En tant que développeur Drupal, lorsque j'ai travaillé sur mon premier thème WordPress, la première chose qui m'a frappé était la combinaison désordonnée de HTML et PHP dans le même fichier. Dans Drupal, j'utilise Twig pour les garder séparés tout en maintenant la communication entre eux, ce qui évite bien des maux de tête ! La question est donc : est-il possible d'utiliser Twig dans WordPress ?
La réponse est oui, avec un peu d'aide de Timber.
Ce guide étape par étape explique comment vous pouvez utiliser Timber et Twig ensemble pour coder dans WordPress de manière plus propre, plus rapide et plus intelligente. C'est idéal si vous êtes déjà familier avec PHP, Composer, WordPress et le développement de thèmes. Commençons !
Twig et Timber, qu’est-ce que c’est? Un bref aperçu
Twig est un moteur de canevas qui permet aux développeurs de séparer la logique et la couche de présentation dans deux fichiers distincts. Il optimise également votre code, ce qui est idéal avec un langage aussi verbeux que PHP.
Timber est un plugin WordPress qui permet aux développeurs d'inclure et d'utiliser toutes les fonctionnalités du Twig. Des dizaines de milliers de sites utilisent Timber, et il peut être utilisé sur des thèmes existants.
Étape 1 : Configurer votre site WordPress et installer Timber
D'abord, nous allons configurer un site WordPress basique et installer Timber. Depuis la version 2.0, il doit être installé à l’aide de Composer.
Timber peut être installé soit dans le dossier d'un thème, soit dans le dossier racine de WordPress. Dans cet exemple, nous allons l'installer dans le dossier racine de WordPress. Il suffit d'exécuter la commande suivante dans le terminal :
composer install timber/timber
Étape 2 : Créer un nouveau thème personnalisé
Pour commencer à utiliser Timber, tu dois créer un nouveau thème personnalisé. La structure du thème que nous allons utiliser pour cet exemple est la suivante :
- Timber-theme (dossier)
- Views (dossier)
- single.twig
- footer.php
- functions.php
- header.php
- index.php
- single.php
- style.css
- Views (dossier)
Si tu as besoin de plus d'informations sur le processus, il y a de la documentation officielle sur la création de thèmes dans WordPress.
Étape 3 : Implémenter Timber
Les fichiers à examiner en détail sont les functions.php, single.php et single.twig. Le fichier functions.php contient le code qui chargera la bibliothèque Timber dans notre thème :
<?php
// Load Composer dependencies.
require_once ABSPATH . '/vendor/autoload.php';
// Initialize Timber.
Timber\Timber::init();
Nous avons inclus ce code dans notre exemple parce que nous n'avons pas configuré le thème ou le projet pour tirer parti du fichier autoload de Composer — sinon, ce ne serait pas nécessaire. Le code utilise la variable ABSPATH car le package a été installé à la racine du site comme dépendance de projet. Si le package avait été installé comme dépendance de thème, l'emplacement aurait dû être modifié. Si le fichier autoload n'est pas correctement chargé, la ligne suivante (qui initialise le plugin Timber) échouera et affichera une erreur.
Le fichier suivant est le fichier single.twig. Commençons cet exemple avec le classique "Hello world!". Nous mettrons à jour ce fichier plus tard.
<h1>Hello {{ who }}!</h1>
Si tu es familier avec la syntaxe Twig, tu remarqueras que l'expression à l'intérieur des accolades est une variable et que nous affichons sa valeur à côté du mot "Hello". Mais d'où vient cette information ? Vérifions le fichier single.php.
<?php get_header(); ?>
<?php
$data = array( 'who' => 'world' );
Timber::render( 'single.twig', $data );
?>
<?php get_footer(); ?>
La quatrième ligne génère un tableau. Remarque que sa clé est who. La ligne suivante est là où la magie opère. La fonction Timber::render prend deux paramètres : le nom du template à rendre et un tableau contenant les données à passer au template.

L'exemple montre que la clé du tableau est disponible sous forme de variable dans le template Twig et imprime la valeur qu'il contient. En général, les clés du tableau passé en paramètre à la fonction render sont converties en variables dans le template Twig.
Ce petit exemple montre comment l'information circule d'un template PHP WordPress classique à un template Twig-Timber. Mais un template WordPress contient plus d'informations contextuelles, ce qui fait la force de son système. Comment tirer parti de ces capacités dans nos templates Twig ? En utilisant le contexte. Mettons à jour notre exemple.
<?php get_header(); ?>
<?php
$context = Timber::context();
Timber::render( 'single.twig', $context );
?>
<?php get_footer(); ?>
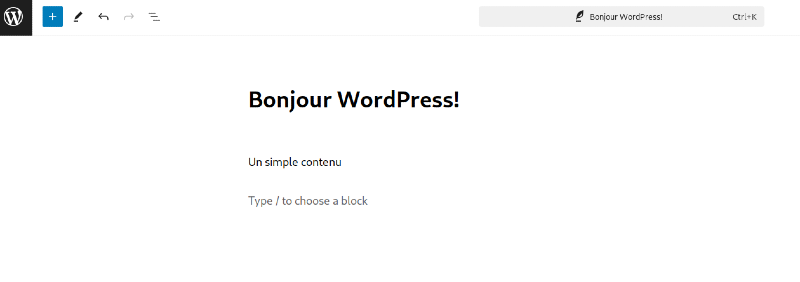
<h1>{{ post.title }}</h1>
<div>{{ post.excerpt }}</div>
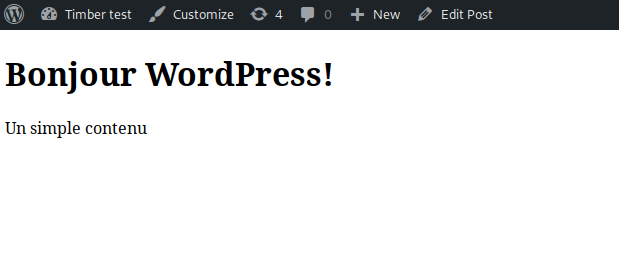
Dans cet exemple mis à jour, nous ne définissons plus manuellement les données dans un tableau. Nous utilisons plutôt le contexte de Timber, qui contient certaines des informations déjà disponibles dans le template (comme l'objet post). Nous envoyons ces informations au template, ce qui permet d'utiliser ces objets dans Twig. Avec ce changement, les informations circulent directement du backend WordPress au template Twig. Voici comment l'exemple mis à jour apparaît :


Fonctionnalités supplémentaires et avantages
Ceci n’est qu’un petit exemple montrant comment tu peux implémenter Timber dans un projet. Mais il y a encore plus d'avantages à utiliser Timber dans ton prochain site WordPress, notamment :
- Fonctionnalité étendue de Timber-Twig: Twig offre des fonctions, filtres, héritages, et bien plus grâce à l'intégration avec les fonctionnalités natives de WordPress comme les shortcodes. Tu peux en apprendre plus sur le site officiel de Timber et dans la documentation GitHub de Timber.
- Meilleure séparation du front-end et du back-end: Un développeur front-end peut travailler sur la structure du template dans Twig pendant qu'un autre développeur s'occupe de la logique back-end.
- Amélioration de la sécurité des sorties: Dans un template WordPress traditionnel, tu dois utiliser des fonctions d'échappement pour afficher les informations. Twig gère automatiquement l'échappement des caractères Unicode et spéciaux.
- Familiarité accrue avec d'autres moteurs de templates: D'autres frameworks utilisent une syntaxe similaire à Twig, comme Blade, ce qui te permet d'acquérir des compétences transférables.
Tu veux améliorer tes compétences de développement ? Reçois des instructions pratiques de nos experts Drupal et WordPress. Consulte nos formations pour les équipes et les particuliers.