La narration numérique est une façon engageante de présenter du contenu sur votre site Web, en combinant des éléments médias, du texte et des appels à l'action pour guider les utilisateurs à travers un récit. Lorsqu'elle est utilisée stratégiquement, elle peut rendre votre site plus captivant — mais elle comporte aussi des défis et des coûts à considérer.
Qu'est-ce que la narration numérique ?
Le contenu de narration numérique combine :
- Des composantes médias comme des images, des vidéos et de l'audio
- Des éléments interactifs comme des frises chronologiques, des cartes et des quiz
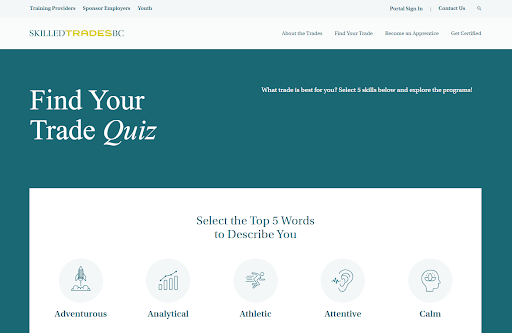
- Des appels à l'action qui favorisent l'engagement des utilisateurs
- Une mise en page soigneusement structurée qui combine ces éléments efficacement
Pensez-y comme à un "livre illustré" pour votre site, enrichi d'éléments dynamiques qui renforcent le récit. Bien réalisée, la narration numérique attire les utilisateurs et les incite à explorer.
Depuis cinq ans, une tendance croissante valorise les présentations visuellement riches de données, transformant le contenu en récits captivants. Les meilleurs exemples utilisent des visuels de qualité pour créer un lien émotif avec l'utilisateur, donnant l'impression de vivre une histoire plutôt que de simplement interpréter des données.
Les défis de la narration numérique
Malgré sa puissance, ce type de contenu comporte des inconvénients notables:
- Plus difficile à créer : il faut plus de temps et d'efforts pour produire les éléments riches et interactifs.
- Plus difficile à mettre à jour : le contenu qui repose sur un équilibre visuel peut être complexe à modifier.
- Plus difficile à rechercher : il s'intègre souvent mal aux structures classiques de recherche.
- Plus difficile à migrer : le transfert de contenu complexe vers une nouvelle plateforme peut être coûteux.
- Difficile d'obtenir un bon flux narratif : l'équilibre entre texte, médias et interactions demande de la finesse.
- Plus coûteux : la création et l'entretien de ces contenus peuvent alourdir les coûts du projet
De plus, ce type de contenu tend à rendre les pages plus éditoriales, compliquant parfois l'alignement des messages internes. Les équipes de contenu peuvent devoir collaborer davantage avec les designers ou utiliser des outils IA pour créer les visuels. Lorsque chaque page est conçue comme une page d'atterrissage, la gestion des mises à jour devient aussi plus complexe.
Raconter votre histoire efficacement
Des blocs de texte trop denses peuvent rebuter vos visiteurs, mais un excès de contenu narratif complexe peut également nuire. Comment créer une expérience engageante et riche sans surcharger votre site ?
1. Miser stratégiquement sur certains contenus
Le but de votre site est de créer un lien avec vos utilisateurs. Il est donc logique de concentrer vos efforts sur quelques pages à fort impact. Investissez dans des pages immersives qui intègrent des éléments interactifs, des photographies de qualité et des récits centrés sur l'utilisateur.

Ajouter des appels à l'action (CTA) clairs et convaincants, en lien avec l'objectif du récit, aide les utilisateurs à savoir quoi faire ensuite. Le suivi de l’efficacité de ces CTA permet aux équipes de contenu d’ajuster leur approche en se concentrant sur ce qui génère le plus d’impact.
2. Utiliser des types de contenu modélisés
Les modèles préconçus permettent de structurer le contenu de manière visuelle, intuitive et cohérente. Ils facilitent la création de mises en page équilibrées entre texte et visuels et permettent de standardiser la présentation, tout en mettant l'accent sur le récit.
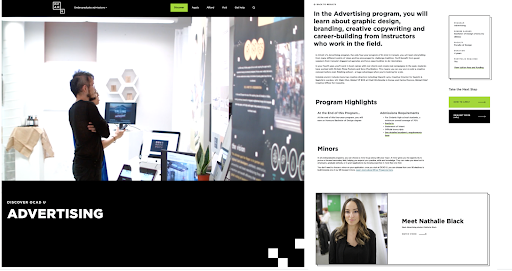
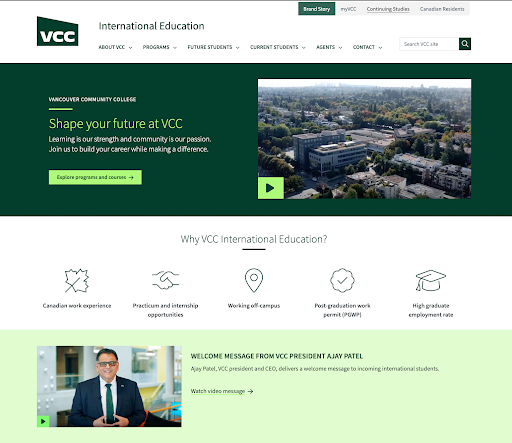
Les pages de programme suivent généralement un modèle structurant qui aide les futurs étudiants à trouver facilement l'information clé. En utilisant un format répétable, chaque page de programme présente l'information de manière claire, engageante et conviviale, ce qui facilite la comparaison des options. Les modèles intègrent des images héros, des survols de programme, des détails clés structurés (type de diplôme, faculté, durée) et les exigences d'admission, garantissant que les étudiants accèdent rapidement à ce dont ils ont besoin. Ils permettent aussi une narration intégrée, avec des témoignages, des perspectives de carrière et des profils étudiants qui guident l'utilisateur tout au long d'un parcours engageant. Cette approche facilite les mises à jour pour les nouveaux programmes et assure une cohérence et une maintenance aisée du contenu.

Une page d'atterrissage est une page Web autonome conçue pour inciter à une action précise, comme s'inscrire à un programme, participer à un événement ou télécharger une ressource. Contrairement à un site complet, les pages d'atterrissage éliminent les distractions et orientent les visiteurs vers la conversion avec un cheminement clair et structurant. Utiliser des modèles de pages d'atterrissage assure la cohérence, l'efficacité et l'évolutivité de vos campagnes, tout en maintenant l'identité de marque et en permettant une personnalisation ciblée.

3. Définir des lignes directrices pour les composants
Établissez des règles claires sur l'utilisation des composants interactifs et médias. Tout comme la structure sémantique du HTML, des lignes directrices bien définies permettent de maintenir la cohérence tout en renforçant la narration. Ces règles devraient indiquer les meilleurs cas d’usage pour chaque composant — par exemple, quand utiliser un bloc vidéo plutôt qu’une galerie d’images, ou comment intégrer des accordéons, des carrousels ou des animations sans submerger les utilisateurs.
Au-delà de chaque composant individuel, les lignes directrices devraient aussi définir comment les éléments s’enchaînent pour créer un récit visuel et textuel équilibré. Une page bien structurée pourrait commencer par une vidéo héros, passer à un contenu textuel pour apporter de la profondeur, puis se conclure par un carrousel de témoignages interactifs qui renforce la crédibilité. Aligner ces éléments de manière stratégique garantit que les médias soutiennent le récit au lieu de le diluer, ce qui simplifie la création de contenu tout en offrant une expérience utilisateur fluide sur toutes les pages et plateformes.
4. Utiliser le contenu existant pour amplifier votre récit
Les médias sociaux constituent une extension naturelle de votre storytelling. Réutilisez des vidéos, témoignages, histoires personnelles ou autres contenus que vous avez déjà publiés. Intégrer ce contenu dans un format pérenne sur votre site web augmente la portée de votre narration.
L’intégration de contenu généré par les utilisateurs est également un excellent moyen de renforcer l’authenticité. Des courtes vidéos de participants à un événement ou des critiques honnêtes de produits accompagnées de mentions légales peuvent accroître l'engagement et bâtir la confiance.
5. Prioriser les points de contact clés pour une narration personnalisée
Chaque page de votre site n’a pas besoin d’un récit riche ou interactif. L’analyse des parcours utilisateurs aide à repérer les moments où les éléments narratifs auront le plus d’impact, permettant d’investir les ressources là où elles auront le meilleur retour.
Par exemple, dans notre travail avec la Faculté de génie de McMaster, nous avons intégré des témoignages de réussite étudiante et des récits d’impact de la recherche dans les sections clés du site. Cela permet aux étudiants et aux futurs membres du corps professoral de se connecter facilement à la mission de McMaster.
Points à retenir
La narration numérique est un outil puissant pour engager les utilisateurs et transmettre des informations de façon mémorable. En combinant une sélection stratégique de contenus, des modèles réutilisables et des directives claires, vous pouvez en tirer parti sans compliquer votre site ni augmenter les coûts.