As a Drupal themer, it's rare that I choose something other than the Bootstrap base theme for a new project. Besides its quality and popularity, there are some specific technical reasons why Bootstrap is such an attractive option.
The internet loves Bootstrap
According to BuiltWith.com, as of March 2017, almost 12 million websites use the Bootstrap library. And w3techs says it's used by 14.9% of all public internet sites. For sure that is a lot.
This makes Bootstrap the top JS Framework worldwide and the second most popular JS library ever used, right after jQuery, which is used across 72% of the web. This means that there are a lot of docs and examples out there to use as a guide.
Thousands of developers know Bootstrap and work with it every day. And because Bootstrap is not Drupal-specific, you can use Bootstrap for your Drupal theme and your other non-Drupal projects. Front-end developers who know Bootstrap can be more easily on-boarded on your project if you go with Bootstrap as a base theme.
A Bootstrap theme doesn't have to look like Bootstrap
If you start with Bootstrap and don't customize the styling of your theme, of course, you will end up with that classic Bootstrap look and feel. But the magic of Bootstrap isn't just about how it looks. It is also how it behaves and the way it provides us a solid framework of interactions and components that we can easily customize to the most precise design specs.
Parts of Bootstrap like the grid, breakpoints, messaging and modals are generic components that you can reuse and restyle for your projects pretty easily. As a themer, you can either change these using the Advanced Theme Settings or do these custom on your project.
Advanced Theme Settings
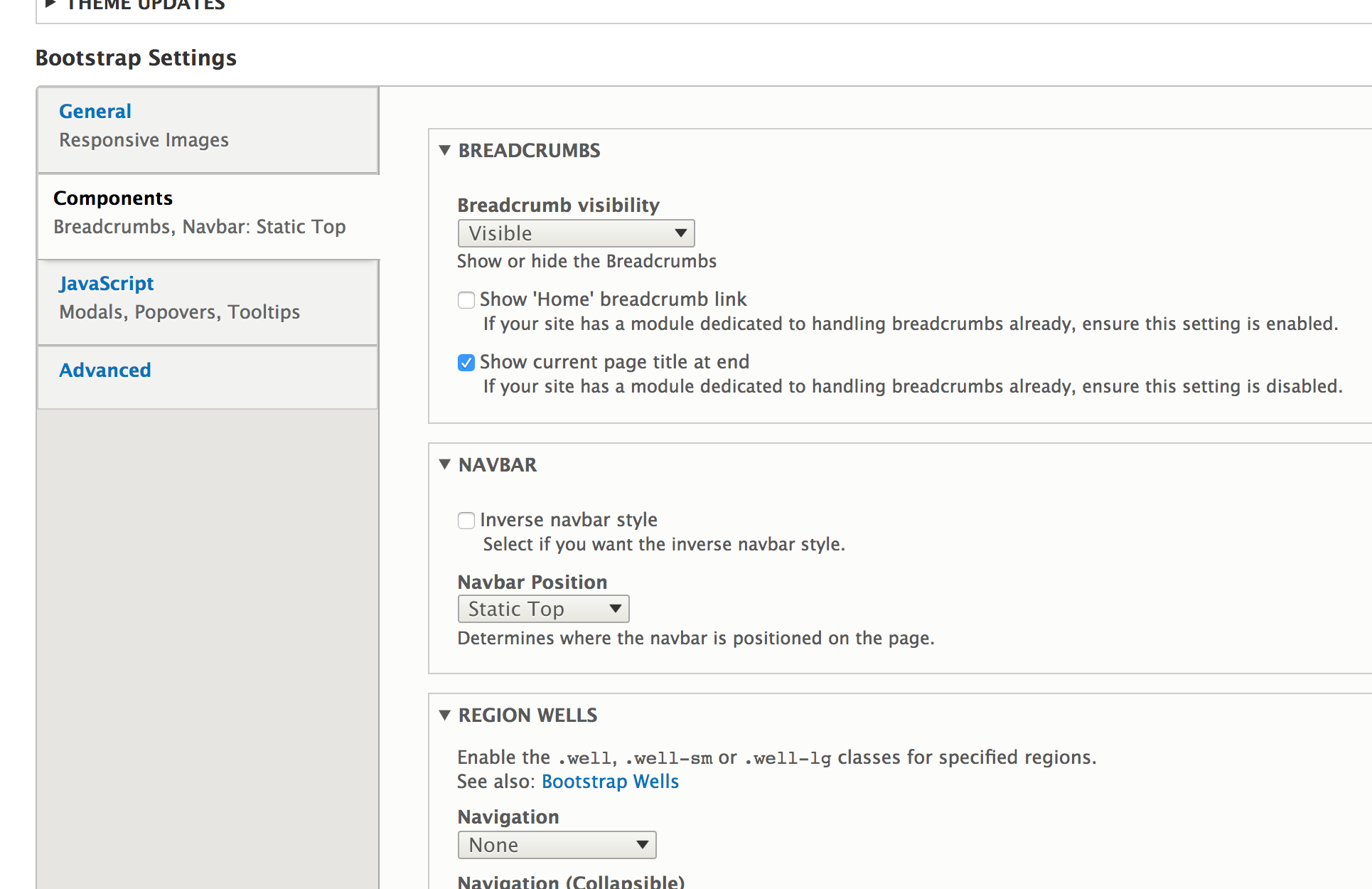
Since Drupal 7, when Bootstrap theme was created with a lot of settings that allow site builders to customize it out of the box and without coding. This is a very common practice across most Drupal themes, but on this specific case, you can "tweak" Bootstrap library specific components that integrate with your Drupal site like the Navbar, Breadcrumbs, Modals and so on.

Even if you are not an experienced Drupal Themer, you can jump into the Settings and start moving things around while customizing your website's appearance and behavior.
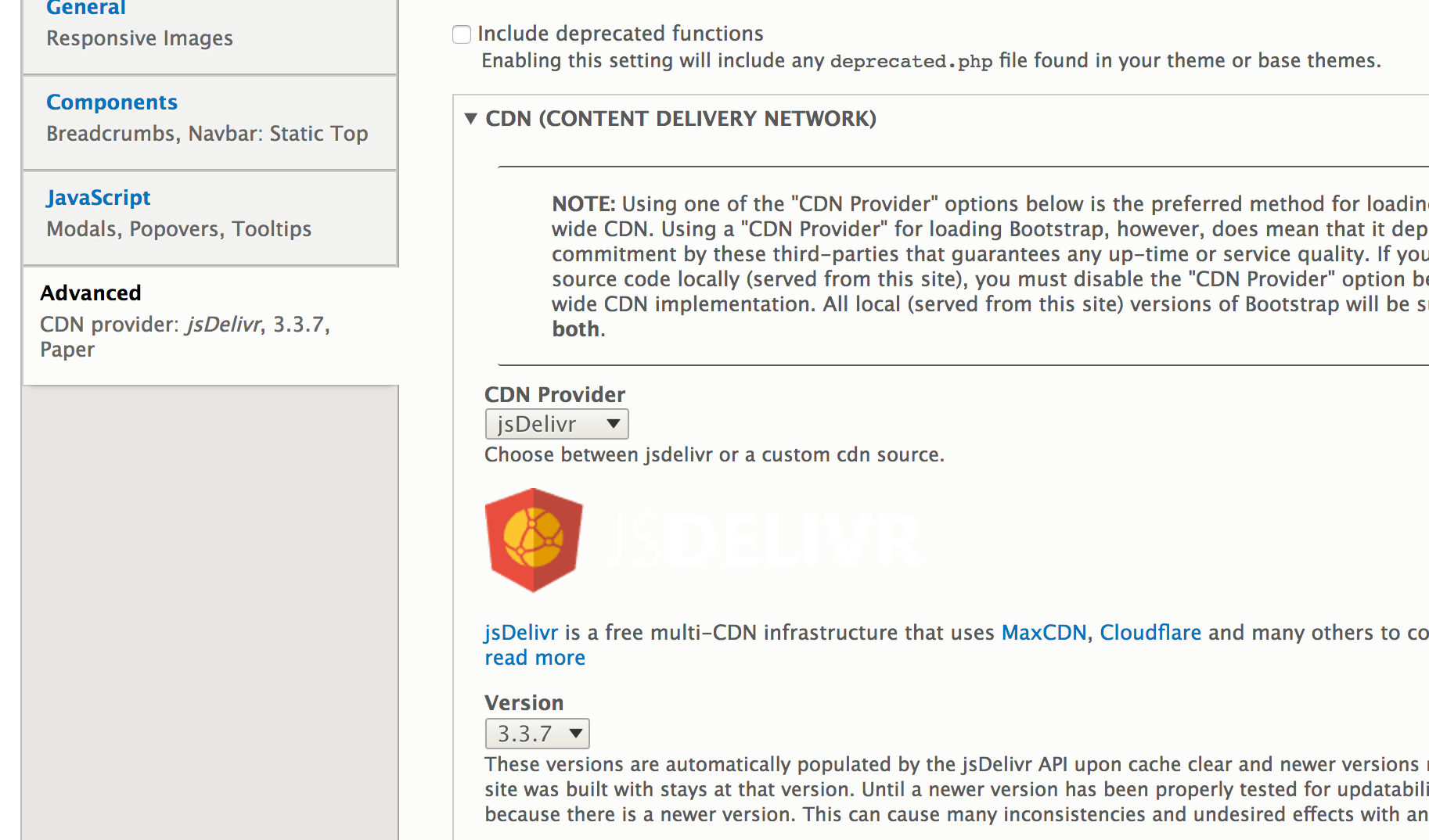
Another great feature is that you can set to use Bootstrap library from a CDN, change the library version you want to support and even use different "skins" from Bootswatch.com.

For a complete list of the theme specific settings, refer to the Bootstrap Theme Settings Docs.
Your theming style matters
In 2016, among many other projects, we developed a couple of Drupal 8 corporate websites on top of Bootstrap theme, such as the one built for CARTaGene. On these projects, designers were free enough to come up with their concepts without knowing we were going to use that specific framework to make these come to life and get launched.
By the way, did I mention that this site you see right now, is also Drupal 8 + Bootstrap Theme based?
Drupal loves Bootstrap
In a previous blog post, I talked about "Drupal Theming and Site Building: 6 Best Practices' and listed a set of criteria to use when considering a base theme for your Drupal project. So here's how the Bootstrap theme measures up against these criteria:
- How many people use it? The Bootstrap theme had more than 140,000 Drupal 7 & 8 reported installs as of March 2017. That is more than 10% of Drupal sites out there and is the most-installed theme for Drupal 8 so far.
- Is it increasing? Over time, more and more front-end developers are adopting Bootstrap, according to the installation statistics from Drupal.org.
- Is it being maintained? Bootstrap theme is actively maintained. Just check the issue queue.
- How do I get started? Well, the documentation is extensive and detailed. There is even a specific website for it at http://drupal-bootstrap.org.
- How secure is it? Stable releases are covered by the security advisory policy.
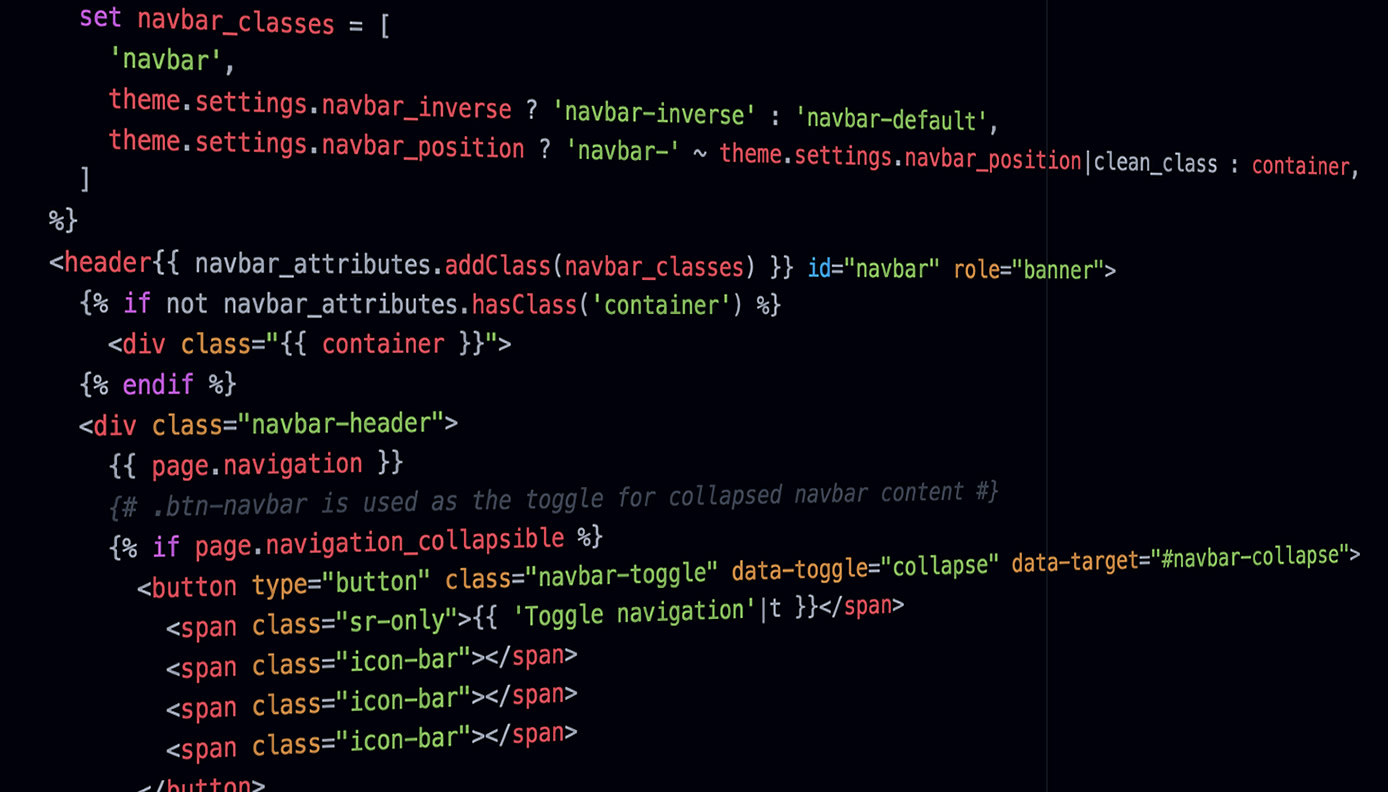
In Drupal 8, there are templates files for almost every HTML component printed on the page, so you can easily customize the way that Bootstrap classes are applied. This makes it really easy to use the library the way you want. You're not stuck with the decisions made by the base theme developers.
The Amazing People Behind Bootstrap
Last but not least, Open Source does it again:
Bootstrap Library Github repo is mainly managed by @mdo and @fat plus an active community of contributors. The library started in 2011 and since then it's been constantly increasing with more and more contributions every day.
For the Drupal base theme there is also a long list of contributors, but I'll give a special mention to Mark Carver, who takes care of leading the project development as the main maintainer and does an amazing work while carefully mixing these two technologies in the best way possible.
If you jump into the issue queue, you will notice that, just because a patch works, doesn't mean it will go into a base theme used by +140,000 websites as an update before being carefully reviewed and tested by the community. Thanks a lot to Mark and everyone else behind the theme.
How to Get Started?
If you are new to Drupal:
- Start with Drupal
- Download and Install Bootstrap Drupal Theme
- Take an Intro to Drupal Training
- Take a Drupal Theming Training
If you have some Drupal theming experience I suggest you read about:
- How to Integrate Material Design with Drupal
- Planning Your Drupal 8 Theme: Choosing a Base Theme
- Drupal Theming and Site Building: 6 Best Practices
And if you are an advanced Drupal Themer, we would love to have you contributing back: