CKEditor 5 a été introduit dans Drupal 9.3 et est maintenant l'éditeur WYSIWYG par défaut dans Drupal 10. Il s'agit d'une refonte complète de son prédécesseur - chaque aspect a été repensé pour améliorer considérablement l'expérience d'édition de contenu. Cependant, la puissance et la flexibilité du nouveau cadre de l'éditeur ont un coût : une courbe d'apprentissage abrupte pour les utilisateurs.
Heureusement, la communauté Drupal, toujours pleine de ressources, est venue à la rescousse avec divers modules de contribution pour améliorer CKEditor 5 dans Drupal 10. Dans cet article, nous allons nous pencher sur l'un de mes favoris pour réduire la courbe d'apprentissage : le module CKEditor5 Embedded Content.
Voyons cela de plus près :
- Pourquoi utiliser le module
- Comment cela fonctionne-t-il ?
- À quoi cela ressemble-t-il ?
- Que se passe-t-il sous le capot ?
- Y a-t-il des limites ?
- Version 2
Pourquoi utiliser le module ?
En tant que développeur, vous savez qu'il est difficile de donner aux éditeurs de contenu le bon niveau de liberté créative. Ils ont besoin de suffisamment de flexibilité pour créer un contenu attrayant, mais pas trop pour ne pas créer de problèmes sérieux.
Mais que se passerait-il si les éditeurs de contenu pouvaient insérer du contenu thématique sans avoir besoin d'autorisations d'édition HTML ? C'est possible grâce au module de contenu intégré de CKEditor5.
Grâce à ce module, vous pouvez permettre aux éditeurs de contenu d'intégrer des éléments tels que des boutons, des options de style, des codes de médias sociaux, des sections mises en évidence et des attributs pour le suivi des données. Ils verront même les résultats rendus directement dans l'éditeur.
Comment cela fonctionne-t-il ?
Le module CKEditor5 Embedded Content fournit un nouveau plugin Drupal appelé EmbeddedContent. Ce plugin agit comme une couche intermédiaire entre l'API CKEditor 5 et Drupal. Une instance type du plugin EmbeddedContent comprend la configuration par défaut, le formulaire de configuration et la méthode build() renvoyant le tableau de rendu. L'utilisation des tableaux de rendu signifie que vous pouvez exploiter toute la puissance de Twig pour le plugin CKEditor 5 (par exemple, le module UI Patterns ou le module des composants de répertoire unique).
À quoi cela ressemble-t-il ?
Le module est accompagné du sous-module ckeditor5_embedded_content_examples, qui contient des exemples simples mais pratiques.
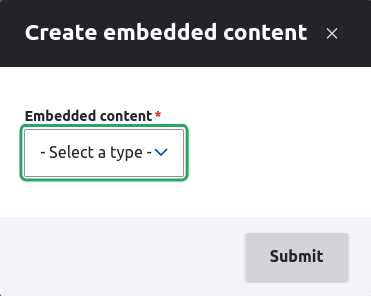
Un clic sur le bouton de la barre d'outils fait apparaître un formulaire modal. Le premier élément est une liste déroulante dans laquelle vous pouvez sélectionner l'un des plugins EmbeddedContent mis en œuvre sur le site web. Le reste du formulaire change dynamiquement en fonction du plugin EmbeddedContent sélectionné.

Que se passe-t-il sous le capot ?
Soyons un peu plus techniques, si vous le voulez bien. Nous allons explorer le fonctionnement sous-jacent du contenu intégré de CKEditor5 à l'aide du sous-module ckeditor5_embedded_content_examples.
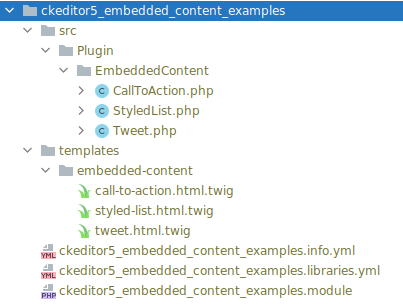
Structure des dossiers
Comme vous pouvez le voir ci-dessous, l'exemple comporte trois plugins EmbeddedContent, trois modèles (un pour chaque plugin) et la fonction hook_theme() dans le fichier .module définissant ces modèles.

Structure du plugin EmbeddedContent
Examinons le plugin CallToAction livré avec ckeditor5_embedded_content_examples.
Tout d'abord, nous définissons la configuration par défaut du plugin (en d'autres termes, les variables que nous transmettrons au modèle twig).
public function defaultConfiguration() {
return [
'url' => NULL,
'text' => NULL,
];
}Ensuite, nous définissons le tableau de rendu. En fait, il contient les mêmes variables plus le thème défini dans hook_theme().
public function build(): array {
return [
'#theme' => 'ckeditor5_embedded_content_call_to_action',
'#url' => $this->configuration['url'],
'#text' => $this->configuration['text'],
];
}Enfin, nous avons le formulaire de configuration du plugin : un simple formulaire Drupal Form API.
public function buildConfigurationForm(array $form, FormStateInterface $form_state) {
$form['url'] = [
'#type' => 'url',
'#title' => $this->t('Url'),
'#default_value' => $this->configuration['url'],
'#required' => TRUE,
];
$form['text'] = [
'#type' => 'textfield',
'#title' => $this->t('text'),
'#default_value' => $this->configuration['text'],
'#required' => TRUE,
];
return $form;
}Theming
Comme vous pouvez le voir ci-dessous, le thème et le modèle sont assez classiques.
function ckeditor5_embedded_content_examples_theme($existing, $type, $theme, $path) {
return [
'ckeditor5_embedded_content_call_to_action' => [
'variables' => [
'text' => NULL,
'url' => NULL,
],
'template' => 'embedded-content/call-to-action',
],
];
}<p>
<a href="{{ url }}" style="background:blue;color:white;border-radius: 1rem;font-size: 2rem;padding:1rem">
{{ text }}
</a>
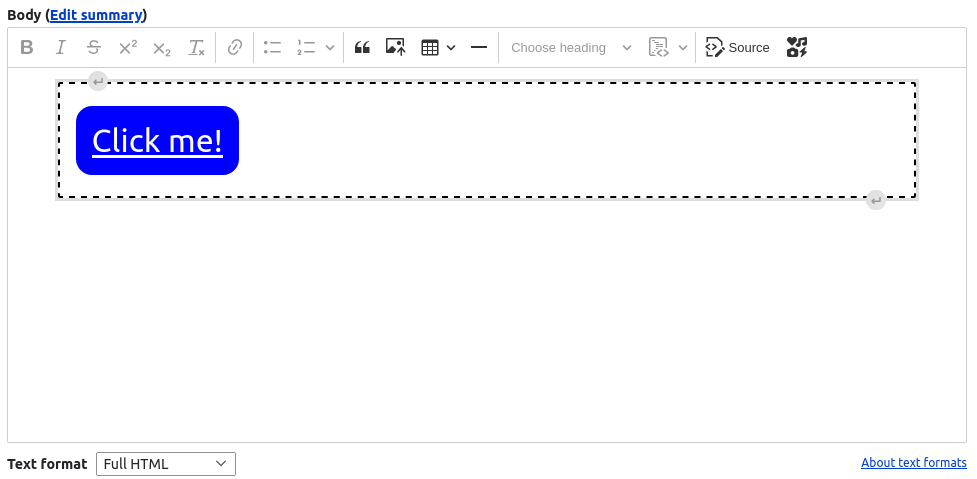
</p>Résultat du plugin
Ce qui est plus intéressant, c'est l'apparence du résultat du plugin dans CKEditor. Le widget occupe toute la largeur.

<embedded-content data-plugin-id="call_to_action" data-plugin-config="{"url":"https:\/\/evolvingweb.com\/","text":"Click me!"}"> </embedded-content>Le vrai résultat généré est la balise embedded-content spécifique, qui possède deux attributs de données :
- data-plugin-id avec le nom du plugin
- et le data-plugin-config contenant la chaîne avec les variables provenant du formulaire de configuration
Y a-t-il des limites ?
Le module CKEditor5 Embedded Content présente quelques limitations dont il faut tenir compte. Tout d'abord, le plugin CKEditor 5 implémente le widget block qui prend toute la largeur de l'éditeur - le module peut donc ne pas convenir si vous avez besoin d'implémenter un élément en ligne.
Une autre considération est que l'interface utilisateur du plugin est limitée à un formulaire Drupal Form API dans une fenêtre modale. Cela signifie qu'il n'offre pas le même niveau de flexibilité que le plugin table par exemple.
Que se passe-t-il avec la version 2 ?
La version 2.x du module CKEditor 5 Embedded Content est en cours de développement et facilitera l'utilisation de ce module :
- Boutons multiples avec icônes et filtrage personnalisés
- Prise en charge des composants à répertoire unique
- Prise en charge des entités intégrées
La version 2 est encore en version alpha. Vous pouvez télécharger le module et l'explorer vous-même, mais gardez à l'esprit qu'il est encore en cours de développement actif pour le moment.
Et voilà ! Le module CKEditor 5 Embedded Content est un outil formidable qui permet aux éditeurs de contenu de tirer parti du thème de votre site web et de toute la puissance de CKEditor 5. Restez à l'écoute pour les prochains articles qui exploreront d'autres cas d'utilisation !
Et n'oubliez pas que nous sommes toujours prêts à soutenir votre organisation en matière de développement web, de maintenance et d'autres services numériques.