Vous êtes un passionné de Drupal et vous souhaitez passer à la vitesse supérieure en matière de création de thèmes ? Eh bien, vous ëtes au bon endroit ! Dans cet article de blog, nous allons plonger dans les meilleures pratiques essentielles pour la thématisation Drupal.
Modes d'affichage
❌Ne pas utiliser le même mode d'affichage pour tout
✅Utiliser les modes d'affichage pour des affichages de contenu uniques
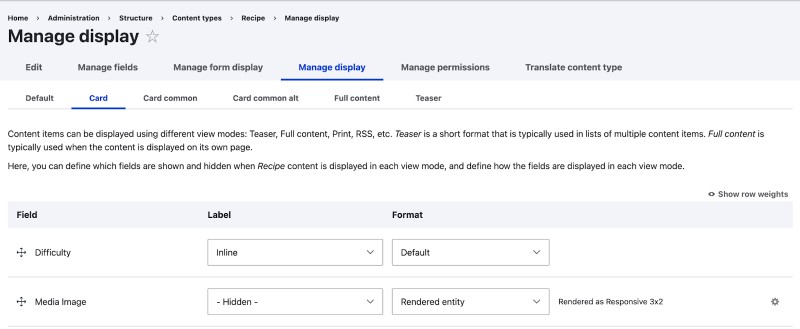
Les modes d'affichage,un outil inestimable lorsqu'il s'agit de thématiser dans Drupal. Ils vous permettent de créer des présentations uniques pour votre contenu, adaptées à des cas d'utilisation spécifiques. Voici pourquoi vous devriez les adopter :
Affichage du contenu personnalisé. Les modes d'affichage vous permettent de personnaliser l’apparence de votre contenu dans différents contextes. Vous pouvez faire en sorte que chacun d'entre eux soit parfaitement adapté, qu'il s'agisse d'une accroche sur une page de liste ou d'une vue complète du contenu.
Gestion et formatage des champs. Vous en avez assez d'afficher tous les champs, même si vous n'en avez besoin que de quelques-uns ? Les modes d'affichage vous permettent d'afficher ou de masquer sélectivement des champs spécifiques, assurant ainsi une conception sans encombrement. De plus, les modes d'affichage vous permettent d'appliquer différents formateurs à chaque champ.
Contrôler les entités référencées. Les modes d'affichage sont également très utiles pour afficher les entités référencées, car vous pouvez personnaliser l’apparence d’une entité référencée en fonction du mode d'affichage.
Modèles personnalisés. Avoir différents modes d'affichage vous permet également de créer des modèles spécifiques que vous pouvez facilement remplacer et personnaliser selon vos préférences.
Voici quelques exemples courants de modes d'affichage personnalisés
- Résultat de la recherche - utilisé lorsque le contenu est affiché dans le cadre d'un résultat de recherche.
- En vedette - utilisé pour afficher le contenu de manière plus visible.
- Incorporé - utilisé lorsque le contenu est incorporé dans un éditeur de texte enrichi.

Impression des valeurs des champs
❌Ne pas accéder directement aux champs de l'entité
✅Utiliser l'objet de contenu pour imprimer les valeurs des champs
L'accès aux champs d'entité et leur impression vous imposent directement, ainsi qu'à votre code, le fardeau de l'affichage des champs, augmentant ainsi la dette technique. Évitez donc d'imprimer les champs d'entité de cette manière :
<div>
{{node.field_example.value}}
</div>Utilisez plutôt l'objet de contenu :
<div>
{{content.field_example}}
</div>L'utilisation de l'objet de contenu signifie que vous bénéficierez des widgets et des formateurs de champs. Il existe des tonnes de modules contributifs qui fournissent des widgets et des formateurs de champs supplémentaires que vous pouvez utiliser.
L'objet de contenu vous permet également de profiter des fonctions de prétraitement des champs ainsi que des modèles de champs. Il s'agit d'aides à la thématisation prêtes à l'emploi qui vous permettent d'affiner l'apparence de vos champs. Cette approche est très proche des standards Drupal.
Il existe toutefois une exception à cette règle. Vous pouvez accéder directement aux champs de l'entité pour vérifier des valeurs brutes (comme des listes ou des clés) ou pour vérifier la véracité d'un champ. Dans ces cas spécifiques, il est acceptable d'accéder aux champs directement à partir de l'objet entité plutôt que de l'objet contenu. Voir les sections sur les champs vides et les opérations ternaires ci-dessous pour des conseils sur la manière de vérifier les valeurs brutes.
Au-delà des champs de contenu
❌Ne pas se concentrer excessivement sur les champs et oublier le reste de votre contenu
✅Prêtez attention aux données internes et utilisez le filtre “without” Twig
Il est normal de se retrouver à imprimer les champs de contenu individuellement, mais il est essentiel de ne pas négliger le reste de votre contenu. Voici ce qu'il faut garder à l'esprit :
Assurer le traitement des données internes importantes. Votre contenu peut contenir des données internes essentielles, telles que des jetons de formulaire cachés ou des balises de cache.
Personnalisez votre mode d'affichage pour masquer les champs. L'un des points forts des modes d'affichage est leur capacité à masquer des champs spécifiques. En exploitant efficacement les modes d'affichage, vous pouvez vous assurer que certains champs sont masqués lorsqu'ils ne sont pas nécessaires dans un contexte particulier.
Utilisez le filtre without Twig. Pour imprimer le reste du contenu sans effort, vous pouvez utiliser le filtre without Twig. Ce filtre vous permet d'exclure des champs spécifiques du rendu, garantissant ainsi que seul le contenu nécessaire est affiché.
// Print content fields individually.
{{content.field_foo}}
{{content.field_bar}}
// But don't forget to "flush" the rest of the content.
{{content|without('field_foo','field_bar')}}Des modèles propres et épurés
❌Ne laissez pas le désordre et les "Drupalismes" s'accumuler
✅Utilisez les modules contributifs pour mettre de l'ordre dans votre code
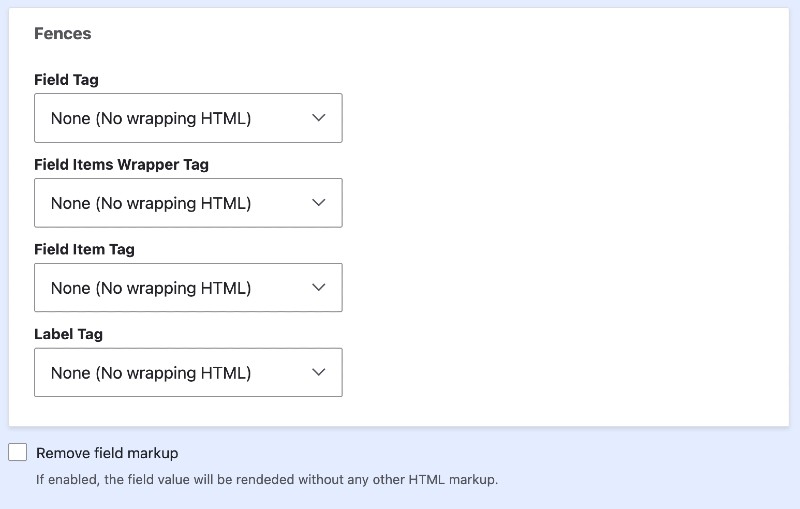
Les modules Fences et No Markup peuvent vous aider à obtenir un code plus concis et plus lisible pour des modèles plus propres et plus efficaces.
Ces modules vous permettent de contrôler le balisage HTML et la structure de votre contenu sans créer d'encombrement inutile. Vos modèles seront ainsi plus faciles à maintenir et à comprendre.
Ils permettent également un balisage plus standardisé, par conséquent plus facile à styliser avec CSS. Drupal génère beaucoup de balises par défaut, qui contiennent souvent des "drupalismes", c'est-à-dire des modèles et des classes spécifiques à l'écosystème Drupal. Fences et No Markup vous permettent de supprimer ces éléments spécifiques à Drupal.

Champs vides
❌Ne vous fiez pas aux fonctions de rendu pour savoir si un champ est vide.
✅Vérifier directement la propriété de l'entité
La gestion des champs vides est un aspect souvent négligé. La meilleure pratique consiste à vérifier directement la propriété de l'entité au lieu de s'appuyer sur les fonctions de rendu pour déterminer si un champ est vide. En accédant aux données brutes, vous pouvez évaluer efficacement si le champ contient du contenu sans déclencher de processus de rendu inutiles.
Si vous devez effectuer le rendu d'un champ avant de vérifier s'il est vide, faites-le judicieusement. Rendez le champ une fois et stockez le résultat. Effectuez ensuite vos vérifications sur la valeur stockée. Cette approche minimise l'impact sur les performances associé aux appels de rendu répétés.
Prenons l'exemple suivant :
{% if content.field_name | render is not empty %}
{{content.field_name}}
{% endif %}Il peut être optimisé de la manière suivante :
{% if content.field_example is not empty %}
{% if node.field_example.value %}
{% if not node.field_example.isEmpty() %}Ou, si le rendu est nécessaire, faites-le une fois et testez-le :
{% set rendered_field = content.field_example|render|trim %}
{% if rendered_field %}
{{rendered_field}}
{% endif %}Opérations ternaires
✅Utilisez les opérations ternaires pour rendre votre code plus concis.
❌Ne les utilisez pas dans des situations où elles pourraient compromettre la lisibilité du code.
La simplicité mène souvent à l'élégance. Une façon d'obtenir une base de code plus propre et plus concise est d'adopter les opérations ternaires de Twig. Voici quelques exemples pratiques :
Exemple A : Si foo, echo "yes" sinon echo "no" :
{{foo ? 'yes' : 'no'}}Exemple B : Si foo, echo, sinon echo "no" :
{{foo ?: 'no'}}ou
{{foo ? foo : 'no'}}Exemple C : Si foo, echo "yes", sinon echo nothing :
{{ foo ? 'yes' }}ou
{{foo ? 'yes' : ''}}Exemple D : Si foo est défini et n'est pas nul, echo, "no" sinon :
{{foo ?? 'no'}}Exemple E : si foo est défini (les valeurs vides comptent également), echo, "no" sinon :
{{foo | default('no')}}Bien que les opérations ternaires Twig soient excellentes pour simplifier les conditions directes, il est essentiel de les utiliser avec prudence. Réservez leur utilisation aux situations où les conditions sont concises et ne compromettent pas la lisibilité du code.
Fonctionnalités Twig
❌Ne pas laisser le code PHP régulier devenir encombrant et peu maniable
✅Utilisez Twig pour créer des modèles efficaces et faciles à maintenir.
Twig compile les modèles en code PHP simple et optimisé. Maximiser le potentiel de Twig permet de créer des modèles efficaces et faciles à maintenir. Avec l’intégration des composants de répertoire unique (SDC) dans le noyau de Drupal, il est plus pratique que jamais de se familiariser avec Twig et ses fonctions intégrées.
Inclure : Insérer du contenu de modèle statique
L'instruction include vous permet d'insérer le contenu statique d'un modèle à partir d'un autre fichier dans votre modèle actuel. Cela peut s'avérer particulièrement pratique lorsque vous avez des composants réutilisables ou des bouts de code que vous souhaitez inclure dans plusieurs modèles.
Par exemple :
{# Include header content from a separate template file #}
{% include 'themes/my_theme/templates/header.html.twig' %}Étendre : Héritage de modèles
L'instruction extends est la base de l'héritage des modèles. Elle vous permet de créer un modèle de base avec des éléments communs, puis d'étendre ou de remplacer des sections spécifiques dans les modèles enfants. Cela favorise la cohérence et réduit la redondance de vos thèmes. Voici quelques exemples.
Modèle de base : base.html.twig
<div class="container mx-auto">
<header class="my-2">
<h1 class="text-2xl">
{%block header%}{%endblock%}
</h1>
</header>
<main>
{%block content%}{%endblock%}
</main>
</div>Modèle enfant : child.html.twig :
{% extends 'base.html.twig' %}
{% block header %}
Extended block
{% endblock %}
{% block content %}
<p class="mb-4">
This block is <code class="font-semibold">extended</code>.
</p>
{% endblock %}Utilisation : Importer des blocs sans hériter de la structure
La déclaration d'utilisation vous permet d'importer des blocs d'un autre modèle sans hériter de l'ensemble de sa structure. Cela peut s'avérer utile lorsque vous souhaitez réutiliser des blocs spécifiques sans vous engager sur l'ensemble du modèle. Exemple :
Bibliothèque de blocs : block-library.html.twig
{% block header %}
<header>
<nav>
<div>
<a href="#">Product</a>
<a href="#">Features</a>
<a href="#">Marketplace</a>
<a href="#">Company</a>
</div>
</nav>
</header>
{% endblock %}
{% block footer %}
<footer>
<p>Copyright © My Website 2023. All rights reserved.</p>
</footer>
{% endblock %}
{% block sidebar %}
<aside>
This is a sidebar
</aside>
{% endblock %}Section: section.html.twig
{% use 'block-library.html.twig' %}
<div>
{{ block('header') }}
</div>Incruster : Créer des composants autonomes réutilisables
L'instruction embed est similaire à l'instruction include, mais avec une différence essentielle. Elle vous permet de créer des composants autonomes qui encapsulent leur propre logique et leur propre style. Cela favorise la modularité et rend vos modèles plus faciles à maintenir. Voici quelques exemples :
Carte de personne : person-card.html.twig
{% block person %}
<div>
<div>
<a href="#">
<p>
{% block name %}Name{% endblock %}
</p>
<p>
{% block position %}Position{% endblock %}
</p>
</a>
</div>
</div>
{% endblock %}Liste des personnes : people.html.twig
<div>
{% embed 'person-card.html.twig' %}
{% block name %}
Bubbles McFuzzball
{% endblock %}
{% block position %}
Chief Bubbleologist
{% endblock %}
{% endembed %}
{% embed 'person-card.html.twig' %}
{% block name %}
Sir Reginald Fluffernutter
{% endblock %}
{% block position %}
Director of Snuggles
{% endblock %}
{% endembed %}
</div>Macro : Créer des morceaux de code paramétrés et réutilisables
L'instruction macro vous permet de définir des morceaux de code réutilisables et paramétrés. Cela est particulièrement utile lorsque vous devez répéter une opération spécifique avec des variations dans vos modèles.
Bouton : button.html.twig
{% macro button(text,url,color='indigo') %}
<a href="{{url}}" class="inline-block rounded-md bg-{{color}}-600 py-2.5 px-3.5 text-sm font-semibold text-white shadow-sm hover:bg-{{color}}-500 focus-visible:outline focus-visible:outline-2 focus-visible:outline-offset-2 focus-visible:outline-{{color}}-600">
{{text}}
</a>
{% endmacro %}Actions de forme : form-actions.html.twig
{% import 'button.html.twig' as buttons %}
<div class="mb-2">
{{ buttons.button('Primary Button','#','indigo') }}
</div>
<div>
{{ buttons.button('Secondary Button','#','zinc') }}
</div>Le mot de la fin : La simplicité est la clé
De la flexibilité des modes d'affichage à la puissance des fonctionnalités de Twig, chaque technique que j'ai abordée dans cet article contribuera à des modèles plus propres et plus faciles à maintenir. N'oubliez pas que la simplicité est la clé - l'objectif est de trouver un équilibre entre concision et clarté.
Bonne création de thèmes !

