L'une des meilleures parties de DrupalCon Pittsburgh 2023 a été la Journée de Contribution, où l'équipe d'Evolving Web a pu participer à différentes initiatives. Mon collègue Robert et moi avons décidé de travailler sur l'initiative de conversion des composants Olivero en composants de répertoire unique (SDC). Olivero est le thème front-end par défaut de Drupal et met en avant l'accessibilité prête à l'emploi. Nous avons choisi de travailler sur l'initiative SDC car elle promet de faciliter le travail des développeurs front-end sous Drupal et de réduire la barrière à l'entrée pour les nouveaux utilisateurs de Drupal. J'aimerais vous expliquer en détail ce que nous avons fait afin que vous puissiez également apprendre comment convertir des composants classiques en SDC.
Pour une explication plus approfondie (en anglais), vous pouvez regarder l'enregistrement complet de la session de DrupalCon Pittsburgh sur les SDC, animée par Mike Herchel et Mateu Aguiló.
Qu'est-ce qu'un SDC (Single Directory Component) ?
Essentiellement, un SDC est un module expérimental intégré au cœur de Drupal qui permet aux développeurs de créer des composants incluant tous les fichiers requis dans le même répertoire. Ces composants sont constitués de :
- Un modèle Twig (template)
- Un fichier avec des métadonnées décrivant les données d'entrée nécessaires au modèle
- Fichiers JavaScript optionnels
- Fichiers CSS optionnels
- Images optionnelles
L'objectif est de regrouper tous les types de fichiers qui influencent la manière dont le composant est rendu dans un même répertoire.
Le problème avec l'approche traditionnelle
L'approche traditionnelle de création de composants dans Drupal entraîne une perte d'information. Il est difficile de savoir comment les ressources sont chargées, quelles ressources sont liées au composant, où elles sont situées et quelles données sont nécessaires pour le modèle.
Il est possible de se perdre dans le code. De plus, il est possible de ne pas avoir une idée claire des autres endroits où une ressource est utilisée lors de l'édition des styles ou des scripts.
Pourquoi les SDC (composants de répertoire unique) sont la solution
Les composants sont des éléments d'interface utilisateur réutilisables, pouvant être considérés comme des blocs de construction de base dotés de fonctionnalités et d'objectifs spécifiques. Une approche basée sur les composants nous permet de créer des répertoires où tout le code lié à un composant est placé dans le même dossier. Il existe de nombreux avantages à utiliser une approche basée sur les composants, notamment une meilleure organisation, une possibilité de réutiliser les composants, une évolution plus simple et rapide de votre site web, une meilleure cohérence, etc. De plus, cela facilite l'orientation lors de l'édition des composants. Comme tout est contenu dans un seul répertoire, vous saurez instantanément où aller et comment trouver les ressources. Vous saurez également que ces ressources affectent spécifiquement le composant sur lequel vous travaillez, ce qui rend les tests plus simples que dans l'approche traditionnelle des composants.
Dans Drupal, il existe plusieurs façons de mettre en œuvre des composants, notamment les modules UI Patterns, Components, ainsi que certaines bibliothèques de composants telles que Pattern Lab, Storybook et Fractals. Alors pourquoi devrions-nous utiliser spécifiquement SDC et pas, par exemple, UI Patterns ?
En réalité, les UI Patterns et les SDC partagent la même vision, mais SDC est un projet ayant une portée plus restreinte que UI Patterns, visant à intégrer l'approche des composants de manière "native" dans le cœur de Drupal. Ainsi, il ne s'agit pas de choisir entre SDC et UI Patterns, l'objectif ultime étant d'avoir un écosystème dans Drupal où l'utilisation de composants soit la norme, de sorte que même des modules tels que UI Patterns adoptent leur syntaxe pour créer des composants basés sur les principes des SDC.
Avant de commencer : Obtenez les bons outils
Avant de commencer, voici quelques-uns des outils essentiels dont vous aurez besoin.
Theme debug
C'est probablement l'outil le plus utile lors de la création de thèmes. Il peut maintenant être activé via l'interface utilisateur de Drupal en allant dans Configuration > Développement > Paramètres de développement, puis en cochant la case "Mode de développement Twig". Cela fera apparaître des commentaires dans le code source du site, nous fournissant des informations précieuses sur les modèles utilisés, les noms de hooks et les suggestions de noms de fichiers de modèle. Cette option est disponible dans Drupal Core 10.1.
Module Core-dev
Ce module fournit certaines dépendances utiles pour le développement local. Si vous ajoutez cet outil à votre base de code, vous obtiendrez des messages d'erreur avec plus de détails. Pour l'ajouter, vous devriez exécuter :
composer require drupal/core-dev --dev
Module SDC expérimental de Drupal core
Vous devrez activer le module SDC expérimental de Drupal core. Vous pouvez le faire dans l'interface en allant dans Extend (admin/modules) ou via Drush en exécutant :
drush en sdc

Exemple étape par étape : Conversion de composants classiques en SDC
Pour commencer, nous avons examiné une installation Drupal avec le thème Olivero comme thème par défaut. Ensuite, nous avons identifié quelques composants et chaque personne à la table en a pris un. J'ai travaillé sur le passage de l'icône du flux RSS de l'approche traditionnelle à SDC. Dans cette section, je vais vous guider et vous expliquer la manière dont je m’y suis prise.
Les fichiers liés au rendu du composant Flux RSS sont les suivants :
- core/themes/olivero/images/rss.svg → l'icône utilisée dans ce composant
- core/themes/olivero/css/components/feed.css → les règles CSS définissant l'apparence de ce composant
- core/themes/olivero/olivero.libraries.yml → enregistre la bibliothèque où nous déclarons l'utilisation de la ressource CSS
- core/themes/olivero/templates/misc/feed-icon.html.twig → définit le balisage pour le composant et charge les bibliothèques requises pour assurer son affichage correct
Comme vous pouvez le constater, tous ces fichiers sont dans des répertoires distincts et il est difficile de naviguer dans tous ces fichiers. Pour convertir ce composant en SDC, nous utiliserons les mêmes ressources, mais nous allons les réorganiser pour qu'elles se trouvent dans un seul répertoire. Ensuite, nous ajouterons des métadonnées.
Nous devons suivre ces étapes :
- Créez un nouveau répertoire appelé components/ dans votre thème ou module.
Dans ce cas, nous travaillons avec le thème Olivero, donc il doit être ajouté dans core/themes/olivero.
- Créez un nouveau répertoire à l'intérieur du répertoire components/ de votre thème avec le nom de votre nouveau composant.
Notez que vous pouvez imbriquer vos composants si nécessaire et les classifier comme atomes, molécules, organes ou de toute autre manière souhaitée. Pour le cas de ce composant Icône RSS, j'ai nommé mon composant "feed-icon" et je n'ai pas ajouté de niveaux d'imbrication supplémentaires, donc la structure des fichiers est la suivante :
core/themes/olivero/components/feed-icon
- Ajoutez le fichier twig pour votre composant en utilisant le nom que vous avez précédemment défini.
Dans ce cas, j'ai créé un nouveau fichier appelé feed-icon.twig. Une fois que vous l'avez, vous devriez commencer à ajouter le balisage et la logique dont vous aurez besoin. Comme mon composant feed-icon existait déjà, je n'avais pas besoin de le réinventer. J'ai simplement pris le code pertinent du modèle core/themes/olivero/templates/misc/feed-icon.html.twig, je l'ai supprimé de ce modèle et je l'ai collé dans mon nouveau modèle. Le code pertinent est le suivant :
{{ attach_library('olivero/feed') }}
<a href="{{ url }}"{{ attributes.addClass('feed-icon') }}>
<span class="feed-icon__label">
{{ title }}
</span>
<span class="feed-icon__icon" aria-hidden="true">
{% include "@olivero/../images/rss.svg" %}
</span>
</a>Notez que certaines parties de ce code devront être mises à jour, car les itinéraires, les propriétés et les bibliothèques peuvent changer.
- Ajoutez un fichier YAML avec l'extension *.component.yml.
Vous pouvez consulter/copier l'exemple de fichier YAML annoté pour commencer. C'est dans ce fichier que nous ajouterons les métadonnées pour notre composant.
Ces métadonnées comportent plusieurs niveaux, dans certains cas elles peuvent être minimales. Dans sa forme la plus basique, elles peuvent inclure des propriétés pour définir le nom, la description et l'état du composant, ainsi que les propriétés du schéma et les emplacements (slots).
Pour les propriétés du schéma, vous définirez les variables d'entrée dont votre modèle a besoin. Vous devrez les décrire en utilisant json-schema.org. Pour les emplacements (slots), vous ajouterez les différents blocs Twig que vous avez définis dans votre modèle et qui peuvent être substitués par d'autres modèles.
Dans la forme la plus avancée de ce fichier, vous pouvez définir des fichiers JavaScript supplémentaires, tels que des dépendances de bibliothèques. Vous pouvez même remplacer des composants en utilisant la propriété appelée "libraryOverrides".
Pour notre composant feed-icon, j'ai créé un nouveau fichier appelé feed-icon.component.yml. À l'intérieur, j'ai ajouté le nom et les propriétés comme suit :
name: Feed Icon
props:
type: object
properties:
attributes:
type: Drupal\Core\Template\Attribute
title:
type: string
url:
type: stringL'élément "props" de ce fichier doit être présent et il sera de type "object". À l'intérieur, vous devez répertorier toutes les variables dont dépendent votre modèle Twig. Dans ce cas, il s'agissait de titre, url et attributs.
Pour connaître le type de données de la variable "attributes", j'ai simplement affiché la variable à l'aide du module Kint dans le modèle original core/themes/olivero/templates/misc/feed-icon.html.twig. Lors du rechargement de la page, Kint montre que "attributes" est une instance de la classe Drupal\Core\Template\Attribute. C'est pourquoi je l'ai ajouté à mon fichier feed-icon.component.yml.
En alternative, vous pouvez également utiliser la fonction dump pour apprendre le type de données d'une variable.
- Déplacez les ressources CSS et JavaScript dans le répertoire du composant.
Le composant feed-icon n'avait rien à voir avec JavaScript, uniquement un fichier CSS. J'ai donc déplacé le fichier CSS depuis core/themes/olivero/css/components/feed.css vers mon répertoire de composant.
En faisant cela, le système charge automatiquement la ressource, nous n'avons donc pas besoin d'appeler explicitement la bibliothèque feed dans le modèle. Cela signifie que nous pouvons supprimer la ligne {{ attach_library('olivero/feed') }}
Cela signifie également que nous pouvons supprimer la bibliothèque feed définie dans le fichier olivero.libraries.yml.
- Ajoutez d'autres ressources requises.
Pour le composant d'icône de flux, nous imprimons une icône qui était initialement placée dans core/themes/olivero/images/rss.svg.
J'ai créé un nouveau dossier appelé "images" à l'intérieur de mon répertoire de composants. J'ai ensuite déplacé rss.svg dans le dossier images, de sorte qu'il est maintenant situé à core/themes/olivero/components/feed-icon/images/rss.svg.
Le déplacement de ce fichier signifie que nous devons mettre à jour notre modèle Twig pour utiliser le bon chemin. Donc, au lieu d'avoir une ligne qui lit :
{% include "@olivero/../images/rss.svg" %}
Je l'ai remplacé par :
{{ include (componentMetadata.path ~ '/images/rss.svg') }}
Maintenant, il utilise le chemin vers le répertoire du composant, suivi du chemin relatif vers le fichier SVG.
À ce stade, le fichier feed-icon.twig devrait ressembler à ceci :
<a href="{{ url }}"{{ attributes.addClass('feed-icon') }}>
<span class="feed-icon__label">
{{ title }}
</span>
<span class="feed-icon__icon" aria-hidden="true">
{{ include (componentMetadata.path ~ '/images/rss.svg') }}
</span>
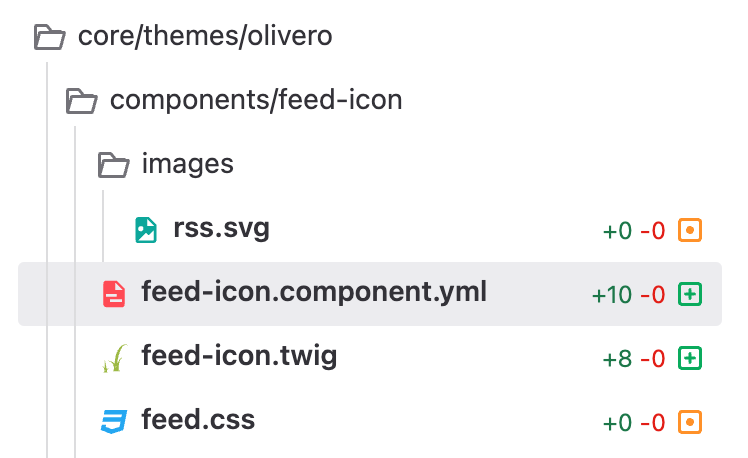
</a>Donc, maintenant, la structure des fichiers du composant est la suivante :
core/themes/olivero/
→ components/
→→ feed-icon/
→→→ feed-icon.components.yml
→→→ feed-icon.twig
→→→ feed.css
→→→ images/
→→→→ rss.svg

Félicitations, vous avez réussi à porter votre premier composant ! Maintenant, il ne vous reste plus qu'à l'utiliser dans un autre modèle Drupal.
- Intégrez le nouveau composant.
À ce stade, vous êtes prêt à intégrer le composant dans le modèle Twig d'origine. Dans le cas de l'icône du flux RSS, il s'agissait de core/themes/olivero/templates/misc/feed-icon.html.twig.
Vous pouvez intégrer le nouveau composant en utilisant les instructions Twig extend ou include, en fonction de l'utilisation ou non de blocs à l'intérieur. Dans ce cas, je n'utilise pas de blocs, donc je peux appeler le nouveau composant en utilisant la fonction "include", en définissant le nom du composant souhaité et la liste des propriétés qu'il recevra. Cela ressemble à ceci :
{{ include('olivero:feed-icon', {
title: title,
attributes: attributes,
url: url,
}) }}Une fois que vous avez terminé, vous devez vider le cache et recharger votre page, et le composant devrait toujours fonctionner correctement.
Quelle est la suite pour SDC?
Idéalement, les composants seraient une couche de compatibilité au sein des thèmes. Cela nous permettrait de remplacer facilement des composants complets en ajoutant la clé "replaces" dans les métadonnées de nos composants, plutôt que d'être liés indéfiniment au thème que nous utilisons comme base.
Le plan consiste à commencer à inclure des composants dans les thèmes et les modules, transformant ainsi les composants en outils de création de sites en les exposant aux constructeurs de sites. Par exemple, il sera possible de les utiliser directement en les faisant glisser dans le constructeur de mises en page. Un autre objectif de l'initiative est de permettre la création de bibliothèques de composants en exploitant des outils tels que Storybook. Les SDC ont un avenir prometteur qui améliorera l'expérience de développement pour tous les acteurs impliqués.
Building #drupal sites with Single Directory Components in the admin UI.
This demo uses https://t.co/XztXqIlZ44 pic.twitter.com/3SmSVTlSSk
— Mateu A. B. (@e0ipso) July 27, 2023
Une démonstration de la création d'un site Web Drupal en utilisant les composants SDC (en anglais)
Nous vous invitons à commencer à travailler sur ce problème pour aider les personnes responsables du maintien du site à convertir les composants classiques en SDC. Le processus pour Olivero a déjà commencé, et même si les SDC sont encore un module expérimental dans Drupal core, l'objectif est de progresser dans cette direction. Une fois stable, la fonctionnalité des SDC sera intégrée au système de thème de base de Drupal Core. Plus nous pourrons convertir de composants vers ce système, plus vite cela se réalisera.
Ressources supplémentaires (en anglais)
Plus d'informations sur l'utilisation des SDC peuvent être trouvées sur drupal.org.
Vous pouvez également regarder une courte vidéo sur la façon de convertir un composant en SDC.