Aperçu
Evolving Web a collaboré avec le Musée des beaux-arts de l’Ontario (AGO) pour la refonte de son site Web, notamment en concevant une page d’accueil qui place l’utilisateur au premier plan. Le projet visait à attirer des visiteurs réguliers et à promouvoir les adhésions, qui sont indispensables à la stratégie commerciale du musée. En travaillant avec les développeurs de l’AGO, Evolving Web a fourni les ressources de conception et de développement nécessaires pour créer un site Web visuellement attrayant et centré sur l’utilisateur qui réponde aux objectifs de l’AGO.
Notre relation avec l’AGO a commencé en 2016 lorsque nous avons donné une formation en présentiel à l’équipe de développement et, au fil des ans, nous avons assisté cette même équipe dans le cadre de divers projets. Nous avons notamment soutenu le développement du site Web de Foyer, un magazine numérique centré sur la promotion des arts et de la culture, réalisé un audit technique d’AGO.ca et déterminé la faisabilité de l’intégration d’une distribution Drupal orientée vers les musées (fonds Stratégie numérique) dans le site Web principal.

À propos du client
Le Musée des beaux-arts de l’Ontario (AGO), situé à Toronto, en Ontario, est l’un des plus grands et des plus remarquables musées d’art en Amérique du Nord. Abritant plus de 90 000 œuvres d’art, l’AGO propose une collection variée allant de pièces contemporaines à des chefs-d’œuvre classiques, en passant par d’importantes œuvres d’art canadiennes et autochtones. Il attire plus d’un million de visiteurs par an et joue un rôle essentiel en rassemblant les communautés autour de l’art pour leur permettre de comprendre et de voir et le monde d’un autre œil.
L'AGO est financé en partie par le ministère du Tourisme, de la Culture et des Jeux de l'Ontario. La ville de Toronto, le Conseil des Arts du Canada et les généreuses contributions des membres de l'AGO, des donateurs et des partenaires du secteur privé apportent une aide supplémentaire au fonctionnement.

Objectifs
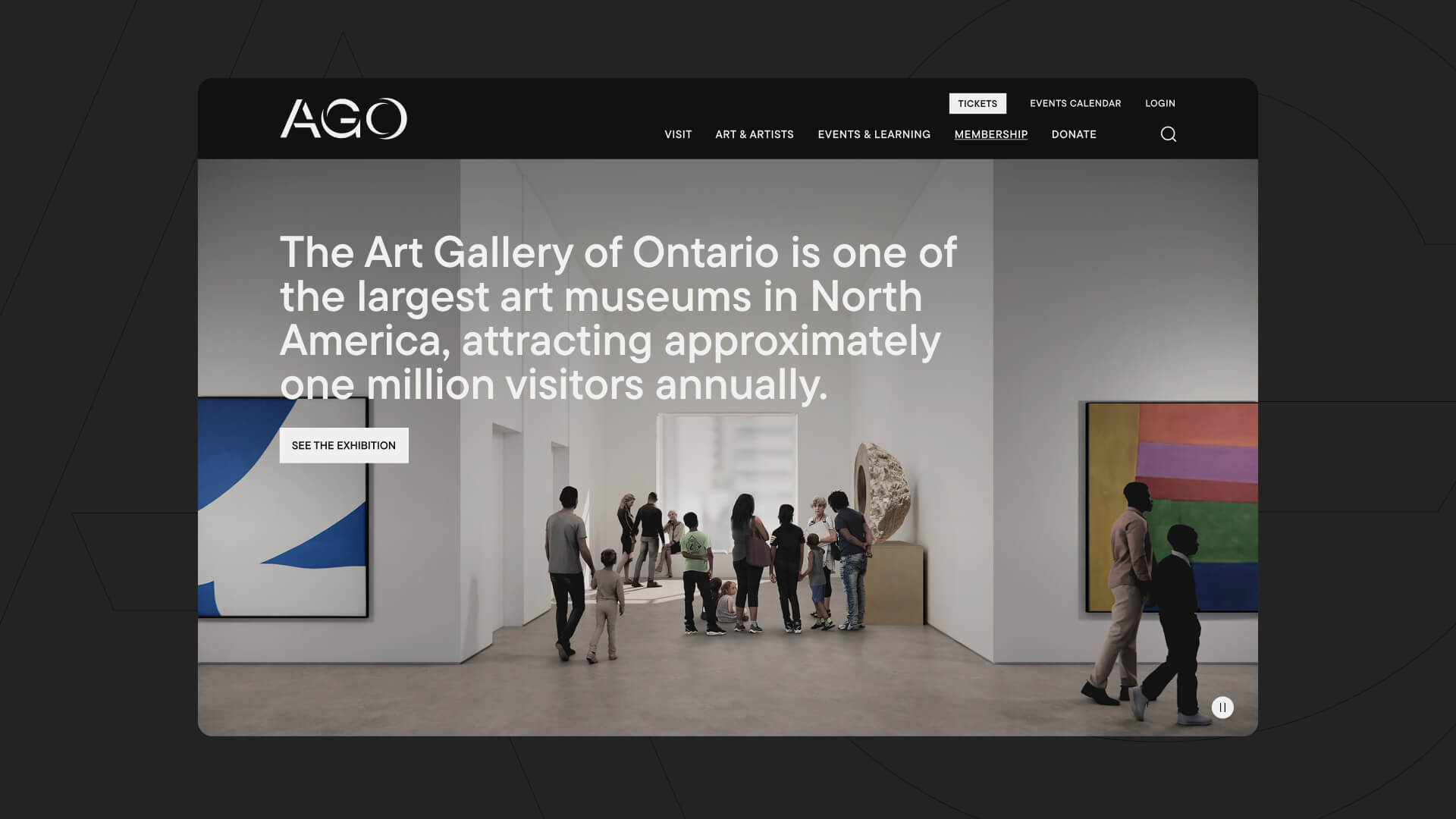
Dans le cadre de ce projet, le musée des beaux-arts de l’Ontario avait pour objectif principal d’attirer de nouveaux visiteurs et de promouvoir les adhésions, qui sont indispensables à la stratégie commerciale de l’organisation. Nous voulions simplifier l’expérience utilisateur et permettre aux nouveaux visiteurs qui arrivent sur le site depuis la page d’accueil de trouver plus facilement des informations sur les expositions et les événements, tout en offrant des voies d’accès pour d’autres publics tels que les membres, les donateurs et le personnel. Ce projet nous a permis de mettre en œuvre la nouvelle image de marque du Musée à l’échelle du site Web.

Défis
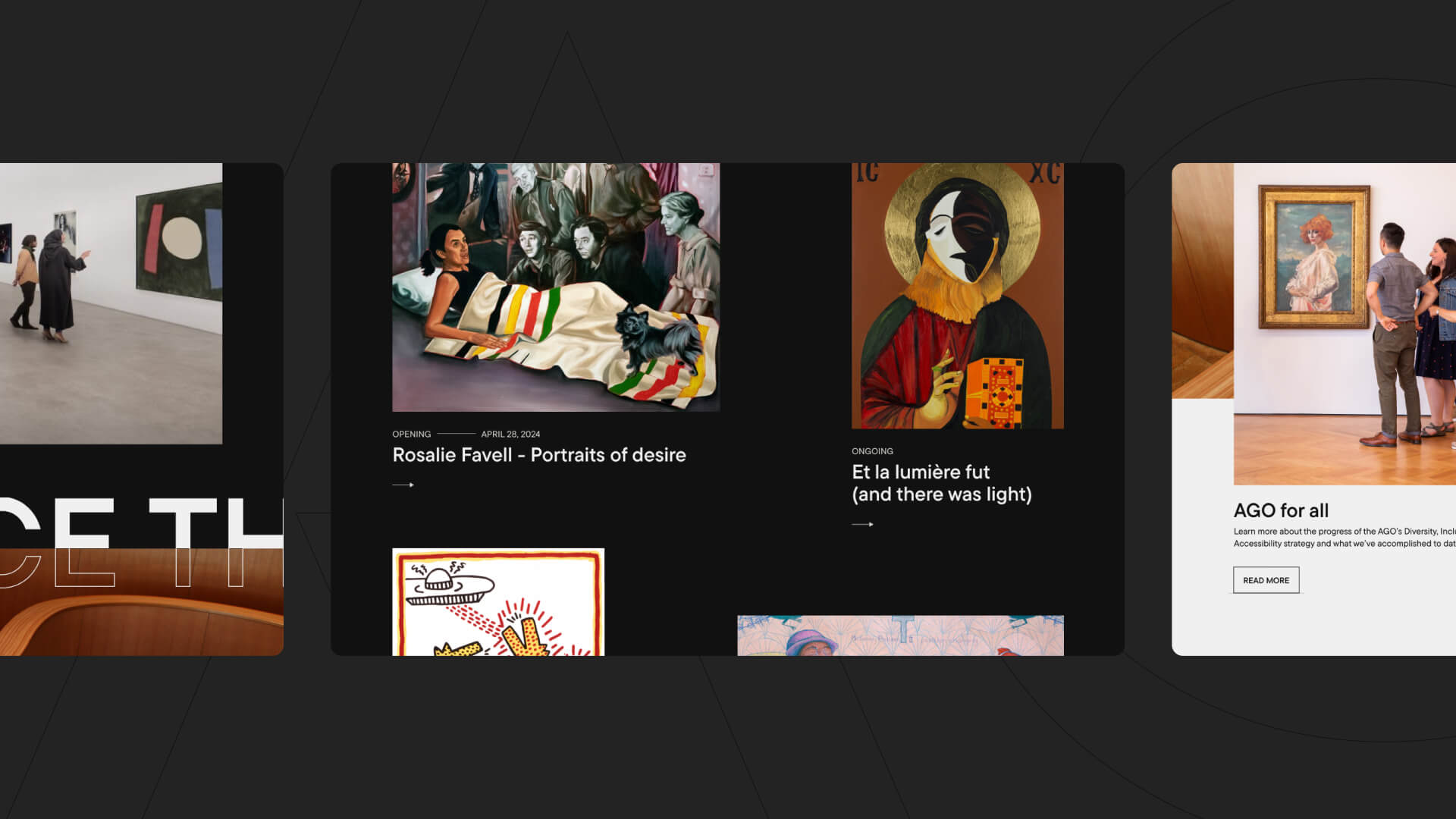
La version précédente du site Web comportait des problèmes au niveau de la recherche d’informations ; les utilisateurs avaient du mal à trouver ce qu’ils recherchaient rapidement et efficacement. Le musée offre une grande variété d’événements et propose différents types d’expositions, souvent simultanément. Chaque exposition possède une qualité visuelle distincte, et notre design devait donc donner un aperçu de chacune d’entre elles, tout en maintenant l’image de marque de l’AGO au cœur du concept.
Comme c’était la première fois que la marque était déployée dans l’espace visuel, nous devions fournir une direction visuelle et pousser la créativité de la marque, tout en faisant appel aux meilleures pratiques pour les composants de conception qui pourraient être utilisés à l’échelle du site Web de l’AGO.

Solutions
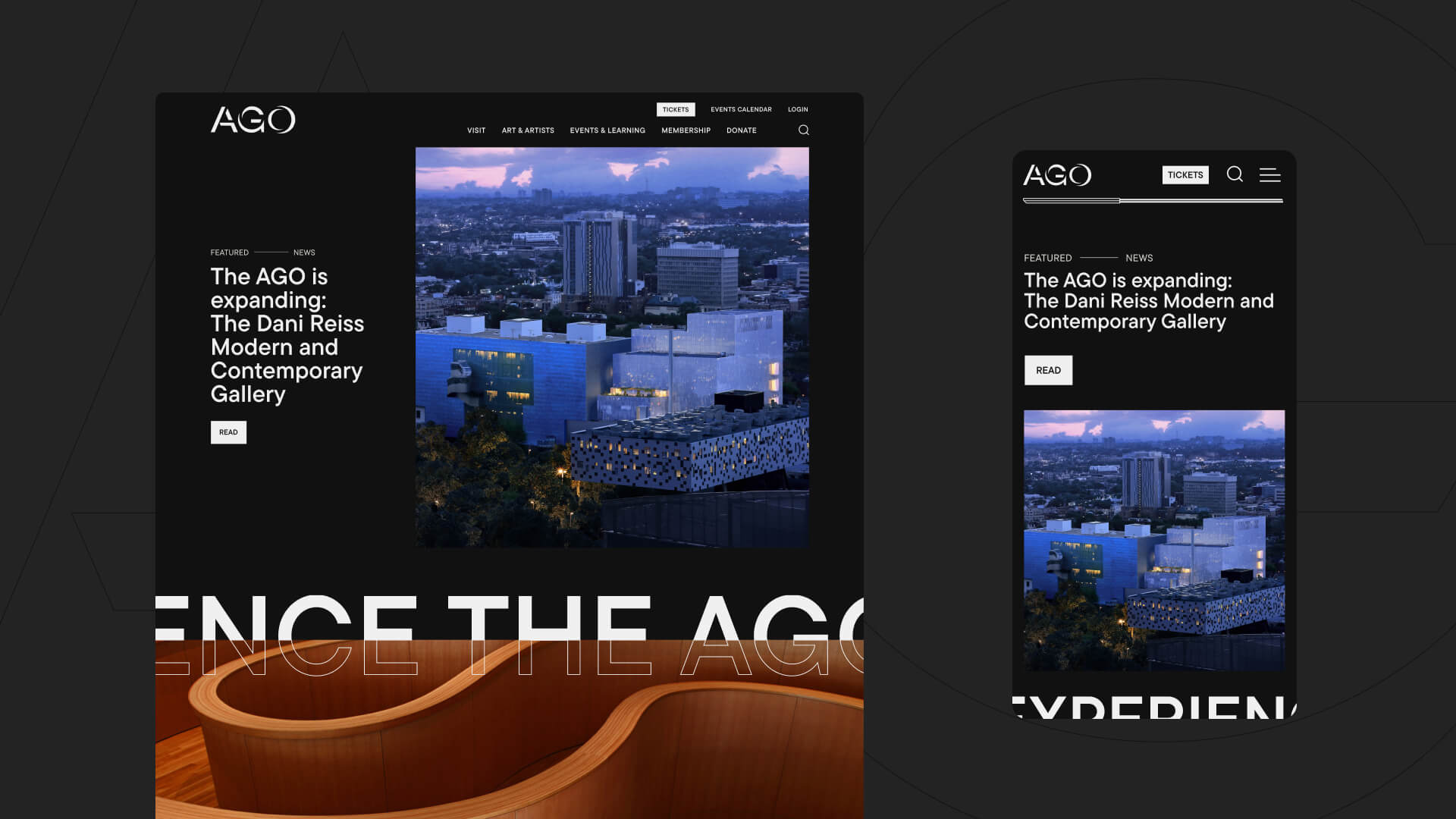
Nous avons redessiné et conçu la page d’accueil de manière à concilier l’identité de marque de l’AGO et la nécessité de susciter l’intérêt de divers publics, notamment des membres potentiels, des amateurs de musées et des chercheurs.
Notre mandat consistait à :
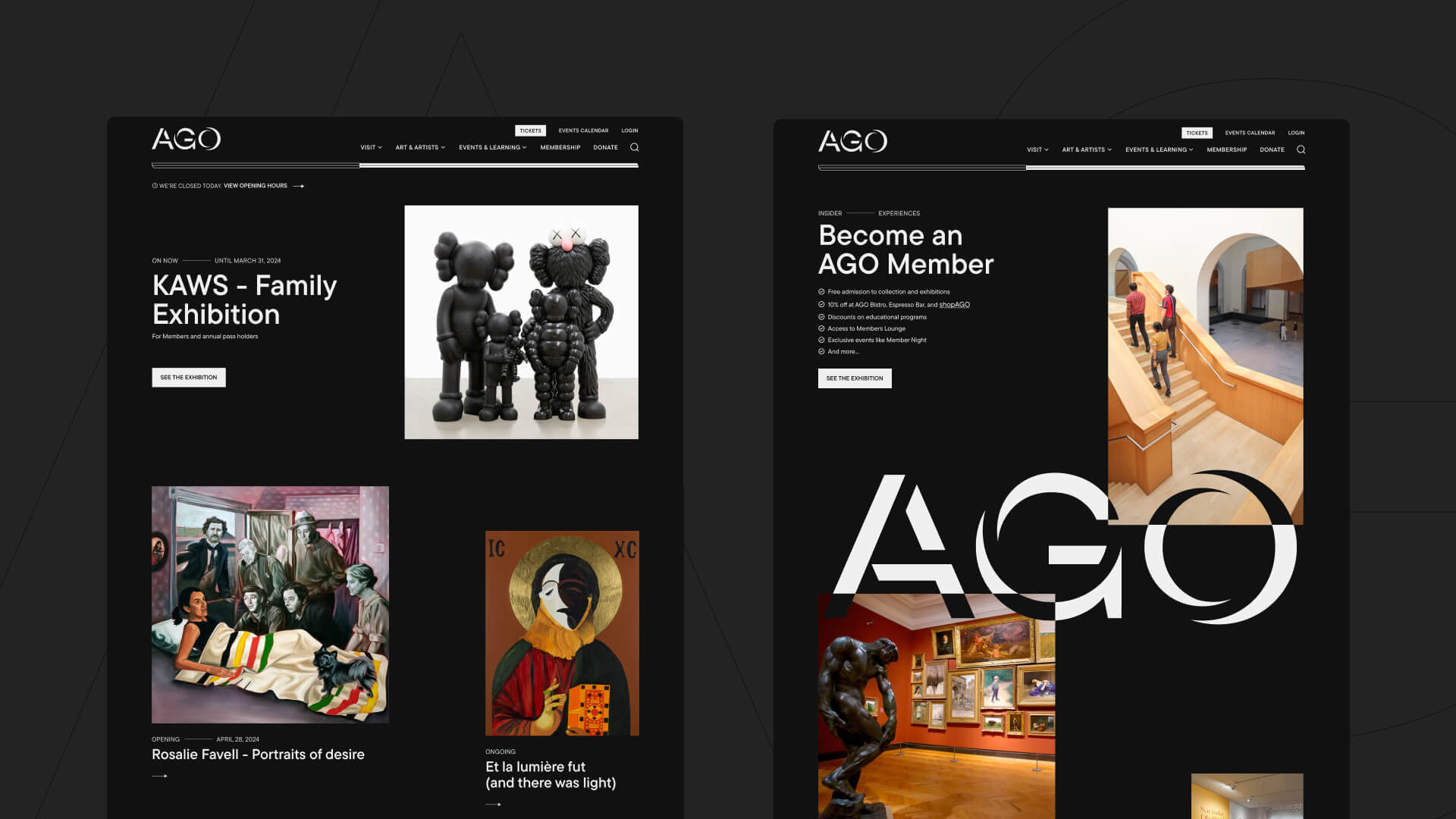
- Concevoir une page d’accueil qui met en valeur les expositions, les événements et les informations relatives à l’adhésion, avec des appels à l’action forts et des visuels de pièces d’art du musée ;
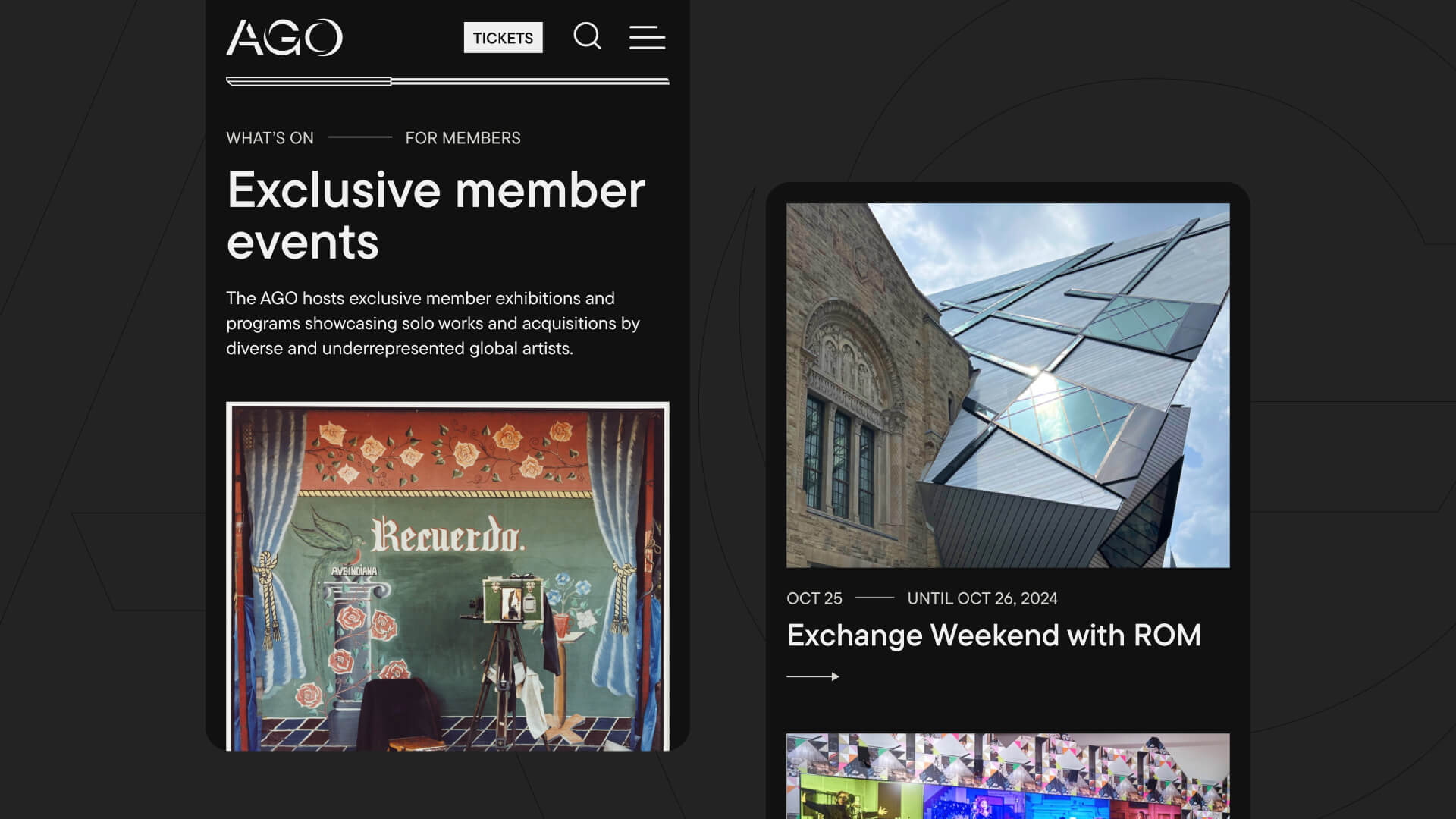
- Utiliser les résultats de la recherche utilisateur de l’AGO pour guider la nouvelle expérience utilisateur afin de différencier facilement les types d’adhésion et les avantages et augmenter la visibilité des événements liés aux expositions, par exemple en présentant davantage de visuels des expositions elles-mêmes.
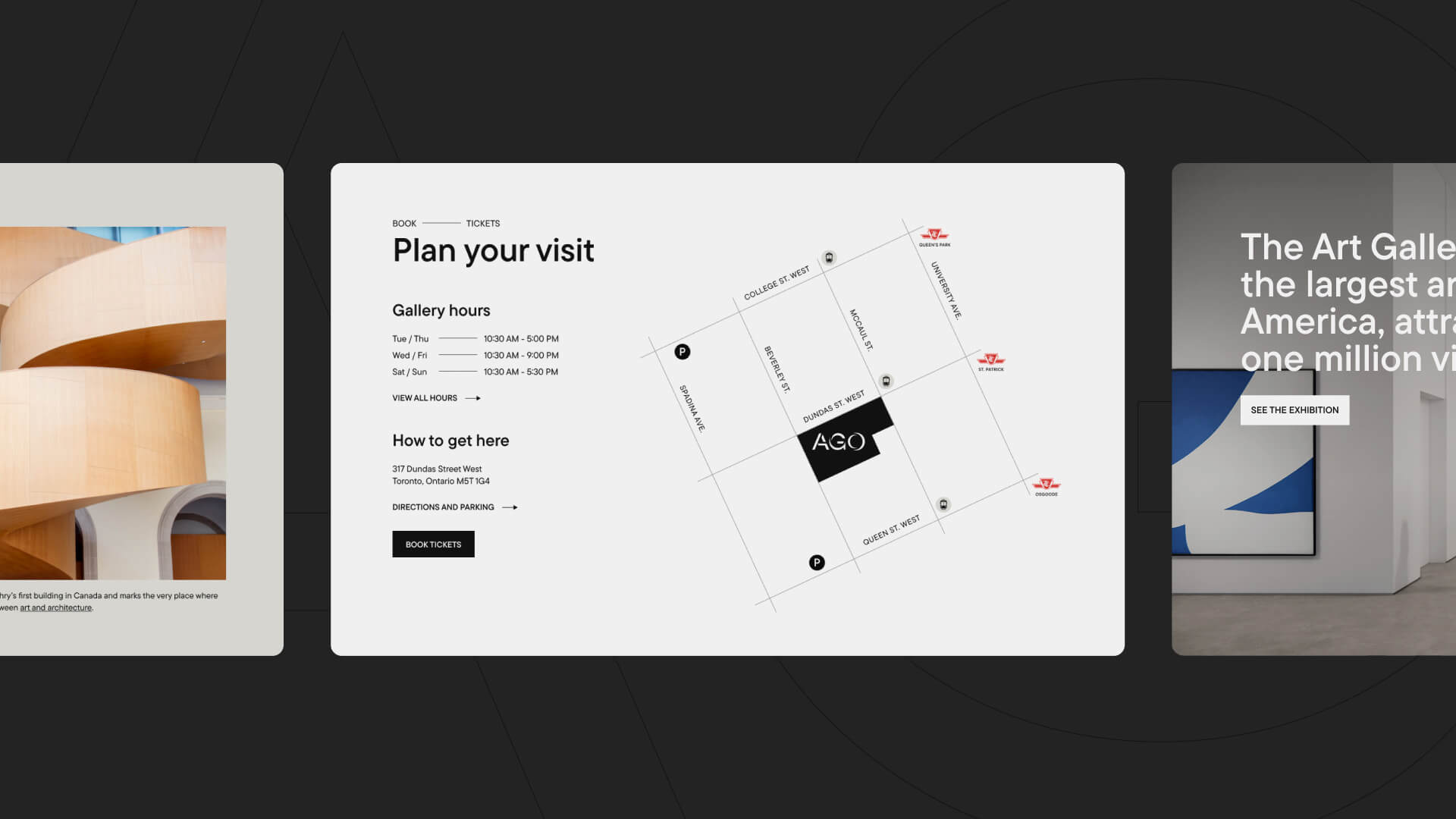
- Faciliter la planification d’une visite grâce à des informations pratiques, telles que les heures d’ouverture, un plan pour aider les utilisateurs à se rendre à l’AGO, ainsi que des instructions relatives aux transports en commun et aux déplacements en voiture ;
- Simplifier le langage pour supprimer le jargon de musée et le remplacer par un langage plus accessible à divers publics et aux visiteurs internationaux.
- Création d’un module animé « À l’affiche » pour attirer l’attention sur les événements du moment.
- Utiliser des éléments de mise en page asymétriques pour refléter le style de présentation de nombreuses expositions de l’AGO. L’approche maçonnerie ajoute du mouvement et de la vitalité au site Web tout en faisant un clin d’œil à l’architecture intérieure du musée et en améliorant l’immersion de l’utilisateur ;
- Faire appel à des éléments dynamiques, audacieux et inclusifs pour mettre en valeur la nouvelle image de marque numérique de l’AGO.
- Mettre en évidence les caractéristiques fondamentales de la marque comme les lignes horizontales pour segmenter l’information et le chevauchement de la typographie et des images pour créer des perspectives variées ;
- Maintenir le ratio d’œuvres originales pour respecter le travail des artistes et utiliser des carrés ou des rectangles pour les autres images afin de respecter le ratio principal.
- Intégrer un message défilant dynamique pour créer du mouvement et encourager les utilisateurs à faire défiler la page et à interagir avec les offres de l’AGO.
-
Introduire un composant JavaScript (« À l’affiche ») pour présenter les événements en vedette et à venir au musée, améliorant ainsi le côté immersif du site et créant une expérience à plusieurs niveaux.
Développement frontal :
- Implémenter la page d’accueil dans le SGC Drupal de l’AGO ;
- Créer des éléments interactifs et d’animation pour une expérience immersive ;
- Adapter le développement aux limites techniques de l’AGO et à l’infrastructure existante ;
- Créer de nouveaux composants comme la carte postale, pour améliorer la page d’accueil.

Résultats
La page d’accueil propose une expérience visuellement attrayante et centrée sur l’utilisateur, et promeut efficacement les expositions et le processus pour devenir membre, tout en respectant la nouvelle image de marque de l’AGO. La prochaine étape consistera à remanier la page d’adhésion, afin d’améliorer davantage l’expérience utilisateur pour les membres actuels et potentiels. Par la suite, nous prévoyons poursuivre la refonte avec d’autres sous-pages du site Web de l’AGO, y compris les expositions et les événements, ainsi que les artistes et les collections, afin d’assurer une expérience cohérente et immersive à l’échelle du site.