Overview
McMaster University's Faculty of Engineering enlisted Evolving Web to redesign their website to better resonate with potential students, faculty, and researchers, while migrating the CMS to WordPress. The Faculty’s website is a critical marketing tool for recruiting top students and faculty and connecting with the community of students, alumni, donors, and faculty.
The new, modern design expresses the McMaster brand in a more dynamic and technically-oriented way and accommodates diverse content from the numerous engineering departments at the University. It provides a simplified and user-friendly back-end experience for their internal team, leveraging WordPress plugins approved and supported by the University’s central web services team.

About the Client
McMaster University's Faculty of Engineering is a distinguished institution with a rich history and a commitment to innovation and diversity. As one of the largest engineering faculties in Canada, it offers more than a dozen programs and 80 degree options. Known for its cutting-edge research and innovative approaches, the Faculty facilities include a state-of-the-art auto workshop and a world-class biomedical research lab.

Goals
The project’s primary goal was to modernize the website and create a brand expression and design system that appeals to the Faculty’s unique differentiators, while keeping it aligned with the core brand. To lower the cost of ownership, the Faculty wanted to migrate to WordPress, which is the CMS supported centrally by the University. We wanted to create a more flexible communications platform for staff, to make it easier for each department to publish content in a consistent way. For end-users, our goal was to create a more unified experience, to orient the information architecture more around the needs of potential students and less around the departmental structure of the Faculty.

Challenges
The project presented the unique challenge of aligning the existing McMaster brand with the identity of the Faculty and the expectations of prospective and current students. Both analytics and user feedback surveys about the previous version of the website highlighted content findability as a major issue. Users found that it was hard to figure out which menu to use to access information and key content was often buried deep within the levels of navigation. Partners and employers, a crucial audience for the Faculty, also struggled to find the information needed to collaborate with the Faculty on projects.
The new information architecture had to accommodate a multi-departmental framework within a single platform, and provide clearer task-based and audience-based pathways through the website.

Solutions
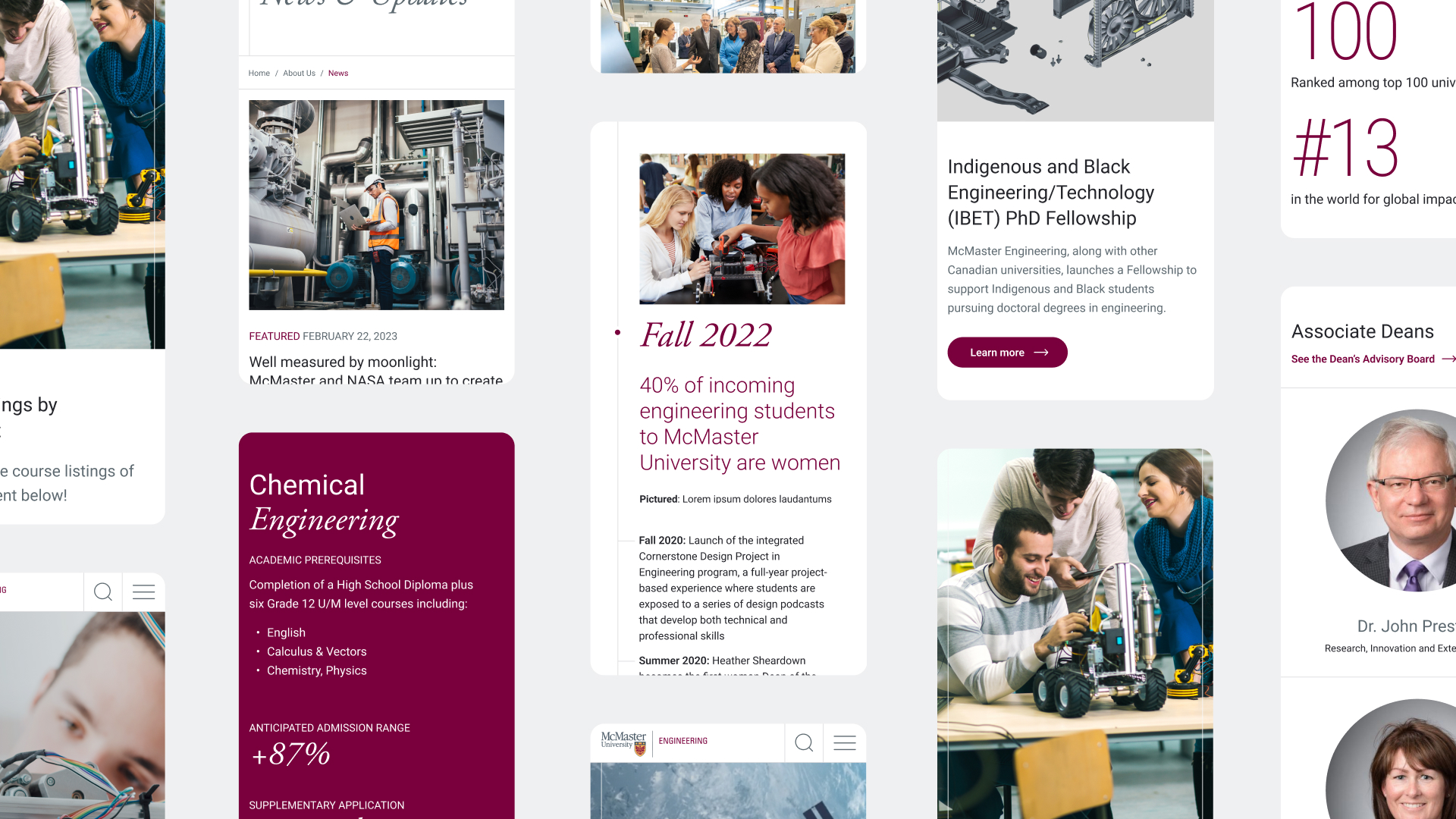
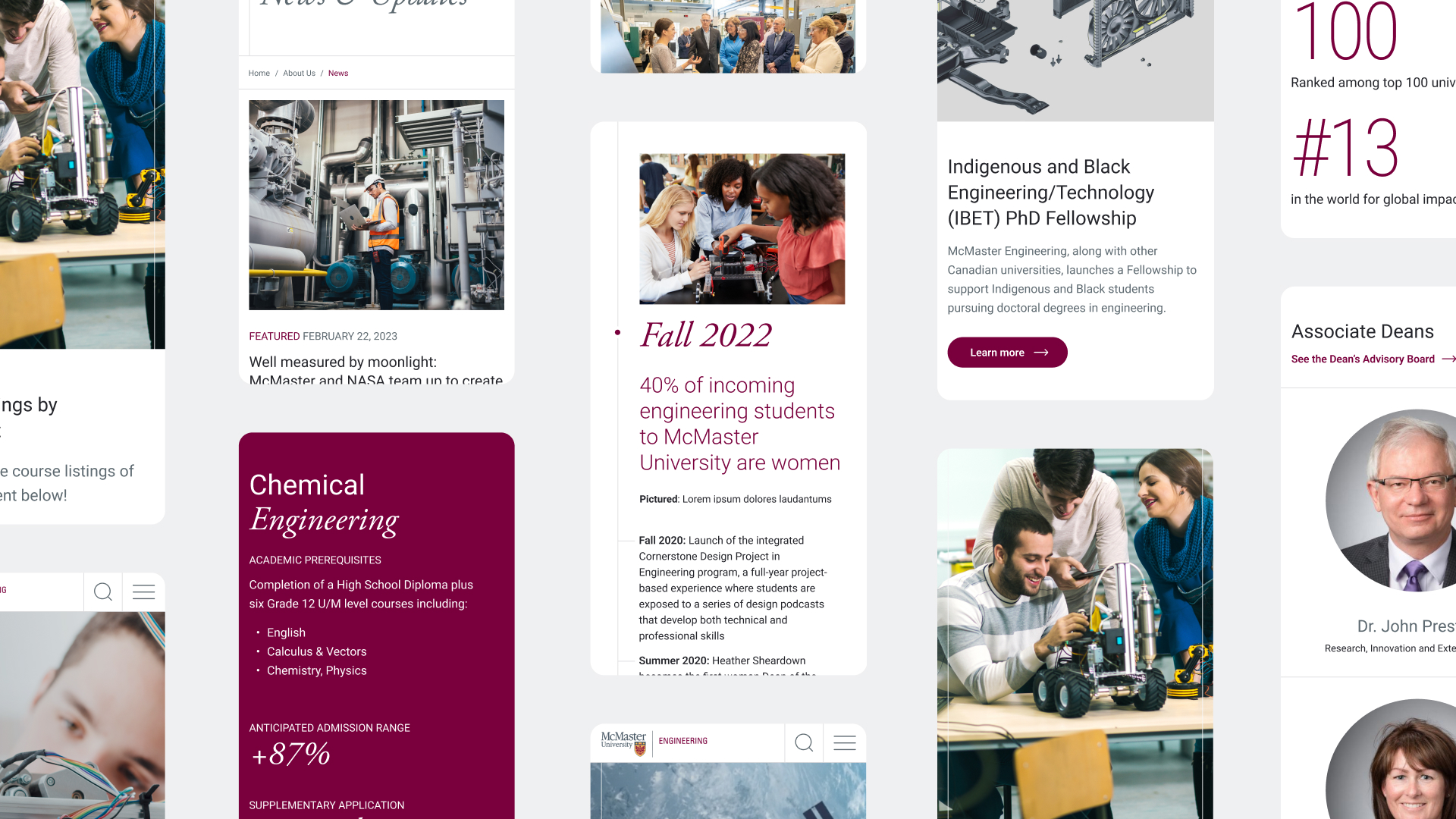
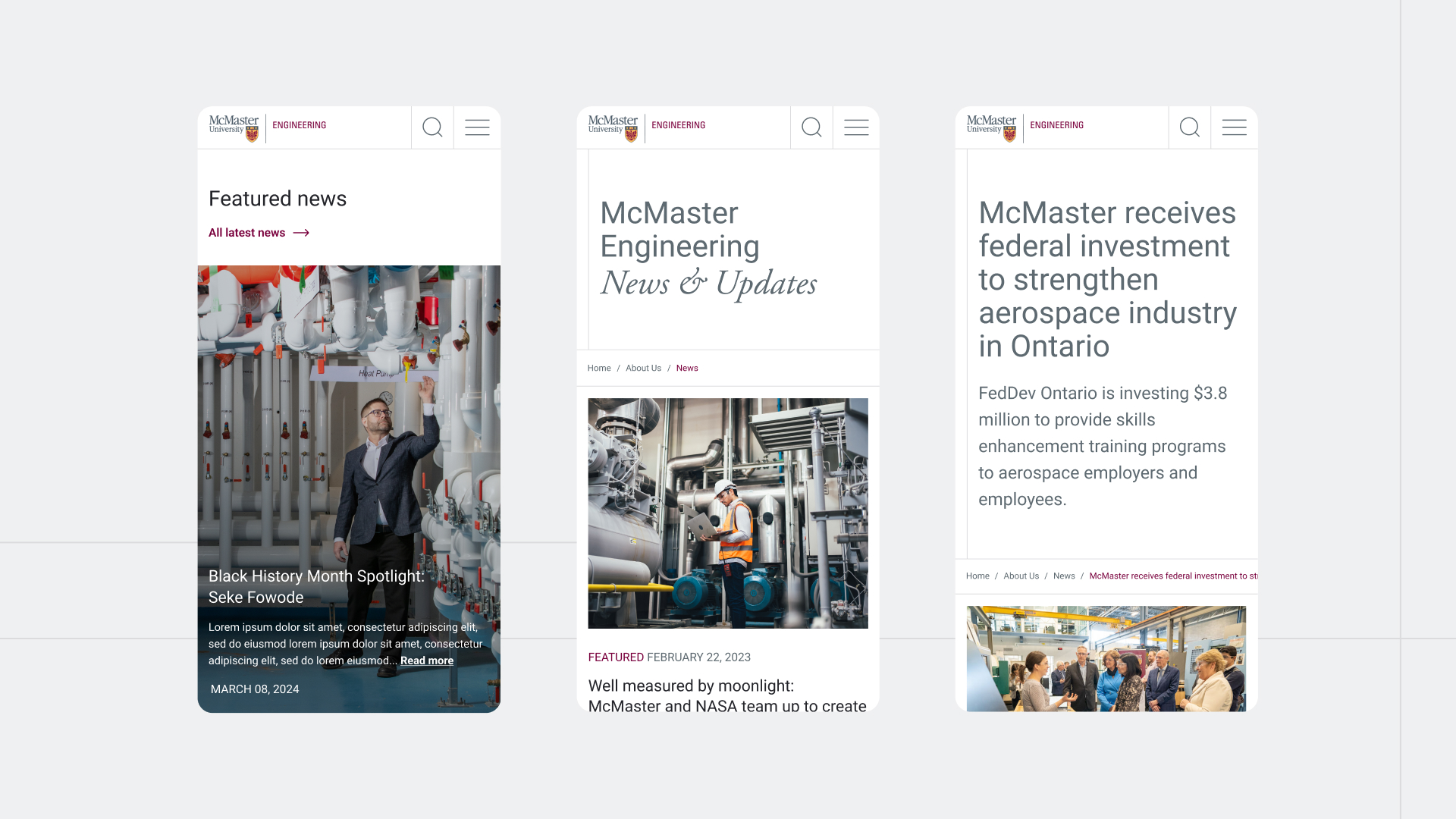
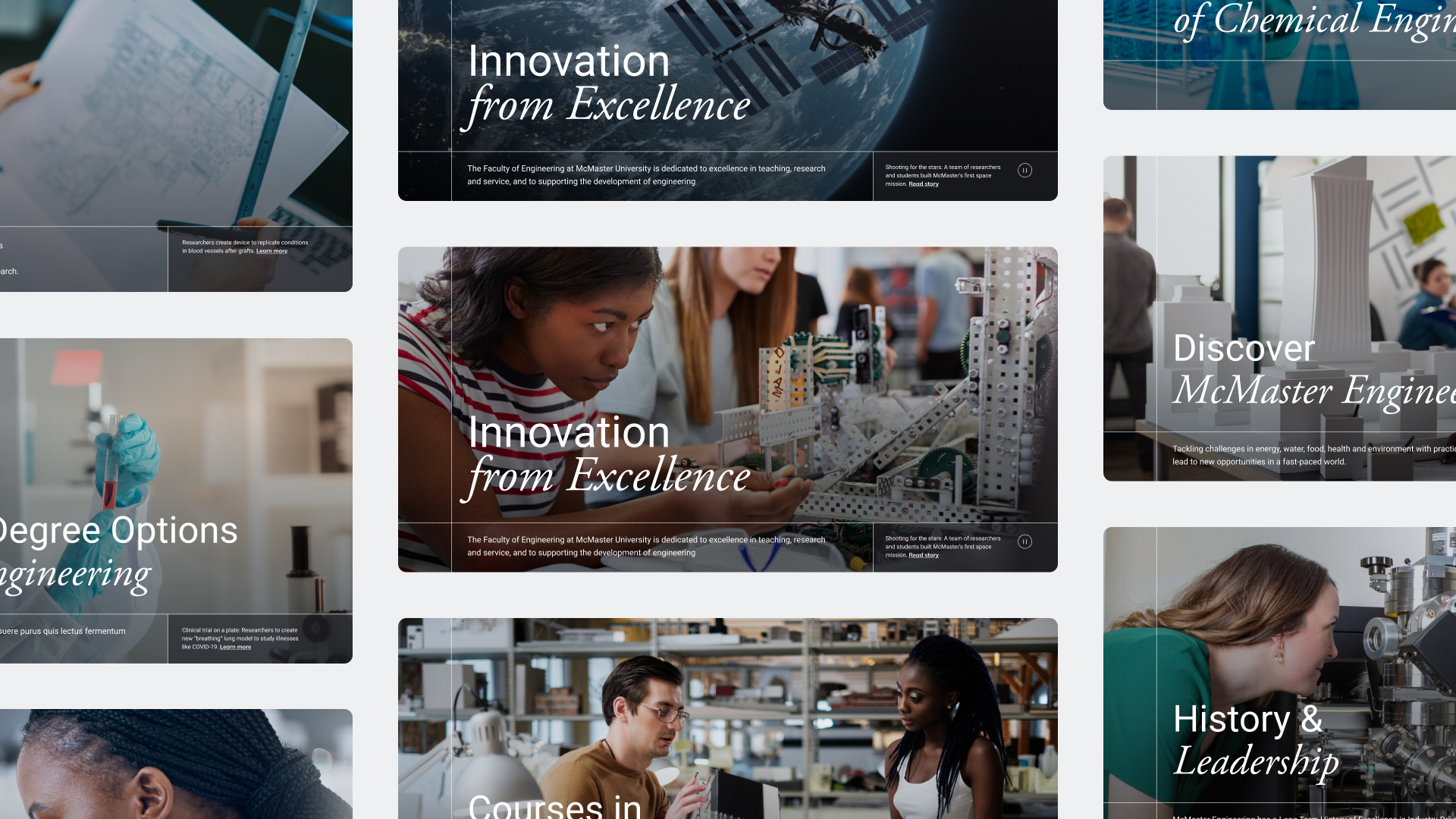
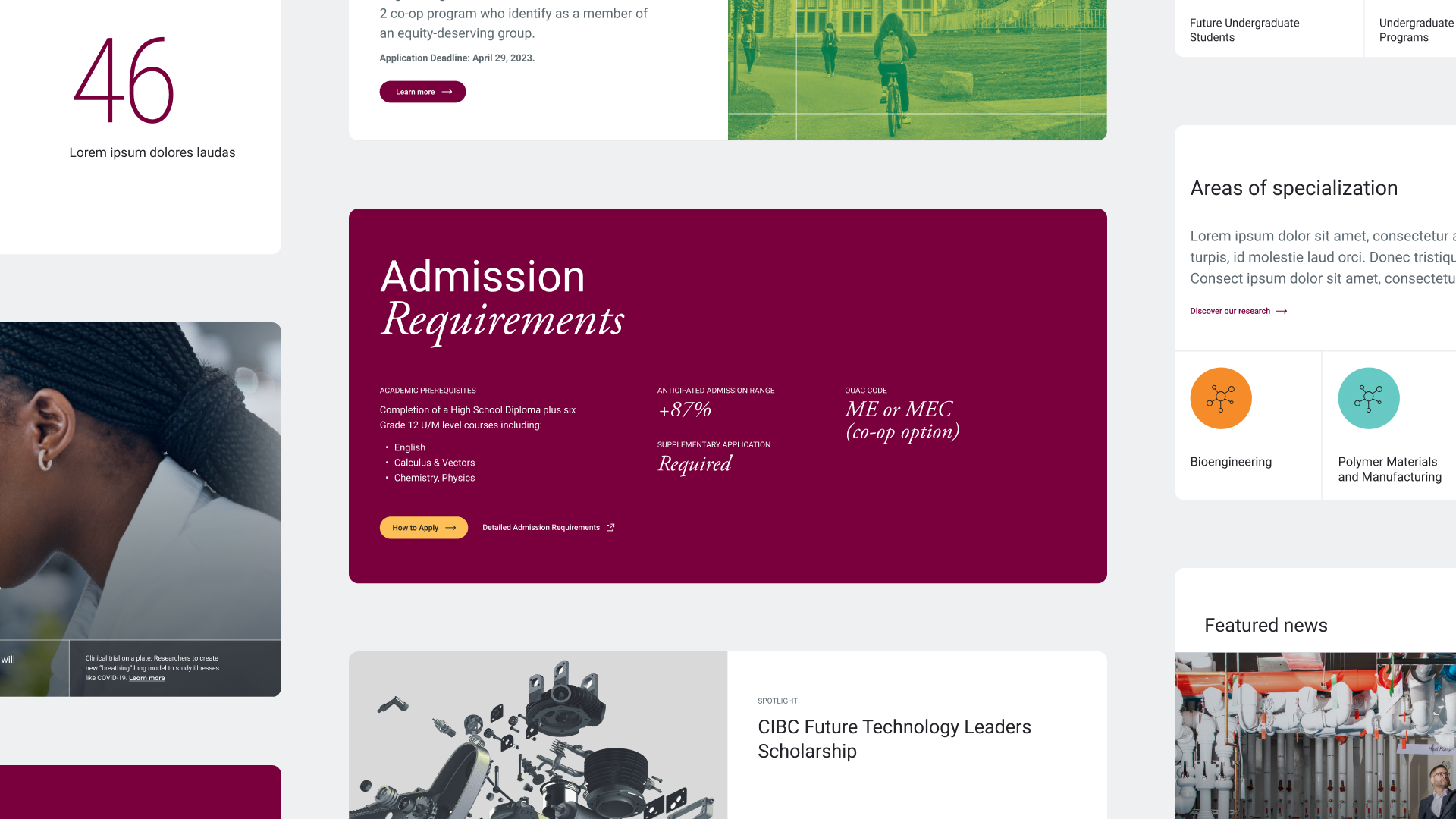
We created a new design that balances the brand identity for McMaster University at large and the need for the Faculty’s website to resonate with engineering students.
Our work included:
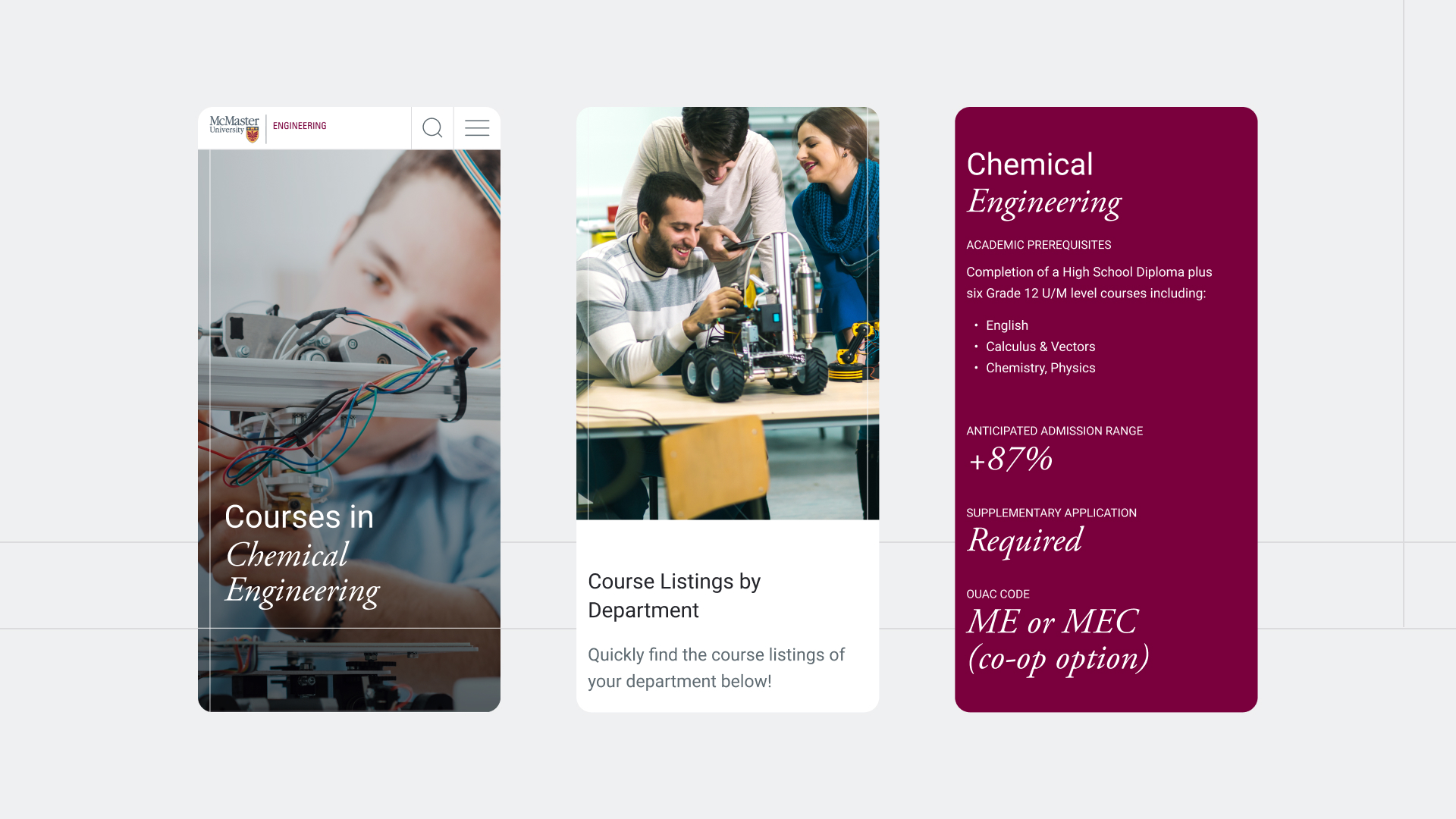
- A design that features strong structural elements to create a distinct Faculty brand, including grid patterns to symbolize bridge-building, combined with a clear colour hierarchy and iconography
- Imagery and content highlighting women in engineering fields
- Improved navigation and information architecture that appeal to four distinct personas: Canadian students, industry members, international students, and partners and employers
- A unified content structure that encompasses all programs and degrees but leaves flexibility for individual content needs
- Customization of the content authoring experience using Gutenberg blocks and the Advanced Custom Fields (ACF), giving authors access to pre-defined content components that comply with brand and accessibility standards
- Customization of image management leveraging the WordPress media library and the ability to crop an image directly in the CMS
- Easy form creation using the Gravity Forms visual builder with drag-and-drop functionality
- A robust tagging system and finely-tuned user permissions, to manage courses that appear in multiple departments, ensuring efficient and secure content management
- Simplified user permission management using the Advanced Access Manager (AAM) plugin
Integrating Yoast SEO plugin for user-friendly search engine optimization within WordPress - An Experiences Catalogue to consolidate extracurricular activities and resources, making them easily searchable
- A custom Continuous Integration/Continuous Deployment (CI/CD) pipeline to streamline deployments on the University’s hosting environment

Results
The McMaster University's Faculty of Engineering website provides a fresh new design that appeals to both current and prospective engineering students, positioning the faculty as a leader in engineering education. Website administrators across departments now spend less time editing content and prospective students can easily find information on programs that interest them. The new website complies with Ontario accessibility standards and reflects the Faculty's commitment to diversity and inclusion. The Experiences Catalogue and refined program sections underscores the project's success in enhancing functionality and utility for both users and content creators.