Les développeurs web peuvent révolutionner la façon dont ils abordent les tests et le déploiement dans les projets React Native en utilisant Jest, un puissant framework de test JavaScript, et l'outil d'automatisation de GitLab CI/CD.
Dans ce guide, vous trouverez des instructions étape par étape pour vous aider à initialiser un projet React Native, à configurer Jest et la bibliothèque de test React Native, et à automatiser les tests avec Jest dans GitLab CI/CD.
Premiers pas dans React Native
Étape 1 : Installer React Native CLI
Si ce n'est pas déjà fait, installez globalement la CLI React Native :
npm install -g react-native-cliÉtape 2 : Créer un nouveau projet React Native
Créez un nouveau projet React Native avec la commande suivante :
npx react-native init MyAwesomeAppRemplacez "MyAwesomeApp" par le nom de votre projet.
Étape 3 : Naviguer vers le répertoire du projet
cd MyAwesomeAppÉtape 4 : Exécuter l'application sur un émulateur ou un appareil
Ouvrez une nouvelle fenêtre de terminal et exécutez votre application sur un émulateur ou un appareil.
Pour iOS :
npn run iosPour Android :
npm run androidNous vous félicitons ! Vous avez initialisé avec succès un nouveau projet React Native.
Une introduction à Jest et à ses avantages
Dans un instant, je vais vous montrer comment démarrer avec Jest dans React Native. Mais tout d'abord, voici pourquoi Jest est notre outil de prédilection :
- Rapide et efficace. Jest est connu pour sa rapidité et son efficacité. Il peut réduire de manière significative le temps nécessaire à l'exécution de votre suite de tests, grâce à son gestionnaire de tests intelligent et à ses capacités d'exécution de tests en parallèle. Ceci est particulièrement critique dans les applications à grande échelle où un retour d'information rapide sur la santé de votre base de code est essentiel.
- Tests instantanés. Jest introduit le concept de tests instantanés, qui vous permet de saisir la sortie d'un composant et de la comparer aux données d’un test instantané sauvegardé précédemment. Cela permet de s'assurer que les composants de l'interface utilisateur restent cohérents dans le temps, évitant ainsi des changements involontaires qui pourraient entraîner des bogues.
- Simulation et espionnage. Jest simplifie le processus de simulation des dépendances et d'espionnage des appels de fonction. C'est particulièrement utile lorsqu'il s'agit d'API externes, de bases de données ou d'autres dépendances complexes. En isolant les composants pendant les tests, vous pouvez identifier et corriger les problèmes plus efficacement.
- Couverture de code intégrée. Jest est livré avec des rapports de couverture de code intégrés, vous permettant d'évaluer l'étendue de la couverture de vos tests. Cette fonctionnalité vous aide à identifier les zones de votre base de code qui pourraient nécessiter des tests supplémentaires. Elle permet également de s'assurer que vos tests exercent efficacement votre application.
Démarrer avec Jest dans React Native
Jest is usually installed by default when running npxreact-nativeinit. Si ce n’est pas déjà fait, voici comment faire :
Étape 1 : Installation de Jest et des paquets requis
npm install --save-dev jest react-test-renderer @babel/preset-env @babel/preset-reactÉtape 2 : Configurer Babel
Créez un fichier babel.config.js à la racine de votre projet avec le contenu suivant :
module.exports = {
presets: ['module:metro-react-native-babel-preset'],
};Étape 3 : Ajouter la configuration Jest
Créez un fichier jest.config.js à la racine de votre projet :
module.exports = {
preset: 'react-native',
};Étape 4 : Mise à jour des scripts Package.json
Ajoutez les scripts suivants à votre fichier package.json :
"scripts": {
"test": "jest",
}Étape 5 : Rédiger votre premier test
Créez un dossier __tests__ dans votre projet et écrivez un fichier de test, par exemple App.test.js :
import 'react-native';
import React from 'react';
import App from '../App';
import {expect, it, describe, test} from '@jest/globals';
// test renderer must be required after react-native.
import renderer from 'react-test-renderer';
it('renders correctly', () => {
renderer.create(<App />);
});Étape 6 : Exécuter votre test
Exécutez la commande suivante dans votre terminal :
npm testSi tout est installé correctement, tous les tests devraient être réussis.
Démarrer avec React Testing Library
Maintenant, nous allons ajouter quelque chose de vraiment cool appelé React Testing Library.
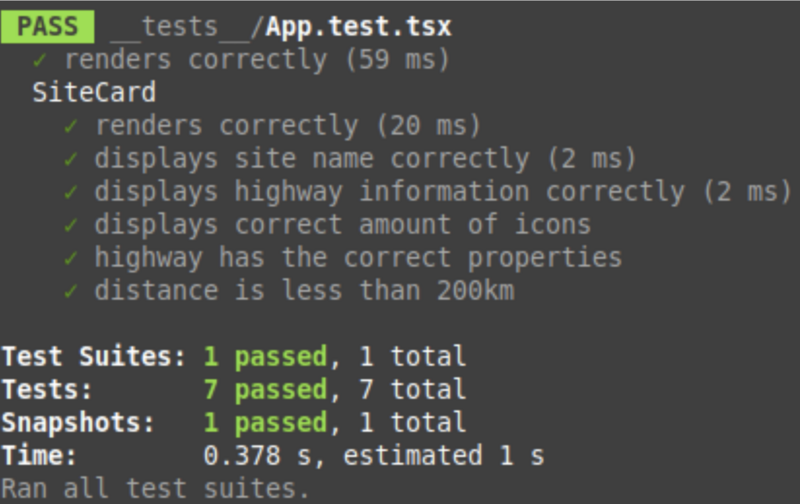
Il est important de savoir que React Testing Library n'est pas la même chose que Jest, car ils ont des fonctions différentes. Jest est un exécuteur de tests, donc il exécute la magie de lire tous vos fichiers de test et d'afficher si quelque chose réussit ou non sur la console. Par exemple :

React Testing Library fournit plutôt des fonctionnalités pour tester nos applications react native. Ainsi, alors que Jest collecte tous les fichiers test.js, React Testing Library exécute des événements et accède à notre "dom" pour tester les composants. Pour en savoir plus, consultez cette excellente explication sur Stack Overflow.
Étape 1 : Installation de la React Testing Library
npm install --save-dev @testing-library/react-nativeÉtape 2 : Créer un test à l'aide de la React Testing Library
import 'react-native';
import React from 'react';
import App from '../App';
import {expect, it, describe, test} from '@jest/globals';
// Imports the render function from the '@testing-library/react-native' library.
import { render } from '@testing-library/react-native';
// test renderer must be required after react-native.
import renderer from 'react-test-renderer';
it('renders correctly', () => {
renderer.create(<App />);
});
// Groups several tests the an App block.
describe('App', () => {
// Ensures that the component displays specific text.
test('displays "Read the docs" text', () => {
const { getByText } = render(<SiteCard />);
expect(getByText('Read the docs to discover what to do next:')).toBeTruthy();
});
// Add more tests as needed for other components and functionalities
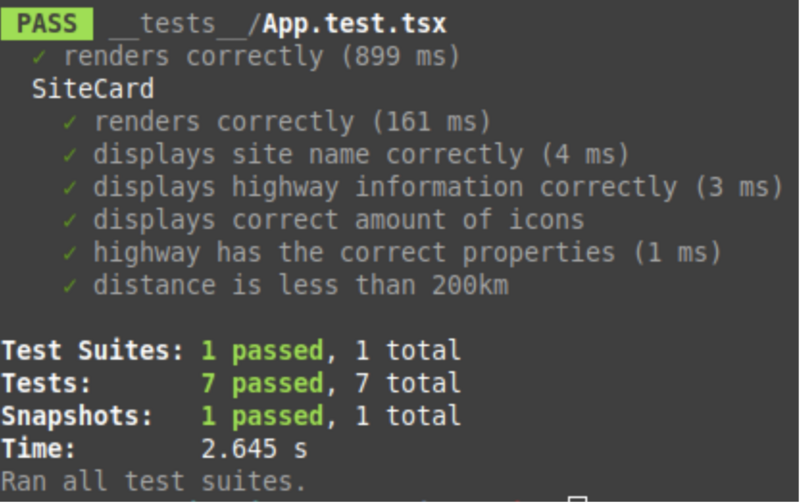
});Maintenant que vous avez créé de nouveaux tests, vous pouvez relancer npm run test et voir tous les tests que vous venez de créer pour votre application.

Automatiser les tests avec Jest dans GitLab CI/CD
Étape 1 : Configuration de GitLab CI
Créez un fichier .gitlab-ci.yml à la racine de votre projet pour définir la configuration du pipeline CI/CD. Ajoutez la configuration ci-dessous. C'est ici que nous définissons les étapes du pipeline et l'image docker qu'il doit exécuter (dans cet exemple, il n'a besoin que de node pour nos node_modules). C'est aussi là que nous lançons npm install et ensuite npm run test:
stages:
- test
unit-test:
image: node:latest
stage: test
before_script:
- npm install
script:
- npm run testNous pouvons ajouter une fonction supplémentaire étonnante : le rapport et la couverture.
Étape 1 : Mise en œuvre de jest-junit
Il suffit de générer un fichier rapport xml en utilisant une librairie simple qui s’apelle jest-unit.
Pour installer jest-unit, exécuter cette commande dans votre terminal :
npm install --save-dev jest-junitMaintenant, ajoutez un nouveau script pour exécuter les tests dans votre pipeline CI.
"test:ci": "npm run test -- --testResultsProcessor=\"jest-junit\" --watchAll=false --ci --coverage"Votre fichier package.json complet devrait ressembler à ceci :
{
"name": "AwesomeProject",
"version": "0.0.1",
"private": true,
"scripts": {
"android": "react-native run-android",
"ios": "react-native run-ios",
"lint": "eslint .",
"start": "react-native start",
"test": "jest",
"test:ci": "npm run test -- --testResultsProcessor=\"jest-junit\" --watchAll=false --ci --coverage"
},
"dependencies": {
"react": "18.2.0",
"react-native": "0.73.1"
},
"devDependencies": {
"@babel/core": "^7.20.0",
"@babel/preset-env": "^7.20.0",
"@babel/runtime": "^7.20.0",
"@react-native/babel-preset": "^0.73.18",
"@react-native/eslint-config": "^0.73.1",
"@react-native/metro-config": "^0.73.2",
"@testing-library/react-native": "^12.4.3",
"@react-native/typescript-config": "^0.73.1",
"@types/react": "^18.2.6",
"@types/react-test-renderer": "^18.0.0",
"babel-jest": "^29.6.3",
"eslint": "^8.19.0",
"jest": "^29.6.3",
"jest-junit": "^16.0.0",
"prettier": "2.8.8",
"react-test-renderer": "18.2.0",
"typescript": "5.0.4"
},
"engines": {
"node": ">=18"
}
}Si vous souhaitez en savoir plus sur l'intégration CI/CD, vous trouverez ici d'excellents articles sur Gitlab et une action github complète pour réaliser la même chose.
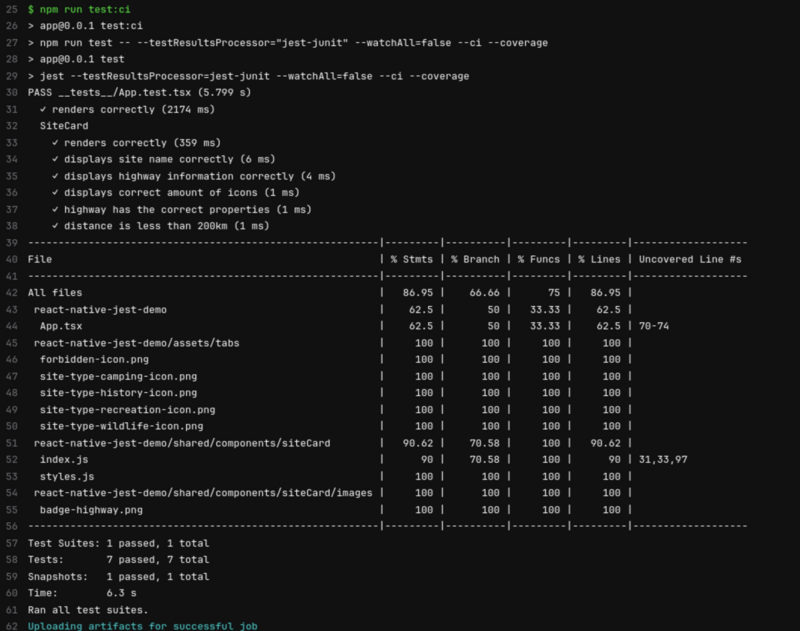
Maintenant que toute la configuration est faite, vous pouvez pousser votre base de code vers votre repo et avoir un job qui s'exécute pour votre commit :

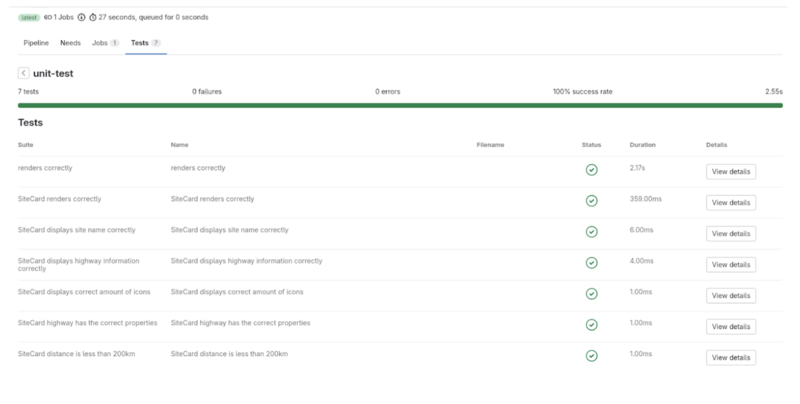
Et un rapport écrit pour le même commit

Et c'est fini !
Vous avez maintenant les connaissances nécessaires pour améliorer de manière significative la qualité et la fiabilité de votre base de code dans les projets React Native avec Jest et GitLab CI/CD. Cette puissante combinaison vous permettra de détecter les problèmes à temps, de maintenir une base de code robuste et de déployer en toute confiance.
Vous voulez en savoir plus auprès des experts ? Explorez nos pistes de formation pour les développeurs front-end et les développeurs back-end. Des formateurs expérimentés vous donneront des instructions pratiques et des astuces utiles.