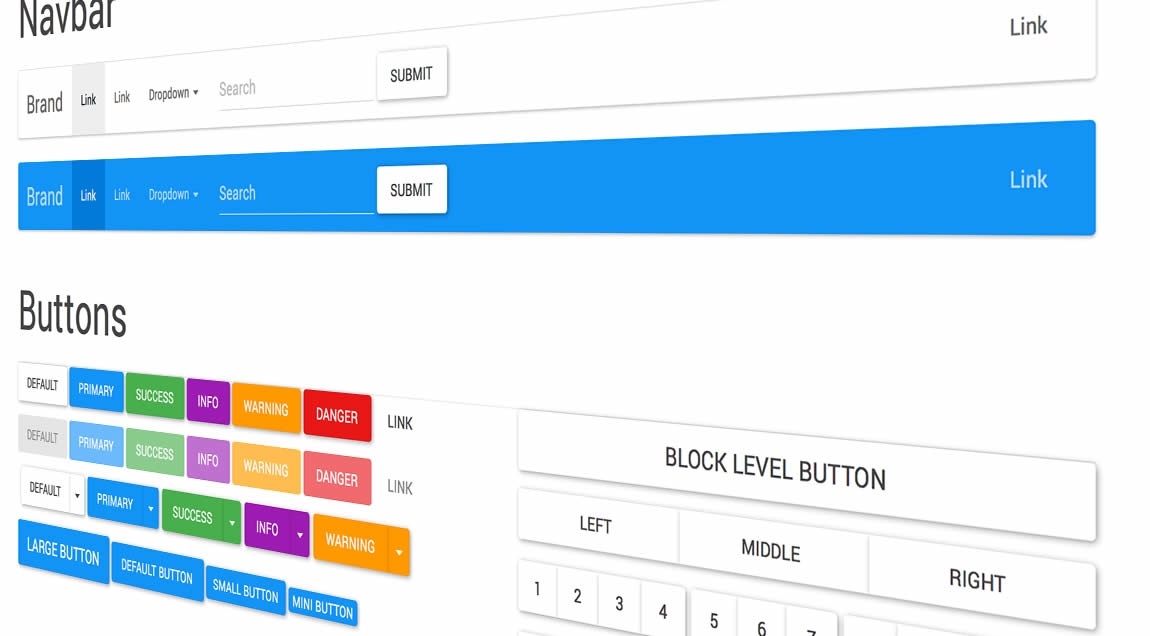
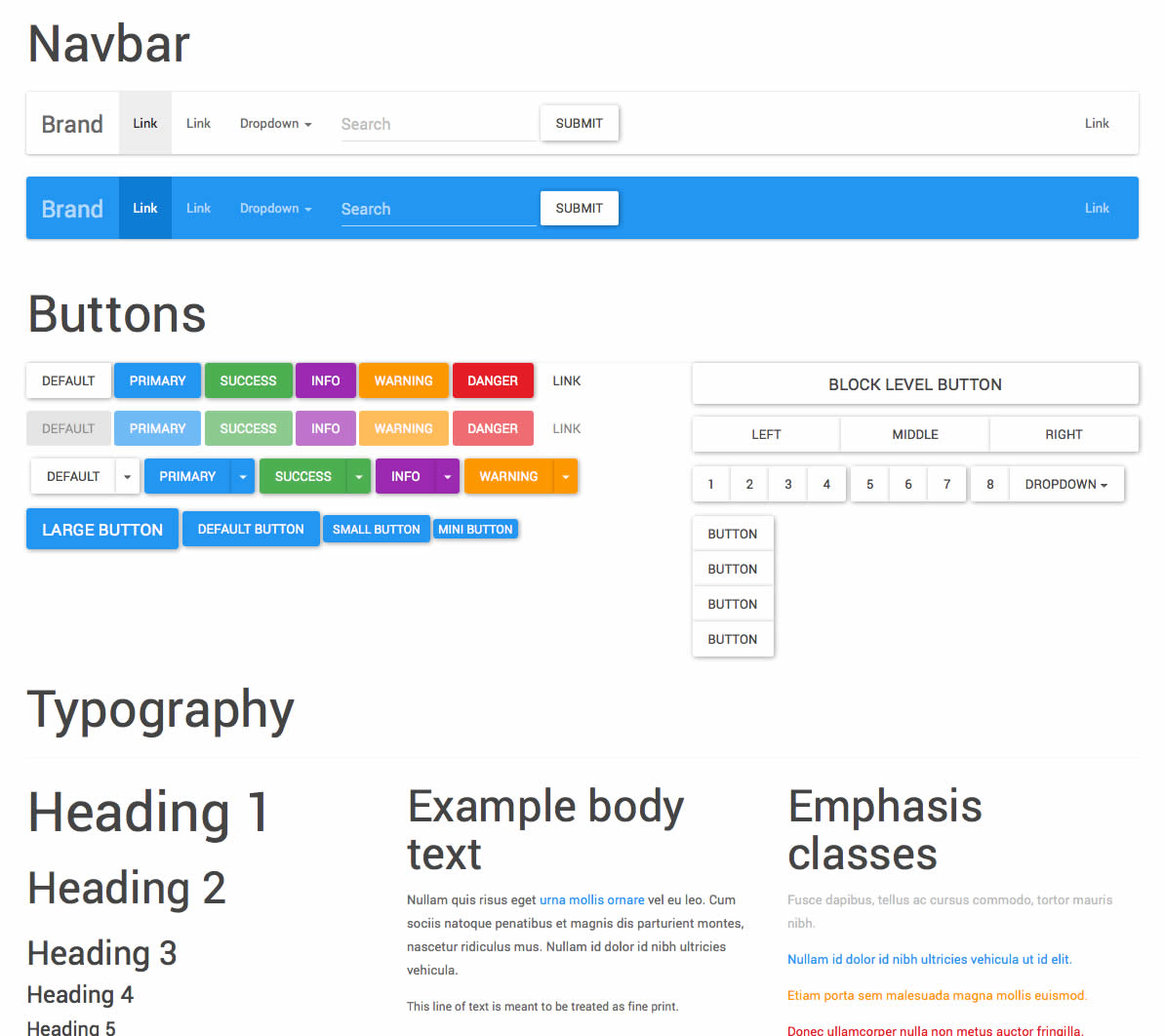
Bootstrap "Paper" skin from Bootswatch.com
NOTE: Since I've recently been encouraging Drupal Themers and Designers to use Drush, after each step, I will list the Drush commands to execute the same steps via the command line. To begin with, I will assume you already have Drupal installed.
1 - Install Bootstrap Theme
On your Drupal site, download, extract and enable Drupal the Bootstrap Theme as your default theme.
Drupal 7 Drush Commands
$ drush en bootstrap -y $ drush vset theme_default bootstrap
Drupal 8 Drush Commands
$ drush en bootstrap -y $ drush config-set system.theme default bootstrap -y
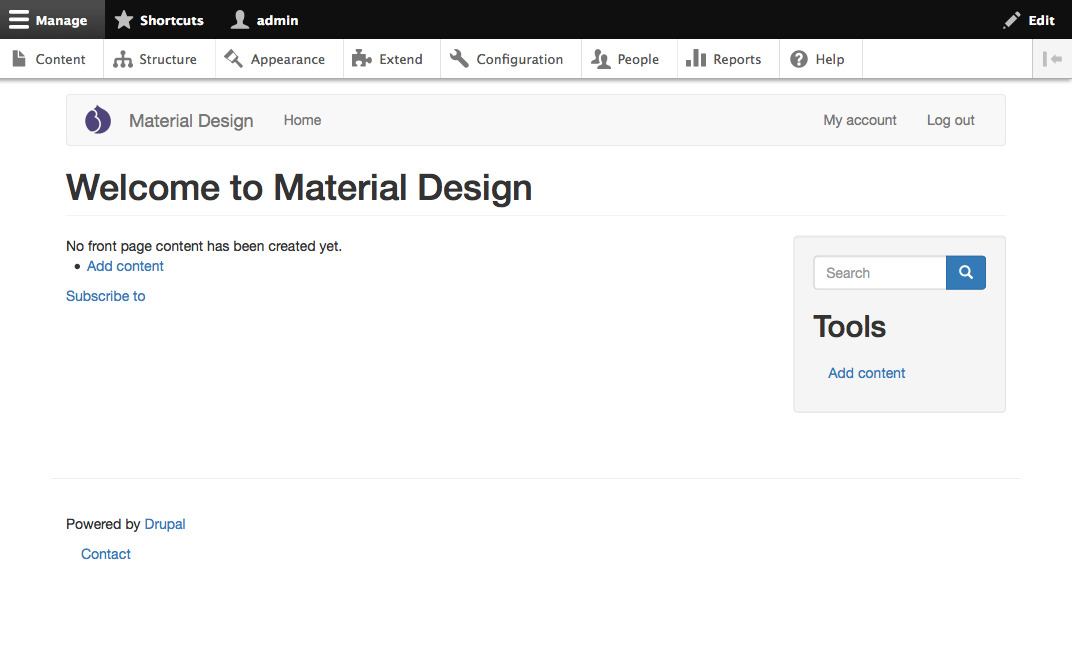
Now your site site will be using the default "Bootstrap skin", which looks like this:

Drupal 8 with the Bootstrap base theme.
2 - Set the Bootstrap "Paper" Skin
Go to Administration > Appearance > Bootstrap Settings. Once there, select the "Advanced" tab and then the Theme "Paper" theme. When you are done, scroll down the page and Save the configuration.
Drupal 7 Drush Commands
In the case of Drupal 7, changing the value of the "theme_bootstrap_settings" variable via Drush is "kind of gross". The variable contains an array with all the configuration and isn't as easy as Drupal 8. So we will just skip this command to keep things simple.
Drupal 8 Drush Commands
$ drush config-set bootstrap.settings cdn_jsdelivr_theme paper -y $ drush cr
And that's it. If you go again to your Home page, you will notice that the new skin is applied to your Drupal site.

Bootstrap "Paper" skin applied on top of Bootstrap base theme.
3 - Start customizing your site!
That's it! Now every default Drupal UI component is styled by Paper and behaves according to Bootstrap default interaction patterns, including:
- Navbar & Dropdowns
- Form and input elements
- Typography and Font Hierarchy
- Breadcrumbs, Pagers, Blocks & Containers
Now you can start building out your Bootstrap sub-theme and customizing the styling and templates as needed for your site.
Some alternatives
There are some other alternatives you may find interesting. Each one offers a different approach:
- The Physics - Bootstrap Material Design theme (only for Drupal 7) based on Fez Vrasta's Material design theme for Bootstrap 3
- The Materialize base theme, built on top of Materialize CSS. The theme has been in the planning stages for a year, and is not downloadable yet.
Where to go now
Here are a few links to some further reading you may find interesting:
- Material Design Documentation
- Bootswatch.com Skins supported by the Drupal Bootstrap Theme
- Some Drush commands that themers should know
There's a lot to know about Drupal theming. If you're interested in diving deeper, Evolving Web has a 2-day Drupal theming training which covers topics such as the Bootstrap theme, SASS, Twig and Drupal front-end development techniques.