Aperçu
Le Simons Institute for the Theory of Computing de l’Université de Californie à Berkeley a fait appel à Evolving Web pour mettre à jour son système de gestion de contenu Drupal et réorganiser son site Web. Les objectifs de ce projet consistaient à mieux communiquer l’objectif unique de l’institut, moderniser l’identité visuelle du site et mettre à jour la technologie sous-jacente.

Contactez-nous pour discuter de vos idées
Envoyez-nous un message dès aujourd'hui pour lancer votre projet — construisons ensemble quelque chose d'extraordinaire.
À propos du client
Le Simons Institute for the Theory of Computing est un institut de recherche collaborative en informatique théorique de l’Université de Californie à Berkeley. Fondé en 2012 grâce à une subvention de la Simons Foundation, l’institut a pour objectif de « promouvoir la recherche fondamentale sur les fondements de l’informatique, ainsi que d’élargir les horizons du domaine en explorant d’autres disciplines scientifiques à travers une lentille informatique ».
L’institut soutient des programmes de recherche sur une panoplie de sujets liés à l’informatique, y compris des « questions fondamentales en matière de théorie de la complexité et d’algorithmes », ainsi que l’interrelation entre l’informatique et d’autres disciplines scientifiques. Ses activités principales s’articulent autour d’une série de programmes qui accueillent chacun entre 60 et 70 participants à long terme et qui sont axés sur un domaine spécifique de l’informatique théorique.

Objectifs
Le site Web original de l’institut avait été créé en 2012 et ne répondait plus aux besoins du client. En plus d’avoir l’air désuet — un handicap pour une organisation à la fine pointe de l’informatique — le contenu du site avait depuis longtemps dépassé son architecture d’origine, ce qui rendait la navigation difficile.
Les principaux objectifs du projet incluaient :
- Créer un tout nouveau site Web Drupal 9 avec une architecture d’information améliorée et migrer le contenu de l’ancien site vers le nouveau ;
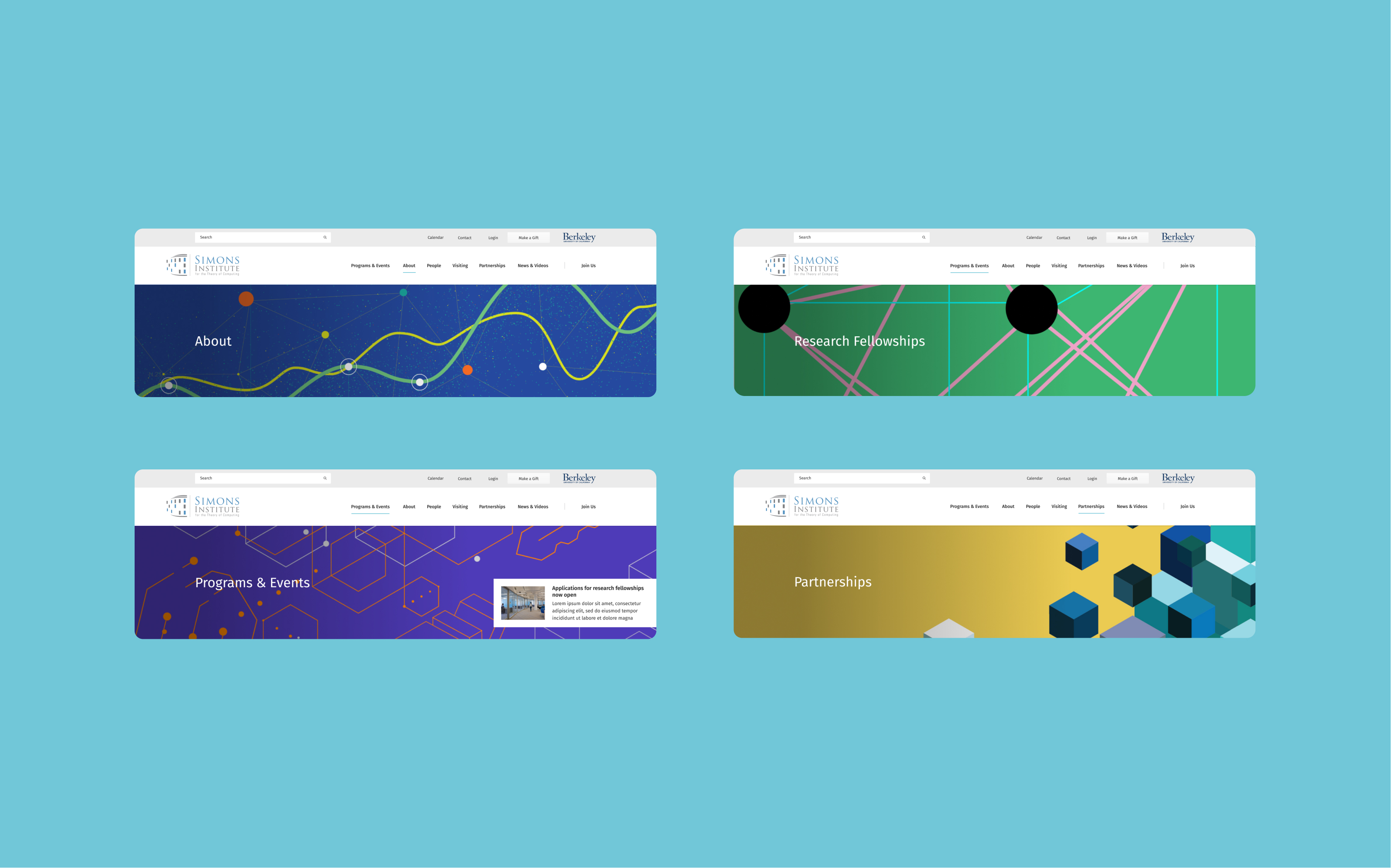
- Rafraîchir le design du site tout en mettant l’accent sur une navigation colorée et visuellement attrayante ;
- Créer un design mobile simple permettant aux utilisateurs de naviguer sur le site plus rapidement qu’avant ;
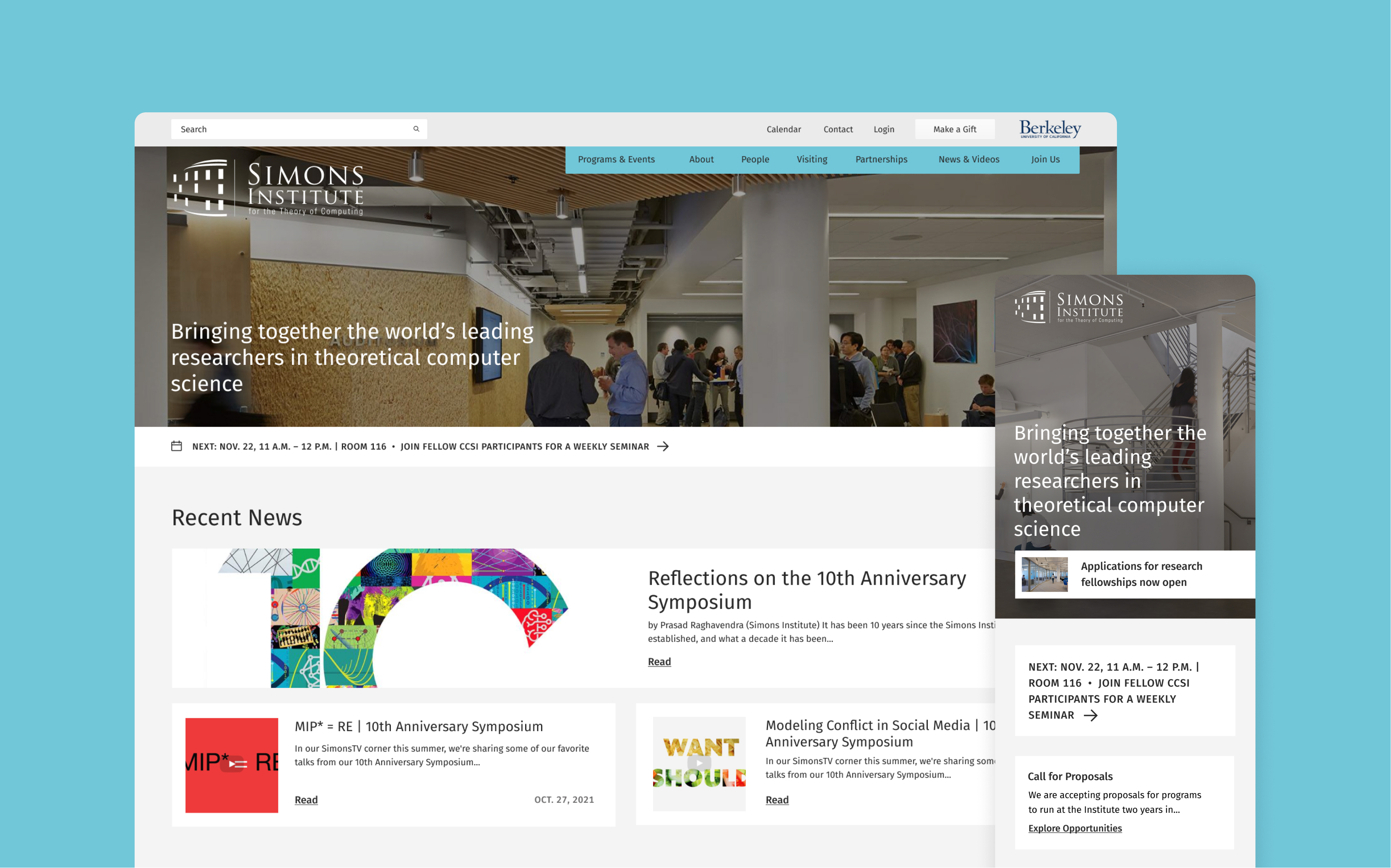
- Refonte de la page d’accueil pour faciliter l’accès aux contenus clés ;
- Création d’une plateforme d’actualités permettant aux chercheurs et aux scientifiques de trouver et de rassembler des contenus informatifs dans le domaine de l’informatique.

Défis
Le site Web original du Simons Institute était énorme ; il comptait près de 10 000 pages et contenait un large éventail de types de contenu, allant des vidéos aux pages d’événements en passant par les informations sur les programmes d’étude. Les programmes de longue durée de l’institut comportaient tous des ateliers individuels, qui nécessitaient leur propre contenu de page et chaque événement avait de nombreux profils d’intervenants, de panélistes, de professeurs associés à des travaux spécifiques, etc.
Les problèmes architecturaux inhérents au site Web original de l’institut incluaient :
- Difficulté à trouver des informations sur les événements d’une journée ;
- Difficulté à trouver où s’inscrire aux événements ;
- Le manque de clarté quant aux catégories d’événements pertinentes pour un visiteur donné (un chercheur ou un membre du grand public) ;
- Les petits résumés sur les projets de recherche en cours n’étaient pas bien intégrés.
En plus de la quantité impressionnante de contenu à gérer, la nature de ce dernier a posé des défis sur le plan de la conception. En effet, la nature complexe et hautement spécialisée des documents de recherche de l’institut donnait lieu à de longs blocs de texte avec peu d’espace libre. Il était donc prioritaire pour les concepteurs d’Evolving Web et de l’institut de trouver un moyen d’aérer le texte et d’intégrer des éléments visuels attrayants.
Du point de vue du message, un autre défi consistait à relayer l’importance de l’institut à tout lecteur n’appartenant pas à la communauté d’informaticiens théoriciens. Il était primordial de faire comprendre au grand public le rôle de l’institut dans la société et dans le domaine de l’informatique. Nous devions combler l’écart entre les membres d’un domaine hautement spécialisé et toute personne visitant le site.

Solutions
Nous avons commencé par identifier les publics de l’institut à l’aide de questionnaires. Nous avons établi que les principaux publics étaient la communauté scientifique (principalement les chercheurs invités actuels, passés et futurs) ainsi que le personnel de l’institut et la direction de la faculté. Les besoins de ces publics concernaient principalement les événements présentés sur le site Web. Les bailleurs de fonds et les partenaires industriels ont été identifiés comme un public secondaire, le grand public représentant un groupe de parties prenantes tertiaire, mais néanmoins important.
Les ateliers et les résultats des questionnaires ont clairement démontré que le nouveau site allait devoir remplir plusieurs fonctions, toutes aussi importantes les unes que les autres. Plus précisément, le nouveau site devrait constituer :
- Une mine de renseignements sur les événements ainsi qu’une plateforme d’inscription à ceux-ci ;
- Une archive de contenu scientifique ;
- Un agrégateur de médias pour afficher le contenu des comptes YouTube, Twitter, Facebook et Mailchimp de l’institut ;
- Une archive pour les profils des chercheurs invités ;
- Une plateforme de soumission de candidatures, avec la capacité d’accepter des candidatures pour divers programmes et postes au sein de l’institut ;
- Une plateforme de collaboration scientifique ;
- Une plateforme de gestion de contenu.
Sur le plan de l’expérience utilisateur, nous avons condensé les informations dans des accordéons et des onglets, et nous avons utilisé une hiérarchie d’éléments pour une compréhension efficace des informations. Le nouveau design décompose les informations en blocs clairs en utilisant une couleur de fond pour différencier les sections, ce qui permet aux utilisateurs de trouver les informations plus rapidement. Les blocs importants ont été conçus de façon à attirer l’attention des utilisateurs, tandis que les blocs plus petits restent visibles.
Voici d’autres solutions mises en œuvre :
- Une nouvelle page d’accueil qui sert de porte d’entrée numérique, mettant en évidence l’étendue de la recherche et du contenu éducatif que l’institut produit ;
- Un calendrier interactif construit avec la bibliothèque JS FullCalendar pour permettre aux utilisateurs de filtrer et de trouver plus rapidement les informations qui les intéressent ;
- L’utilisation de menus en accordéon et d’autres structures visant à rendre le contenu moins encombrant ;
- L’intégration d’un élément « vedette » dans la section des actualités pour créer une hiérarchie ;
- Des arrière-plans blancs épurés et des éléments graphiques dynamiques qui font référence aux courbes élancées de l’architecture du bâtiment du Simons Institute ;
- Des couleurs de marque simplifiées, y compris des couleurs de police conformes aux normes d’accessibilité ;
- Un contenu organisé de manière hiérarchique pour attirer les utilisateurs vers l’information, avec des blocs blancs pour aider à diviser l’information ;
- L’utilisation d’images mettant en vedette l’humain pour souligner l’apport de chaque individu à l’avancement informatique et l’importance de la communauté ;
- Des illustrations graphiques abstraites qui ont également une touche humaine, tout en étant innovantes et dynamiques ;
- Des images réactives qui permettent d’améliorer les performances sur tous les types d’appareils ;
- Des composants d’interface utilisateur réutilisables qui permettent au site Web de rester cohérent, de respecter la marque et d’être facilement géré par le client à long terme ;
- Une page d’atterrissage dédiée à Simons TV pour promouvoir l’institut en tant que fournisseur actif de contenu innovant et dynamique ainsi que des offres de recherche.
Le nouveau thème visuel comprend de nouvelles mises en page, des modèles, des feuilles de style et des animations. Tous les aspects de la marque respectent les recommandations de conformité ADA et les lignes directrices du Simons Institute en matière d’identité. Le nouveau site est accessible, propose un design avant-gardiste et convivial et s’adresse principalement à la communauté scientifique, aux membres actuels, passés et futurs, aux donateurs, au grand public, au corps professoral, au personnel et à l’ensemble de la communauté de l’Université de Californie à Berkeley.

Résultats
L’étroite collaboration entre Evolving Web et l’équipe de conception du Simons Institute a permis de créer un nouveau site Web informatif, épuré, convivial, scientifique, invitant, organisé et visuellement attrayant, qui propose un équilibre entre la transmission des savoirs, la convivialité et l’accessibilité au grand public.
Le nouveau site comprend une fonctionnalité améliorée et un look rafraîchi. La page d’accueil définit l’identité de l’institut et guide les utilisateurs vers ses offres. L’utilisation de couleurs vives dans les illustrations rend la conception visuelle invitante, tandis que les bannières secondaires intègrent des illustrations colorées qui encouragent les utilisateurs à en découvrir davantage. Puisqu’il y avait beaucoup d’informations scientifiques à présenter, la typographie a été conçue pour permettre une lecture facile et sans distraction, ce qui fait ressortir les illustrations et les photos.
Les mots clés qui décrivent le nouveau site Web sont les suivants : structure typographique claire, accessible, invitant, lisibilité accrue du contenu grâce à des couleurs de police plus foncées et à des blocs de couleurs, visuel, scientifique, centré sur les personnes, moderne et convivial.