Les établissements d'enseignement supérieur sont confrontés à des défis uniques lorsqu'il s'agit de créer des expériences en ligne réussies, qu'il s'agisse de grandes quantités de contenu complexe ou des besoins variés d'un public diversifié. En outre, ils doivent constamment se maintenir au niveau des universités, des établissements d'enseignement supérieur et des institutions concurrentes qui utilisent la transformation numérique pour créer de nouvelles opportunités de croissance.
Vous souhaitez faire évoluer votre plateforme cette année ? Nous avons rassemblé huit sites web exceptionnels consacrés à l'enseignement supérieur pour vous aider à développer votre créativité et inspiration. Plongeons dans l'aventure !
1. Rhode Island School of Design
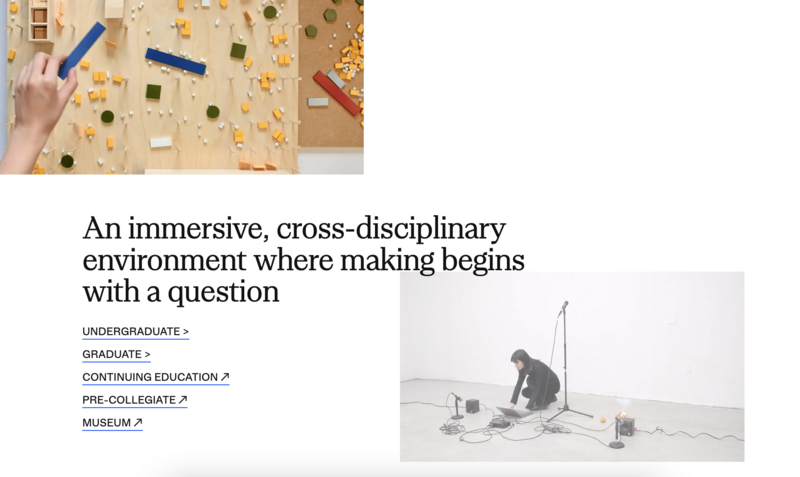
Toute institution spécialisée dans le design doit répondre à des attentes élevées en ce qui concerne son site web. La Rhode Island School of Design (RISD) ne déçoit certainement pas.
Le contenu est présenté de manière audacieuse et expressive par la superposition et l'animation d'images et de textes. Des éléments de conception modernes sont associés à des références élégantes provenant de l'histoire de l'école, ce qui crée un aspect et une sensation à la fois saisissants et intemporels.
La simplicité de la palette de couleurs permet au contenu de briller. En même temps, chaque couleur a une signification : le blanc cassé évoque une toile vierge, le noir fait allusion à l'encre et au charbon de bois, et le bleu a été le premier pigment produit synthétiquement.
La police de caractères personnalisée du site est également chargée de sens. Elle illustre le processus de création, de l'inachevé à l'achevé, allant d'une police de caractère d'affichage "gappy" à une police de caractère utilitaire sans empattement. La grande taille des caractères est à la fois percutante et accessible. Des icônes personnalisées permettent également de différencier les liens internes et externes, ce qui est une touche agréable.

2. Harvard College
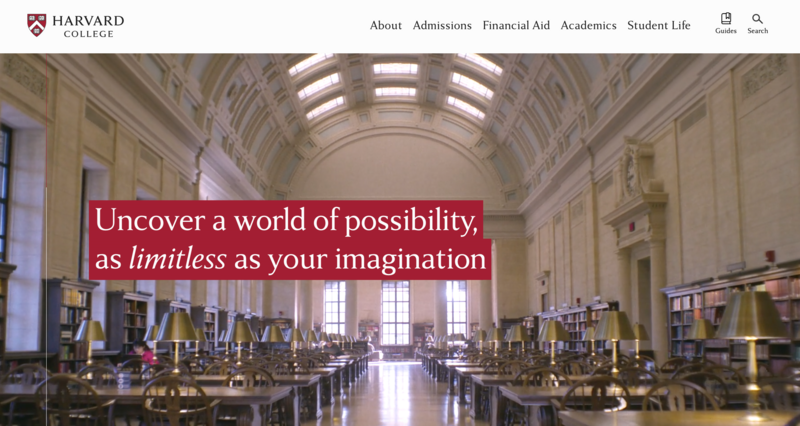
Les visiteurs du site web de Harvard College sont accueillis par un héros vidéo qui les plonge immédiatement dans l'atmosphère idyllique de l'établissement et de son campus.
Au fur et à mesure du défilement, des animations attirent l'attention sur les messages clés et créent une expérience numérique attrayante. Tout au long du site, des éléments superposés et des citations recréent l'aspect et la convivialité d'une brochure d'information.
La photographie met les étudiants au premier plan, mettant en valeur la diversité et la richesse de la vie étudiante au Harvard College.
Le menu principal est clair et bien structuré et, plus bas sur la page d'accueil, les utilisateurs peuvent trouver des listes restreintes de pages utiles pour les futurs étudiants et les étudiants actuels. Sur les pages secondaires, des accordéons ont été utilisés pour organiser le contenu et faciliter la navigation et la lecture.

3. Site web des admissions de l'OCAD U
Ok, vous nous avez eus - nous n'avons pas pu nous empêcher de mentionner quelques-uns de nos propres projets ! Nous avons tout de même réussi à ne pas faire de cette liste une liste exhaustive de nos clients, même si nous le voulions.
Nous nous sommes associés à l’Université de l’École d’art et de design de l’Ontario (OCAD) pour créer un nouveau microsite qui remplace les anciennes sections d'admission de son site Web principal. Notre équipe a réimaginé l'expérience numérique avec une navigation simplifiée, des appels à l'action accrocheurs, une typographie percutante et des éléments interactifs.
Nous avons créé des pages d'accueil flexibles qui peuvent être adaptées au cycle d'admission, ainsi qu'une page dédiée qui aide les candidats à soumettre un portfolio facilement et en toute confiance.
OCAD U avait besoin d'une direction artistique audacieuse qui reflète sa réputation d'école d'art et de design de premier plan. Nous avons donc développé un concept fort qui met l'accent sur les possibilités créatives et la réussite des étudiants.
Le design présente des œuvres d'art créées par les étudiants, des transitions visuellement convaincantes et des animations pour attirer l'attention d'un public créatif. L'utilisation prédominante du noir et du blanc, avec des touches de vert et de rose, assure une présence de la marque immanquable.
Les résultats ? Dès les premières semaines, les visites sur le site web ont augmenté de 21 % et le nombre de candidats de 15 %.

4. University of Essex
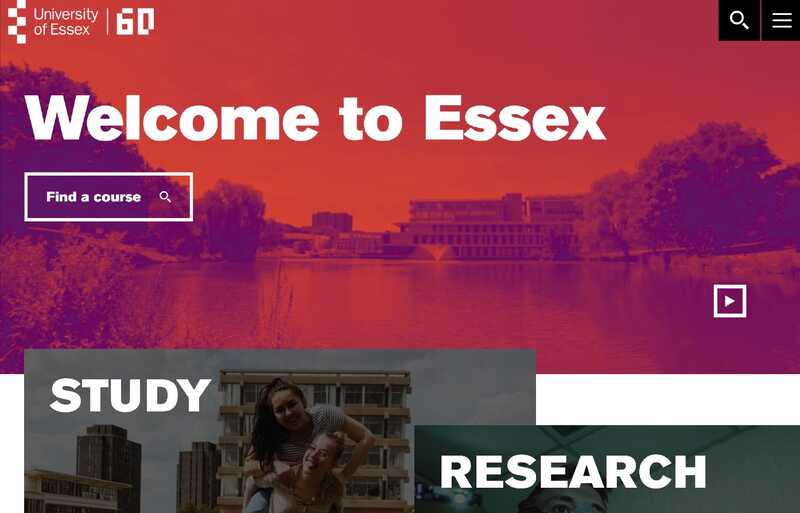
Sur la page "À propos", l'université d'Essex se présente comme "la maison des curieux, des courageux et des audacieux". La conception de son site web reflète parfaitement cette affirmation.
Les couleurs vives, les dégradés, les vidéos en lecture automatique et les animations de défilement créent un sentiment d'énergie et de mouvement permanent. Une police de caractères simple et robuste exprime la force de caractère de l'université.
La mise en page est très visuelle sur l'ensemble du site. Des images, des tableaux, des citations et d'autres éléments de conception ont été utilisés librement pour rendre le texte attrayant et facile à lire.
Les photographies mettent en valeur les campus et les étudiants, véhiculant la fierté de l'institution pour sa localité et son identité. Cette fierté est renforcée par des titres tels que "Welcome home, welcome to Essex" (Bienvenue à la maison, bienvenue à Essex) et "We are Essex. And you?” (Nous sommes Essex. Et vous?).

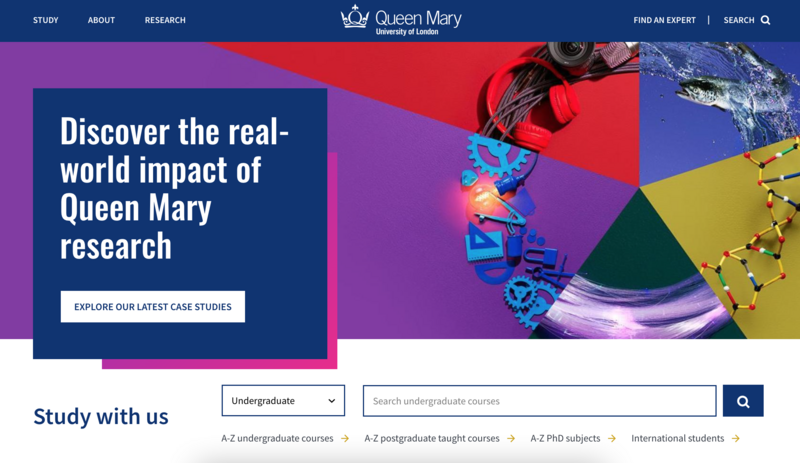
5. L'Univesité Queen Mary University de Londres
L'université Queen Mary de Londres est un établissement à forte réputation de recherche qui propose un large éventail de cours de premier et de deuxième cycle. Son site web doit donc contenir une grande quantité de contenu.
Le site fait un excellent travail de mise en valeur du contenu intéressant en utilisant un design basé sur des cartes. Il offre également une expérience de recherche robuste avec de nombreux messages-guides et filtres, ce qui permet aux utilisateurs de trouver rapidement des informations pertinentes.
La conception traditionnelle reste simple, ce qui permet aux utilisateurs de se concentrer sur la navigation et l'absorption du contenu. Mais l'identité de la marque reste claire : les couleurs vives de l'université sont les plus visibles sur les pages de haut niveau, mais elles sont aussi présentes ailleurs, à petites doses, comme les bordures dégradées.

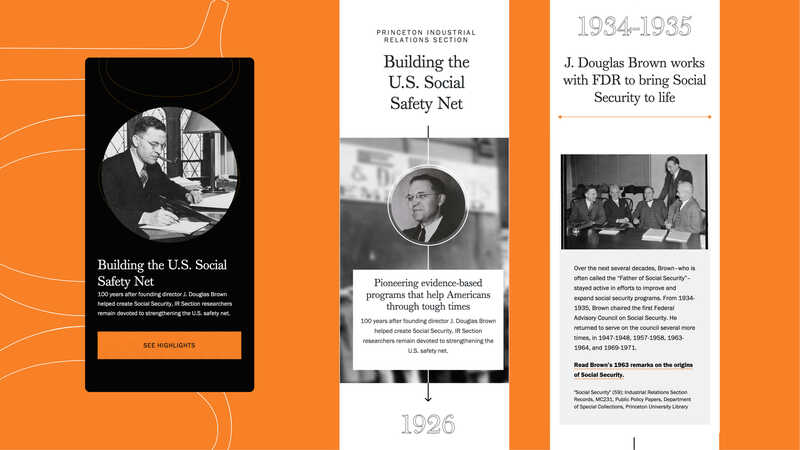
6. Princeton University’s IRS Centennial Microsite
La section des relations industrielles (IRS) est un centre de recherche appliquée au sein du département d'économie de l'université de Princeton. Depuis sa création, l'IRS a apporté des contributions majeures aux discussions politiques et a formé plus de 175 économistes.
Nous avons collaboré avec l'IRS pour créer un microsite accrocheur qui marque son 100e anniversaire et promeut son symposium du centenaire. En seulement quatre mois, notre équipe a créé une expérience numérique hautement fonctionnelle, qui devrait perdurer bien au-delà de son année d'anniversaire grâce à l'accent mis sur un contenu évolutif.
Tout au long du site, nous avons utilisé le logo du 100e anniversaire de l'IRS comme élément central du design, ainsi que d'autres formes stratégiques qui évoquent la connexion et le passage du temps.
Une chronologie personnalisable met en évidence l'impact historique de l'IRS, son fond noir et ses images en niveaux de gris donnant une impression de sophistication intemporelle.
Il y a également un arbre généalogique interactif qui retrace les relations entre les chercheurs et les conseillers diplômés depuis la création de la section.
Dans l'ensemble, ce projet est un excellent exemple des avantages de l'utilisation de Drupal pour les sites web de l'enseignement supérieur.

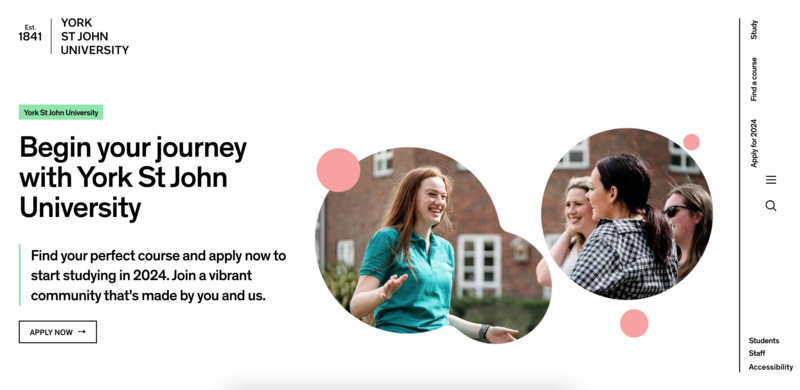
7. L'université York St John
La conception minimaliste de ce site web lui permet de se démarquer. Le contenu est clairement organisé en sections spacieuses sur la page et le texte est réduit au minimum.
La palette de couleurs s'appuie fortement sur le noir, le blanc et le gris pour une apparence propre, mais le design n'est pas ennuyeux grâce à une touche ludique de couleurs vives sur les bordures et les boutons.
Quelques animations subtiles, des images superposées et des formes douces ajoutent de l'intérêt visuel sans distraire.
La barre de recherche offre une expérience utilisateur d'une simplicité rafraîchissante. Elle propose quelques suggestions de parcours à l'utilisateur, ainsi qu'une liste ordonnée de filtres une fois la recherche lancée.
De manière inhabituelle, le menu principal se trouve sur le côté droit. Mais une fois qu'il s'est développé, il offre une navigation bien structurée, des textes en gros caractères et des fils d'Ariane pour que les utilisateurs ne se perdent pas.

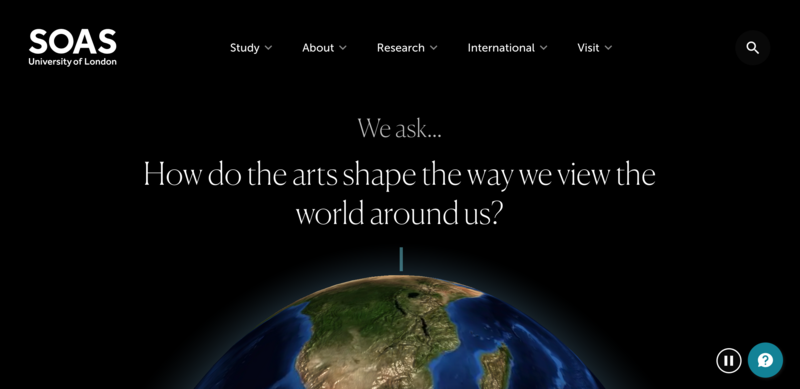
8. SOAS Université de Londres
La SOAS est spécialisée dans l'étude de l'Asie, de l'Afrique et du Moyen-Orient. Son site web invite les visiteurs à explorer les grandes questions, en piquant leur curiosité sur les enjeux mondiaux d'aujourd'hui.
Sur la page d'accueil, la planète Terre en mouvement sur fond noir crée une première impression saisissante. D'autres animations apparaissant au défilement incitent les utilisateurs à pénétrer davantage dans le site et à s'intéresser à son contenu.
Les pages sont divisées en sections claires à l'aide de transitions de couleurs audacieuses ou d'images pleine page. Ces dernières donnent une impression d'expansion et présentent une diversité de lieux et de personnes, encourageant les utilisateurs à imaginer des possibilités passionnantes.

Quelle est la prochaine étape pour votre site web sur l'enseignement supérieur ?
Vous voulez profiter de votre site web au maximum? Jetez un coup d'œil à notre guide pratique : 6 façons d'optimiser au maximum votre CMS pour l'enseignement supérieur.
Vous envisagez de réorganiser votre présence numérique ? Consultez nos services de conception et découvrez notre expertise en matière de sites web pour l'enseignement supérieur.

