You can easily build a basic website without customizing a single setting in your Drupal installation, but chances are your needs are a bit more complex.
There’s a number of ways you can add new features to Drupal:
Let’s take a look at these three options.
Optional preinstalled Drupal core modules
If you’re new to Drupal, you might not know that it comes prepackaged out of the box with a number of optional modules that you must manually activate in order to use.
If you have site content in more than one language, for example, you’ll need to turn on the four optional Multilingual modules to manage translations. The ability to store end dates in a field also needs to be activated manually.

To access the list of preinstalled optional modules, go to Admin ➜ Extend.
Here are all Drupal core modules that aren't enabled by default:
Actions
What it does: Lets you configure tasks for your site to execute (e.g. send an email, unpublish a page) in response to a predetermined trigger event
When to activate it: If you need a simple automation solution for routine website tasks, or if you're using a module that includes its own actions
Activity Tracker
What it does: Lets you track what your content editors have been up to and displays a list of recently published content
When to activate it: If you want to keep track of what's getting published, when, and by whom
Aggregator
What it does: Allows you to gather and display RSS, RDF, and Atom feeds from external sources
When to activate it: If you wish to display aggregated content from outside your website, this might be all you need.
Ban
What it does: Lets you ban specific IP addresses from accessing your site
When to activate it: Activate Ban if your site receives malicious or spam-type traffic
Content Moderation
What it does: Lets you define custom states (e.g. draft, needs review, ready to publish) for your content publication workflow
When to activate it: If you have any sort of editorial process or publication calendar, Content Moderation is definitely helpful.
Inline Form Settings
What it does: Displays inline error messages for your forms
When to activate it: Almost always - it's an easy way to increase your site's accessibility
Layout Builder
What it does: Provides editors with a visual, drag-and-drop interface for adding and arranging blocks and content fields directly within a piece of content
When to activate it: Read this article for an overview of the two main page editing options in Drupal, Paragraphs and Layout Builder
Layout Discovery
What it does: API module that provides a way for modules or themes to register layouts
When to activate it: Layout Discovery is required if you use Layout Builder on your site.
Media
What it does: Lets you manage how media items are created, configured and displayed
When to activate it: Unless you have some kind of third-party solution for this, you'll want to activate both Media and Media Library for easier asset management.
Media Library
What it does: Adds more features to the default media list, making it easier to find and use assets that have already been uploaded to Drupal
When to activate it: Almost always
Responsive Image
What it does: Leverages the HTML5 picture tag with formatting and breakpoint mappings in order to output responsive images
When to activate it: With today's mobile-first paradigm, responsive images are a must-have. Activate this module unless you have another option to accomplish the same thing.
Settings Tray
What it does: Lets editors modify blocks directly via a page
When to activate it: If your editors have permission to edit blocks, activate Settings Tray to make it more efficient for them
Statistics
What it does: Keeps track of your site's content stats
When to activate it: You can never have too much data, right?
Syslog
What it does: Logs and records system events
When to activate it: See above.
Testing
What it does: Provides a framework for unit and functional testing
When to activate it: Use the Testing module to monitor the impact of code changes on your site
Workflows
What it does: Lets you create workflows with transitions between different states provided by other modules (e.g. publication states from the Content Moderation module)
When to activate it: If you rely on a state-based module such as Content Moderation
Experimental modules
These two optional modules are labelled experimental, meaning they should work, but you might run into some bugs. Install at your own risk!
- Help Topics displays helper text provided by themes and modules directly in the user interface
- Workspaces lets you have multiple workspaces related to a single site, enabling content staging and full site previews
Field types
Two lesser-used field types that you can activate if needed:
- Datetime Range adds the ability to store end dates (e.g. to display multi-day events)
- Telephone adds a field for storing phone numbers
Migration
Turn on these optional helper modules if you need to migrate content from another platform or from an older version of Drupal.
- Migrate
- Migrate Drupal
- Migrate Drupal UI
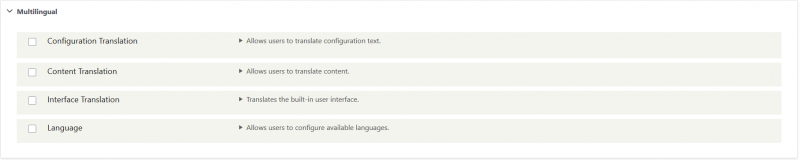
Multilingual
You'll need all four of these to be active if your site handles content in more than one language.
- Configuration Translation
- Content Translation
- Interface Translation
- Language
Web services
Drupal comes with a handful of web service integrations you can activate as needed. You'll find many more of these in the contributed module library.
- HAL
- HTTP Basic Authentication
- JSON:API
- RESTful Web Services
- Serialization
Going beyond Core: Tips for finding the right contrib module
You can find plugins and add-ons for all popular CMS options, but Drupal stands out for two main reasons:
- Modules are centralized. Nearly every available Drupal module can be found in one place.
- Modules are overwhelmingly free. While the freemium model is extremely prevalent in the CMS plugin space, Drupal's philosophy tends to discourage monetizing one's contributions to the open-source project. As a result, almost all of the community-made modules available for Drupal are available for free, forever.
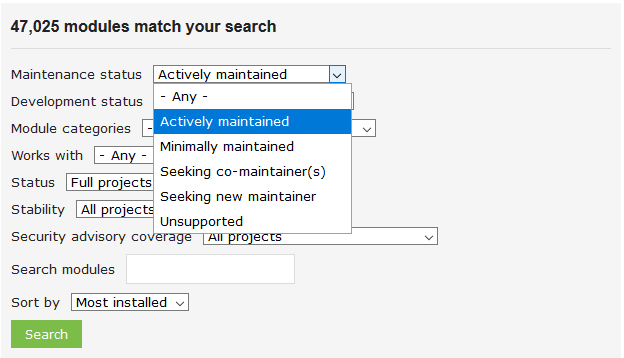
If you’re looking for a community-made module to add specific functionality to your Drupal site, the official module library is your one-stop-shop. You can narrow down your search to only include actively maintained and supported modules, or, if you’d prefer an overview of what’s available, select a module category to browse.

For a side-by-side look at the available options for common use cases (content deployment, mapping, image management, etc.), refer to the comparison of contributed modules page.
Have it your way: Creating custom Drupal modules
If you can’t find a module that’s able to accomplish what you’re looking for, there’s always the DIY route. If you’ve never done this sort of thing before, developing your own custom Drupal module can seem a bit daunting, but there’s plenty of help available to get you started.
Here are a few things you’ll need to get up to speed with:
- PHP, the main language involved in building custom Drupal modules, and a solid understanding of object-oriented programming
- Common design patterns, especially dependency injection, which is heavily used in Drupal
- PHP namespaces
- Symphony, a PHP framework
- PHP annotations
- Drupal’s Plugin API
This page lists lots of resources for each topic to help you start learning.
If you’re already familiar with most of the concepts listed above, you can skip to this tutorial and try building your first Hello World module.
Make Drupal yours
Evolving Web’s experienced Drupal team can help you build the digital experience platform of your dreams.
Whether you need advice on extending Drupal’s functionality with modules or you’d like to start building your own custom project, we offer the assistance, training, and support you need to get it done quickly and effectively. Reach out to us, and start doing more with Drupal.