Google announced in November 2020 that the full page experience—including Core Web Vitals—will be an active ranking signal starting in May 2021.
We’ll show you how to make sure your website is ready for the change, and why you should take some of Google’s recommendations with a grain of salt. Here’s what you’ll need to do:
- Run an audit
- Find what’s broken
- Evaluate which changes you can/should make
- Make the necessary changes to your site
First, let’s quickly go over what Core Web Vitals are in the first place.
What are Core Web Vitals?
You can read all about Core Web Vitals on the official Google dev site, but in a nutshell: they're a set of user experience-focused metrics that Google considers "vital for all web experiences".
As mentioned above, starting next spring they’ll also have a direct impact on SERP rankings—but keep in mind that query relevance and content quality will likely always have a bigger impact on SEO than technical factors such as these.
Right now, Core Web Vitals measure three aspects of a site's user experience. Master these three metrics and you’ll have a leg up on your competition:
- Loading performance, measured by Largest Contentful Paint (LCP)
- Interactivity, measured by First Input Delay (FID)
- Visual stability, measured by Cumulative Layout Shift (CLS)
For a site to score a passing grade on its Core Web Vitals, the 75th percentile of each of the above metrics must be in the “Good” range. “Good” scores for each metric are as follows:
- LCP: < 2.5 seconds
- FID: < 100 ms
- CLS: < 0.1
Assessing your site's Core Web Vitals
1. Run an audit with PageSpeed Insights
If you’re looking for a quick way to assess your site’s Core Web Vitals performance, the PageSpeed Insights (PSI) report is a good place to start.
The PageSpeed Insights report’s results on Core Web Vitals are divided into three sections:
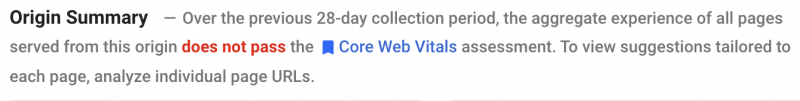
- Origin summary measures the real-world performance of the entire domain
- Field data measures the real-world performance of a single page
- Lab data analyzes a URL using the Lighthouse technology to generate an estimated performance score
Page Speed Insights reports the 75th percentile for all metrics. The percentile is the value below which a percentage of data falls. According to Google,
The 75th percentile is selected so that developers can understand the most frustrating user experiences on their site.
If 75% of page of pages tests fulfill Google's requirements (some thresholds are set per Core Web Vital), the website will pass the test.
2. Interpret the data to find what needs fixing
Your PSI audit might uncover some failed tests, whether it’s for individual pages (field data) or the whole domain (origin data). When this happens, it takes more than just accepting failure and pushing all lab data recommendations blindly.
For one, not all failing scores are cause for equal concern.
If your page or domain is short of the passing grade on a single Core Web Vital, even by the smallest margin, the results will show a no-pass.
We faced this situation with a client recently. The website failed the origin data test.

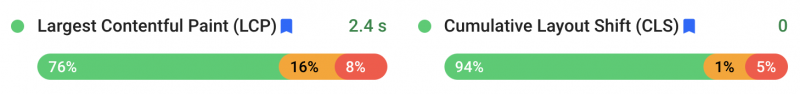
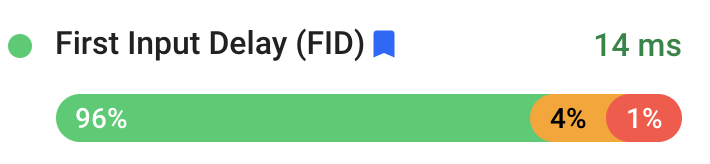
So we had to analyze each Core Web Vital’s performance individually to pinpoint the actual issue.
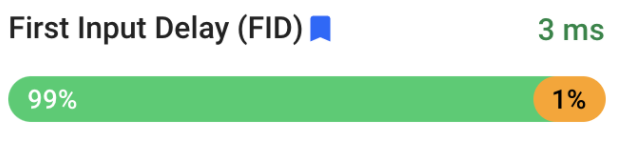
First Input Delay passed the test easily.

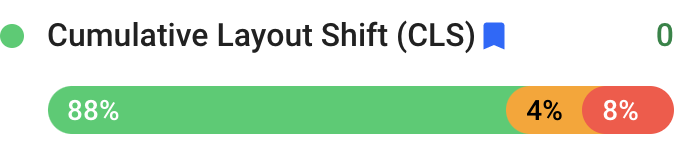
Cumulative Layout Shift also did great.

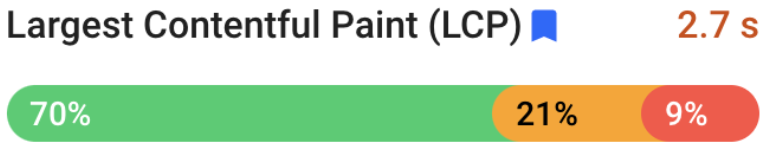
But Largest Contentful Paint failed.

By a small margin, too, if we refer to Google’s standards.
What’s more, it turned out that the test only failed on mobile.
If you find yourself in a similar situation, the first thing to check is your device split ratio on Google Analytics. If most of your traffic comes from desktop, do you want to focus your efforts on improving mobile performance?
Every result needs to be placed in context.
Technical SEO implementations can require precious development time. Managing resources efficiently is critical when working on a project. This brings us to our next step:
3. Evaluate which changes you can and should make
Should you always follow Google’s recommendations?
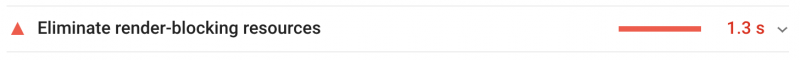
When our client’s site audit turned up failing LCP scores, we looked through Google’s developer site for ways to improve LCP. One the suggestions Google gave us was to eliminate render-blocking resources.
Scripts and stylesheets are both render-blocking resources, which delay FCP, and consequently LCP.
With that in mind, we talked to our developers to find out if acting on this would actually have a positive impact on visual stability (LCP).
It's important to have a good idea of the amount of work needed.
Are the efforts worth it based on the expected improvements?
Do we have the budget? Is there a more effective way to improve SEO performance?
This also depends on your objectives. Every situation can have a different outcome.
Another place to get recommendations from Google is the PageSpeed Insights report itself, under Opportunities. Keep in mind that there's no guarantee that taking action on any given opportunity will improve performance, but they all have the potential to help your analyzed page load faster.
PSI opportunities are generated at the page level, so you might need to repeat the exercise several times if you want to improve more than one page.
Some opportunities are great suggestions, like eliminating render-blocking resources: doing so will more than likely help improve LCP.

But some other suggestions need to be questioned.
When going through your website remember that bots might lack context on your project, or even on the current web environment.
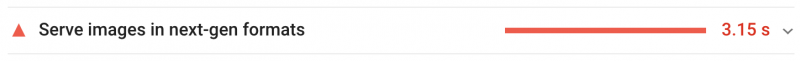
For example, a suggestion we've come across regularly is to serve images in next-gen formats.

Here is what the PageSpeed Insights report has to say about it:
Image formats like JPEG 2000, JPEG XR, and WebP often provide better compression than PNG or JPEG, which means faster downloads and less data consumption.
We can’t disagree with this in theory, but is this really a good option as of today?
We looked into the suggested formats.
JPEG 2000 is only supported on Safari. Other browsers (like Google Chrome) do not support this format, at least for now. JPEG XR is only supported on IE and Edge. Even Google's own WebP format requires fallback options, as it's not universally supported.
A word on Lighthouse scoring and mobile results
Performance scoring is based on a weighted average.
There are 3 reasons why you need to take a step back when checking your mobile score:
- Mobile devices usually have slower processors
- PageSpeed Insights emulates the cellular network at a slower speed
- Mobile devices have specific CSS rules (e.g. resized images, viewport size)
On top of that, it's possible to get a negative score (in the red zone based on Google's standards) while passing all Core Web vitals tests.
Here's another example we faced during a website audit.
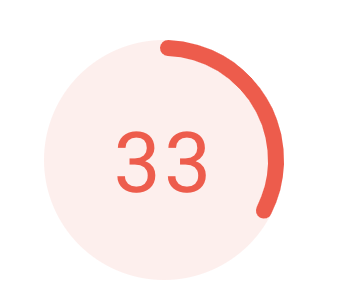
We got a poor score on the homepage for mobile devices:


but we passed all Core Web Vitals tests.


Sure, Core Web Vitals aren't the only metrics that factor into Lighthouse scoring.
But in the end, the final score (33) feels harsh, considering that the site performed quite well on all Core Web Vitals and both Origin and Field data tests were successful.
Core Web Vitals are important, but not all metrics are created equal
There is always a story behind data.
Before you start fixing things, metrics need to be put in context. Recommendations need to be analyzed. Don’t focus too much on poor grades; instead, find out which opportunities have legitimate potential to improve your website’s performance.
Finally, remember that no matter how good your technical SEO might be, user intent and content quality should always be the main priorities of your SEO strategy.

