If you work with a federal government-related website in Canada, you invariably have to contend with two challenges. First, everything has to be bilingual in English and French. Second, everything has to meet AA-level conformance with WCAG 2.0 accessibility requirements.
This applies to any website under the umbrella of Canada.ca and a wide array of federally funded organizations, as well as many provincial and municipal organizations.
To address this need, Drupal contributors within the government sector in Canada created the Web Experience Toolkit distribution (Drupal WxT). This is a version of Drupal designed for the Canadian government and other organizations with these particular bilingual and accessibility requirements. It includes a theme that provides accessibility and responsive support, has built-in support for English and French and provides the look and feel of the Government of Canada.

For developers tasked with Drupal-based Government of Canada websites or other sites with similar requirements, WxT is an invaluable tool.
How To Install Drupal WxT 4
There are several different ways to install this distribution. For the purposes of this post, we have done an installation in a Docker-based environment, but it can also be done with Docksal, Lando, DDEV, local Apache or composer.
1. Install in your environment composer and PHP dependencies for Drupal. It’s important that you review the dependencies, as you will need PHP 8.1 for this process. See the latest PHP requirements here.
2. Execute the following command to create a project folder with the Drupal installation, using the WxT profile.
composer create-project drupalwxt/site-wxt:9.4.x-dev <site-name> --no-interaction
3. Once you have the Drupal folder with the code, you can set up the environment as you want. If you are using Docksal, see the following project setup documentation.
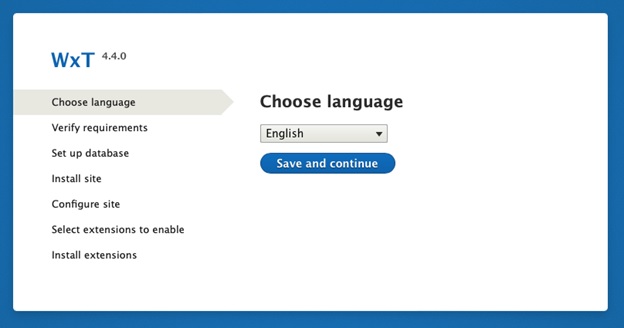
4. When you access the site for the first time, the following installation UI will appear in the browser.
5. Choose a language and click on continue. You can then set up the database connection credentials, and the installation will start.

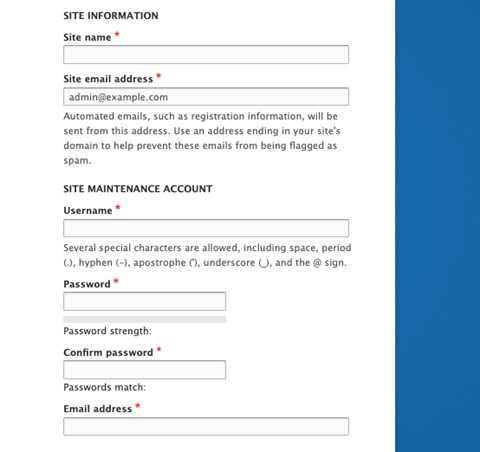
6. Enter the site information details.

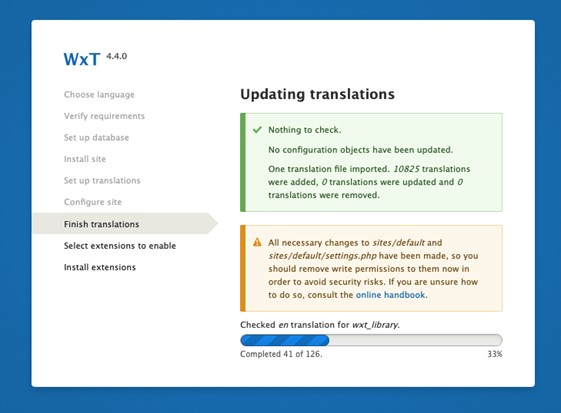
7. Translations are then automatically imported.

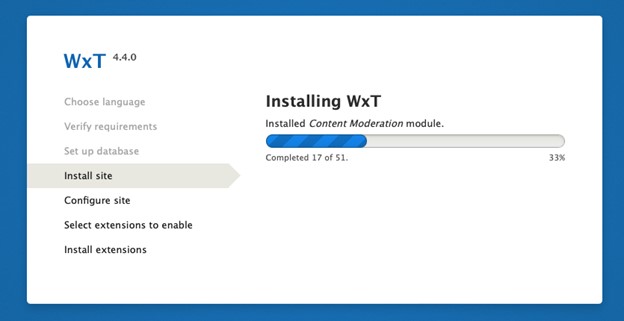
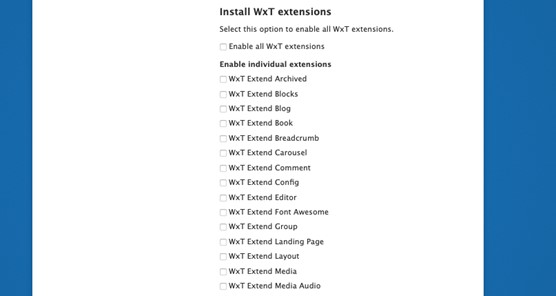
8. Select the WxT extensions that you plan to use for this particular site. These extensions can be modified as needed.

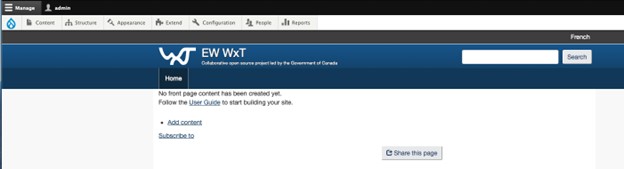
9. When the WxT extension installation is complete, you’ll be redirected to the site homepage as an admin user.

Features
Once you have completed the installation, you can begin to explore the many features of Drupal WxT. Here's an overview of the built-in functionality that the latest version, WxT 4, has to offer.
- WxT themes – Includes a GoC Public and Intranet WxT 3, 3.1 and the newer Bootstrap WxT 4 branch, as well as a plain (non-GoC) WxT theme.
- Multilingualism – Contains a French Canadian language pack, with many contributions from various government departments for common string elements, and has the ability to extend to more than 200 other languages.
- Migration – Can instantly pull content from static sites, TeamSite, OpenText, IBM/Domino and many other sources, thanks to fully automated bulk harvesting of CLF2 and WET3 templates.
- Content staging – You can run a full "staging > deploy" with no code to a live production environment by way of an administrative interface with a bulk scheduled rules engine or on-demand page by page.
- Workflow and moderation – Includes a sophisticated workflow for both simple and complex processes. This enables you to track "who did what when" with versioning and to compare differences in side-by-side revisions, based on your roles and permissions.
- Forms – Has a front-end capable of building and managing everything from simple user author-able feedback forms to comprehensive multifunction apps suitable for integration into legacy systems, with no code necessary.
- Layouts and editors – Enables content teams to manage their layouts and page components with intuitive drag-and-drop panels UI. Also includes a rich text editor with extensive features and user profile-based restrictions, including media file handling and markup blacklists and whitelists, which works with most rich text editors.
- Search – Extends easily with SearchAPI and is proven to work with Google Search and Solr for rich search application-like facets and filters. Enables you to ingest external indexes from other systems and securely present metadata for a unified search results, including full-text files.
- Responsiveness – Uses a mobile-first approach based on the Omega theme, adapting to different screen sizes and device capabilities. Also has touchscreen support, is optimized for performance and is building support for device-based mobile applications.
- Cross-browser compatibility – Has both front-end and back-end compatibility, supporting Google Chrome, Mozilla Firefox, Safari, and IE8+.
- Extensive default typography – Provides you with a wide range of typography options to customize your site.
- And of course … community-based add-ons – This is a big one. Because it’s an open-source platform, you can choose from thousands of community-based addons available for free. You often even have options for common requirements.
Need Help?
Want to brush up on your Drupal skills? We have training packages that can help your team take your site to the next level. Learn more about our training tracks.
You can also watch our free on-demand webinar on Drupal WxT, where we cover how to build and maintain accessible, multilingual, easy-to-use, and mobile-friendly websites.

