Anyone who owns a website knows the value of Google Analytics - a free tool from Google that gives you a ton of useful information about who is visiting your site, how they are getting to it, what they are doing and much more! As with most of the cases, we can configure this tool to do more than it does out of the box.
👓 Read next: Top 3 Key Changes in the New Google Analytics
Event Tracking is a Must for Website Success
Google Analytics allows, by default, to track different "events" that occur on your website, such as:
- Landing pages
- Visited pages
- Session duration
- Exit pages
- Bounce rate
Although all these indicators are vital for understanding the behaviour of your audience, there is a specific feature that will allow you to customize website-specific events that are more relevant to you and your purpose.
In this article, we will discuss how to use Google Analytics to track custom events on a website. The example we'll be using will be tracking call-to-action button clicks.
👓 Read next: How to turn Google Analytics events into goals
Tracking a Custom Event: Call to Action Clicks
To track clicks on a call-to-action button using GA, we will need three things:
- A website with some call-to-action (CTA) buttons
- A functional Google Analytics (GA) setup sending proper analytical data
- A programmer with knowledge of JavaScript (: That could be you!
Now, to report an event to GA servers, we make use of JavaScript. With JavaScript, you can call "at any moment" a function (or a listener) each time a visitor performs a click (or a click event) on our CTA button.
For example, say our CTA buttons have a class button-cta. Using jQuery, we should be able to attach a click listener to it like this:
// Attach click listener to relevant buttons.
jQuery('.button-cta').click(function() {
// This code is executed when someone clicks on our CTA button.
});Note: Though we used jQuery in the above code, the same thing can also be done without jQuery.
So, we can now execute a particular function when our CTA button is clicked. Right now, the function is empty, so we need to populate it with some code which reports the click to the GA server. To do that, we use the following function, which is included in the GA libraries:
// This function reports an event to Google Analytics servers.
ga('send', 'event', [eventCategory], [eventAction], [eventLabel], [eventValue], [fieldsObject]);As you can notice, the ga function supports various arguments which can be used to determine what data gets sent to the GA servers. A quick explanation of these parameters is given below. However, you can learn more about these directly in the event tracking documentation.
eventCategory: [required] Typically the object that was interacted with (e.g.'CTA click')eventAction: [required] The type of interaction (e.g.'click')eventLabel: [optional] Useful for categorizing events (e.g.'Subscribe now')eventValue: [optional] A numeric value associated with the event (e.g.42)
Thus, to complete our example here's how the final code for tracking the "CTA click" event will look:
// Attach click listener to relevant buttons.
jQuery('.button-cta').click(function() {
// Since we have multiple CTA buttons, it is sensible to use
// button text to categorize the events.
var buttonText = jQuery(this).text();
// This function reports an event to Google Analytics servers.
ga('send', 'event', 'CTA click', 'click', buttonText);
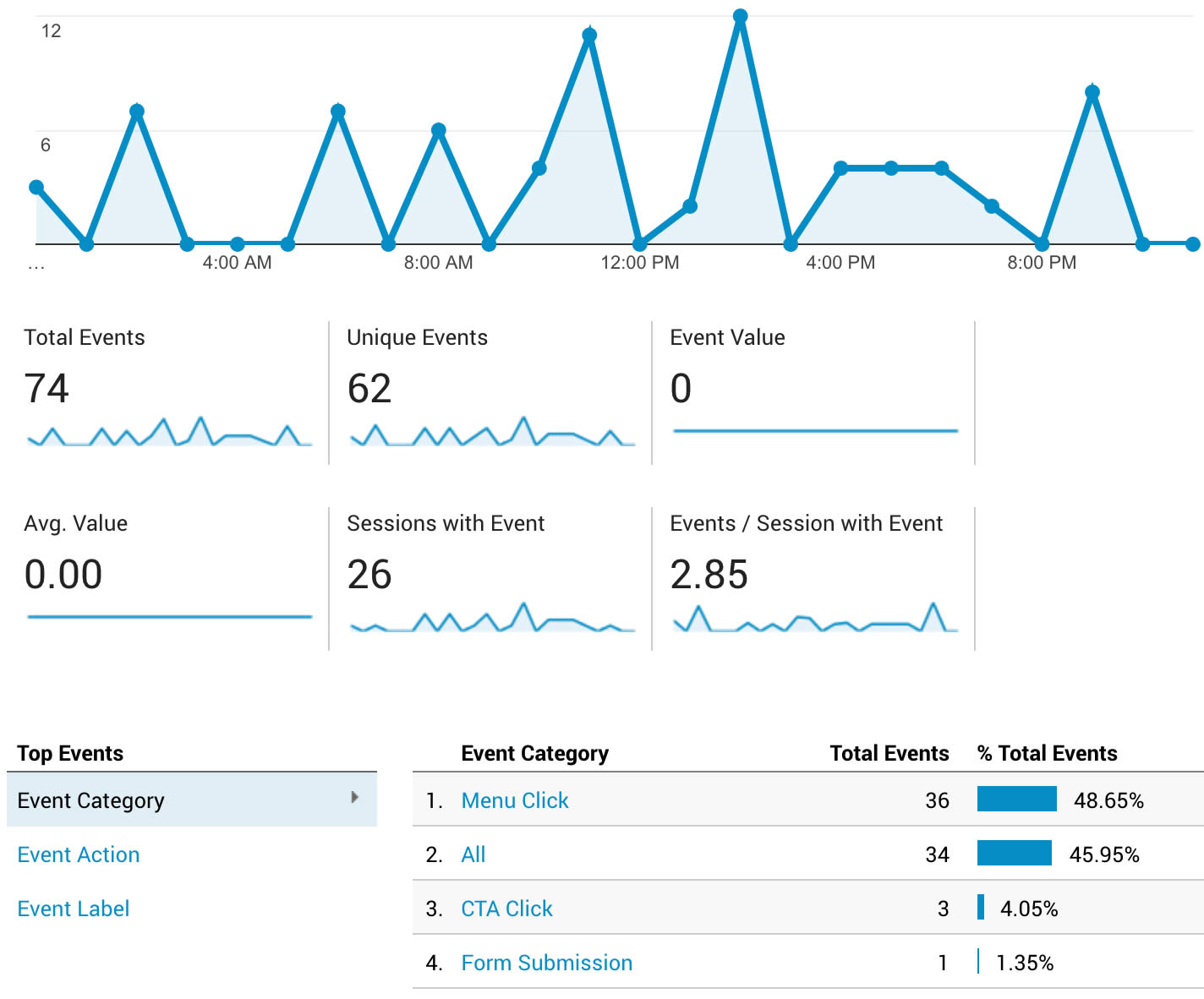
});And finally, here's how the Google Analytics will show these events in its report!

What to do next?
Well, the first step is to start using Google Analytics. If you don't have an account, go ahead and get one right away. Once you've done so, go ahead and start setting your custom events.
Here, some additional links that will help you follow up with my tutorial:
Do you need help with your Digital Strategy? Visit our Digital Services page.