Updated on January 7, 2024.
You don’t have to know a markup language such as HTML to create complex content on your digital platform. Those without coding experience can easily craft and update web content using a rich text editor—also called WYSIWYG. It’s pronounced wizz-ee-wig, and stands for What You See Is What You Get.
CKEditor 5 is the default WYSIWYG editor in Drupal 10, having been initially introduced in Drupal 9.3. Its powerful features make it far more than a mere update of CKEditor 4. In fact, CKEditor 5 was written completely from scratch to overhaul the content editing experience.
Let’s take a look at what you can expect from CKEditor 5 in Drupal and how to make the most of its core and premium features.
CKEditor 5 in Drupal Core: A Smoother User Experience
Better User Interface
CKEditor’s user interface has undergone a serious makeover. It’s been greatly simplified and modernized with UI improvements to icons, toolbar items mechanics, interface colors, and the theme.

Balloon Panels
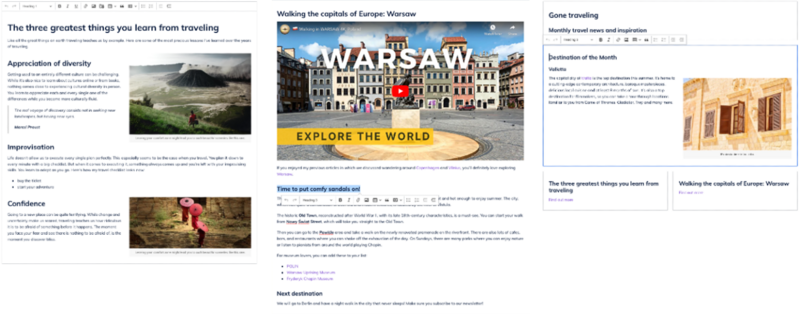
It used to be that adjusting embedded media and tables would bring up a dialog window that covered the content you wanted to format. These windows have been replaced with balloon panels that are much more intuitive, accessible, and mobile-friendly.
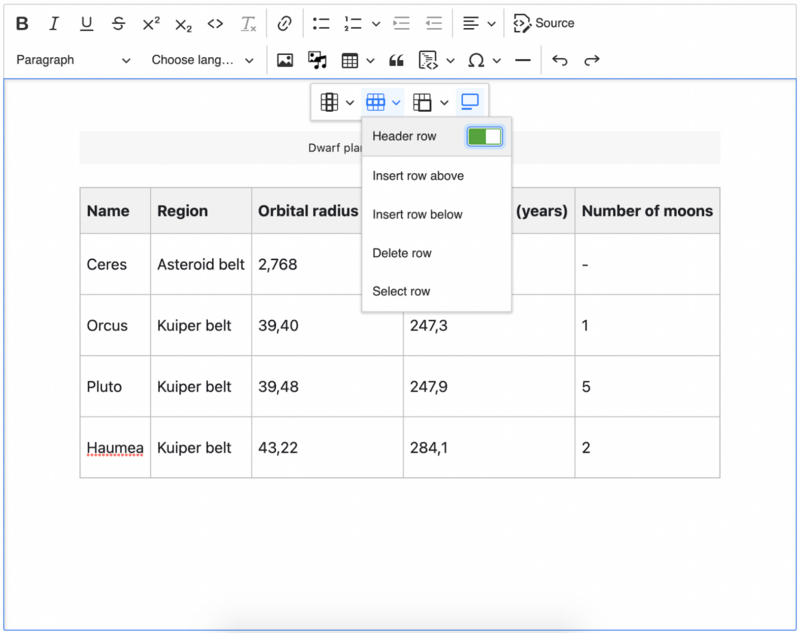
Quick and Easy Tables
Creating and editing tables in CKEditor 4 was often a painstaking process. Content editors will be relieved to hear it’s a breeze in the newest version. You can insert, style, and adjust tables with just a few clicks. It’s also easy to copy and paste rows and columns.

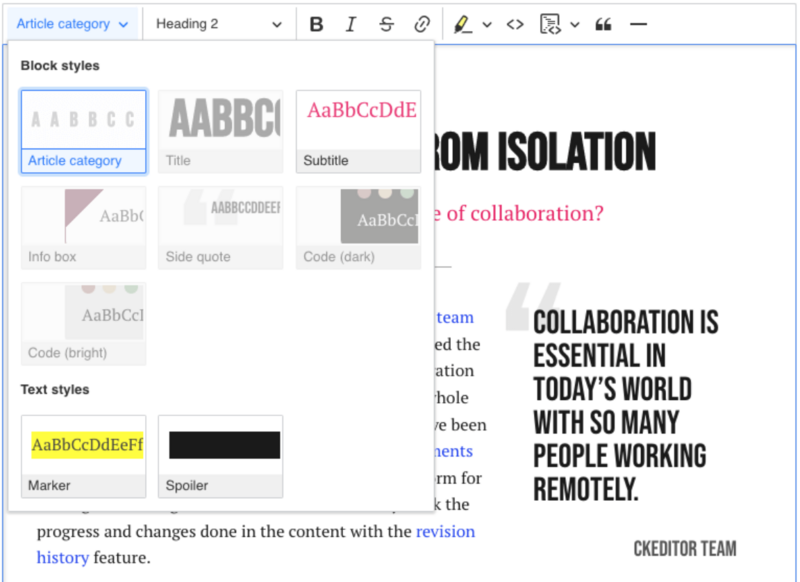
Reworked Style Drop-Drown
The style drop-down has been improved so that you can now see how each style will look before applying it.

Improved Lists Feature
CKEditor 5 is more stable when it comes to creating complex lists. The improvements were based on a review of hundreds of scenarios relating to nested list items, including those with multiple blocks.
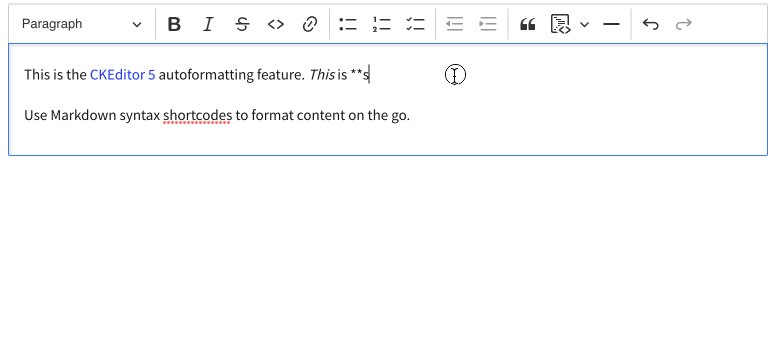
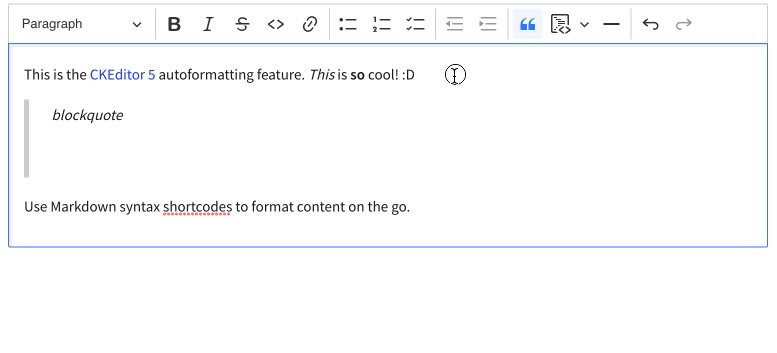
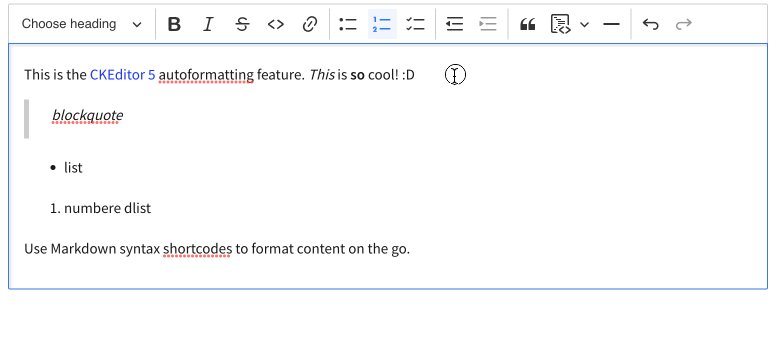
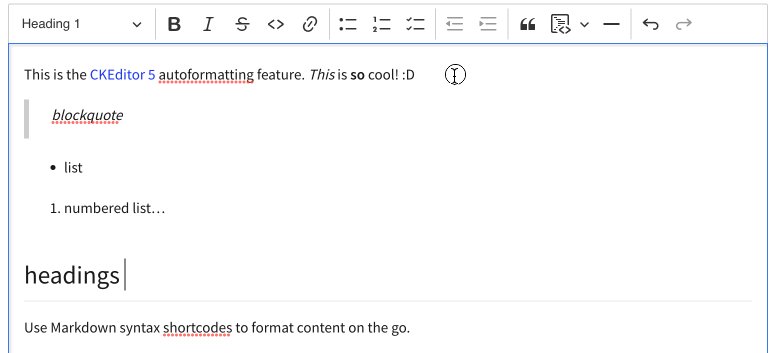
Autoformatting
This allows you to edit content without having to click any toolbar buttons. You can quickly create lists or format text simply by typing shortcuts.

Transformations
This feature allows you to automatically create symbols with shortcut text, such as a copyright sign by typing (C). It can also be a great tool for introducing auto-correct rules.
TypeScript
Developers are currently limited to JavaScript if they want to write a plug-in for CKEditor. But CKEditor will soon deliver official TypeScript for the entire API. This has several advantages, including helping you produce clean, high quality, maintainable code and introducing code autocompletion and type suggestions for CKEditor APIs.
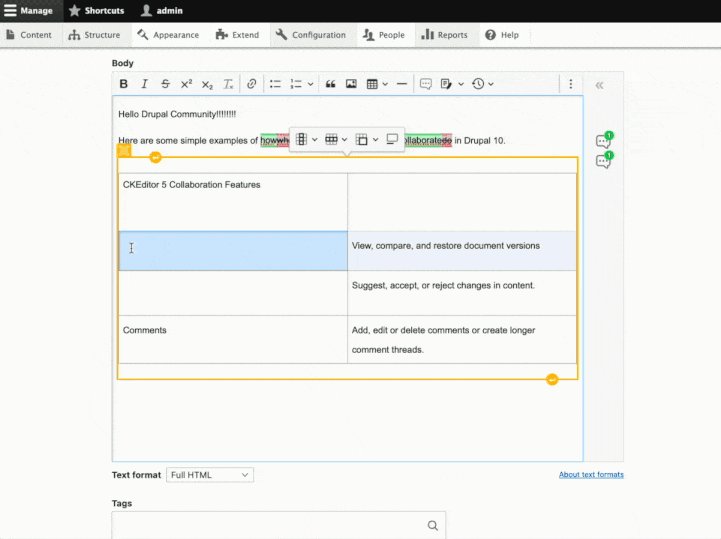
CKEditor 5 Premium Features: A Catalyst for Collaboration
Adding the CKEditor 5 premium features module to Drupal 10 lets you use state-of-the-art solutions for collaborating and exporting content. It provides a Google Docs-like editing experience that gives you more control over your content and streamlines your editing processes.
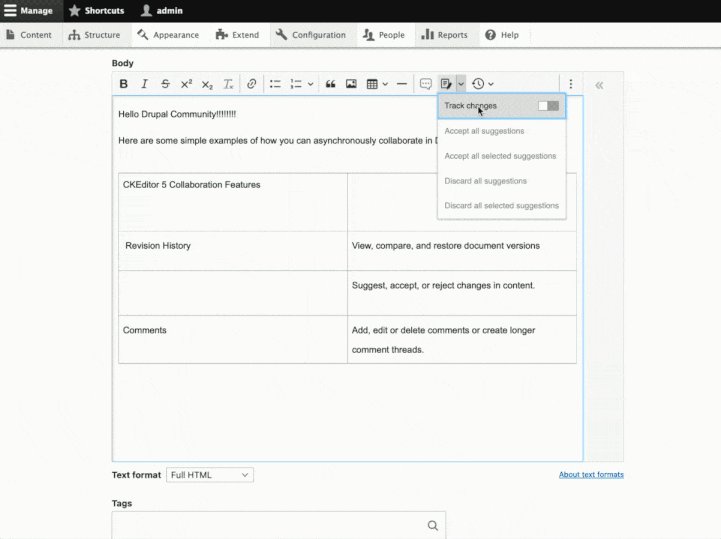
Track Changes
When track changes mode is turned on, all your edits will be displayed as suggestions that can be accepted, discarded or commented on.
Revision History
The sophisticated revision history feature allows you to see any changes made and who made them without having to leave the editor. You can also compare several revisions at once and restore previous versions.
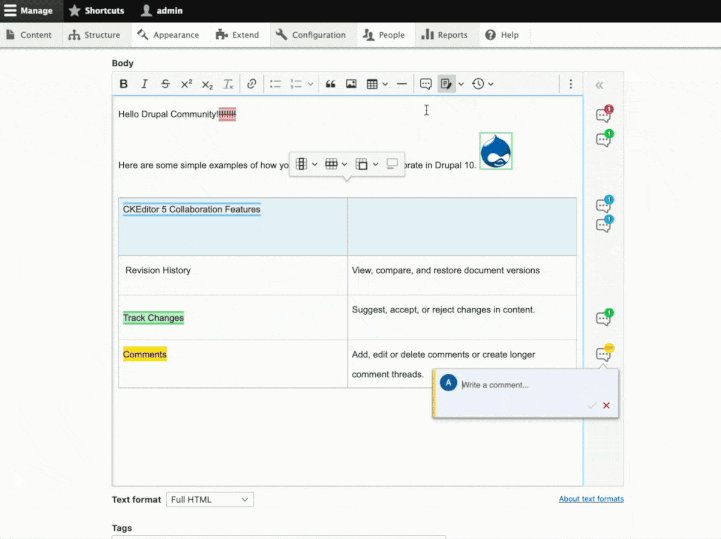
Comments
You can now add comments to text and block elements such as images. Your team members can have discussions in threads and remove the comments when they’re done.

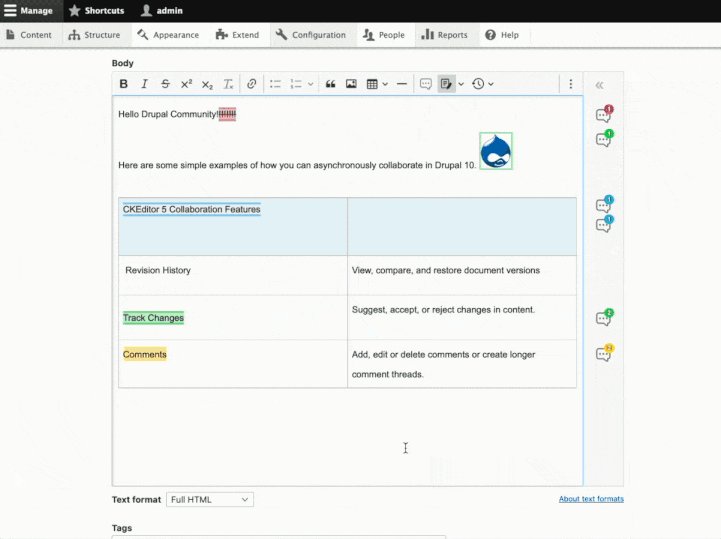
Real-Time Collaboration
Multiple authors can now work simultaneously on the same rich text content. You can see at a glance which users are actively editing at any time.
Notifications
You can now keep track of content changes by setting up notifications by email or writing a custom mechanism to get notifications via Slack.
Export to Word and PDF
With the click of a button, you can create a PDF or Word Document from content you’ve crafted in CKEditor 5. There is also a pagination feature that lets you see how your document will be laid out for printing.

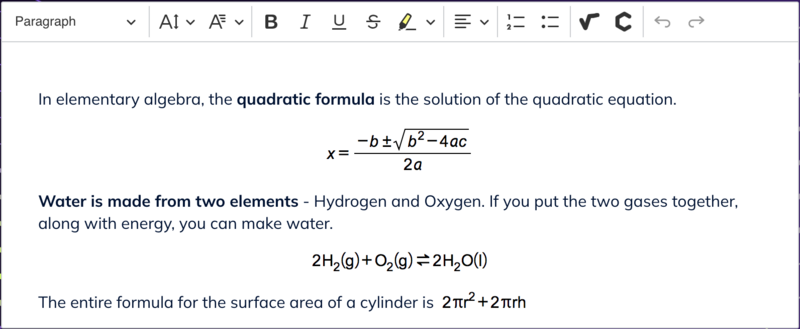
MathType
MathType is now integrated with CKEditor 5. This feature allows you to display math equations and chemical formulas on your web pages. You can create keyboard shortcuts and save frequently-used equations and symbols. This could be a particularly useful tool for educational institutions.

Customize CKEditor 5 in Drupal 10
Want to take your content editing experience to even higher heights? Explore contributed modules for enhancing CKEditor 5 in Drupal 10.
Already using a CKEditor plugin? While many third-party plugins have already been ported to CKEditor 5, their implementation is different and you’ll need to rewrite any custom code you developed for the previous version. Learn how to port a CKEditor 5 plugin to Drupal 10.
Learn to Edit Content in Drupal 10
Want to create and update your digital content with confidence? Master the fundamentals with our Drupal for Content Editors Training. You'll come away with actionable knowledge to implement improvements to your content processes, accessibility, consistency, and value.
Planning to migrate to Drupal 10?
Explore other relevant resources from Evolving Web:
📚 Reasons to migrate to Drupal 10
📚 Drupal 7 to Drupal 10 migration guide
📚 Recommended actions for Drupal 7's end of life
🧑🏫 Custom training to empower your team
Evolving Web is a Drupal Certified D7 EOL Migration Partner. We've been supporting organizations through complex migrations since 2007. Partner with us for your move to Drupal 10 and let us do the heavy lifting.

