If you have ever worked with sites that deal with events, you've probably been asked to create some type of calendar display. In this article, we'll discuss how to set up a basic events calendar using the Calendar (8.x-1.x-dev) for Drupal.
Need assistance? Learn everything you need to know to get hands-on with Drupal. Sign up for our Complete Drupal Training course and grow your skills, fast.
Updated: Added alternate solution without using views template. This solution is helpful if you're trying to create a block or trying to use an existing view.
Configure the event content type
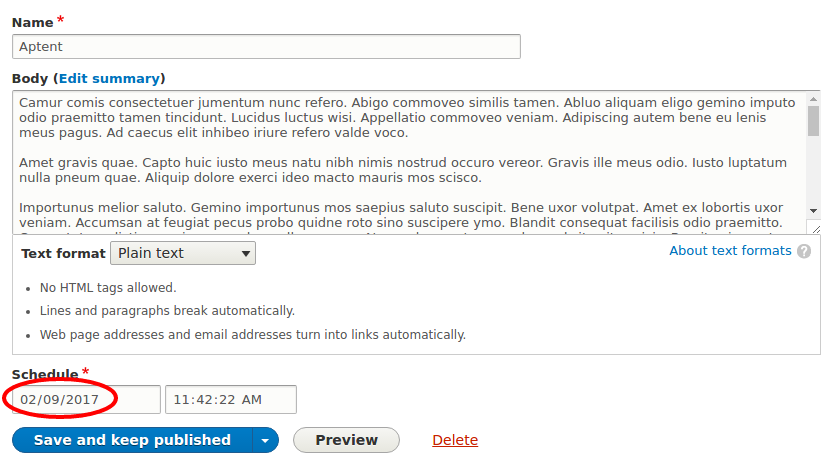
In our example, to handle events, we create a new content type called Event. You can put any content type in a calendar as long as it has a Date field. Though we might need date ranges to handle multi-day events, at the time of writing this article, there is no support for using the date range field with the calendar module, so we will use a simple date field for this example.

Solution 1: Create a calendar using a views template
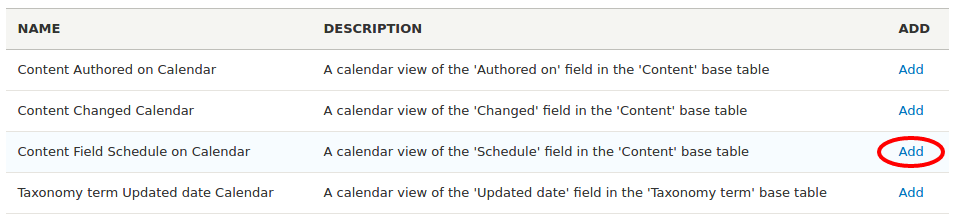
With the node type in place, the next step will be to display the nodes using a view, using calendar display settings. To create a view with the calendar settings in place, you can go to Structure > Views > Add view from template page (admin/structure/views/template/list). Here, we choose the template which allows us to create a calendar for our date field.

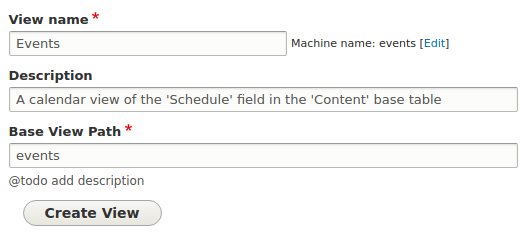
The template provides you some options to configure certain aspects of the calendar to be generated, namely:
- View name
- Description
- Base view path: The base path to use for the calendar pages and tabs. In our example, we choose events as the base so the calendar will generate paths like:
- events/day: For a day-wise view
- events/week: For a week-wise view
- events/month: For a month-wise view
- events/year: For a year-wise view
From the views configuration page, we can also configure the path for our calendar page(s) and create blocks with mini-calendars.

Solution 2: Create a calendar without using a views template
As per requests from many of our readers, we decided to add this alternative solution. To create a calendar view manually, simply follow these steps:
Step 1: Create a view
Create a view for showing Content with display format Unformatted list. Choosing Calendar at this point throws the error A calendar date argument is required, so we will switch the display to Calendar later.
Step 2: Edit the display format
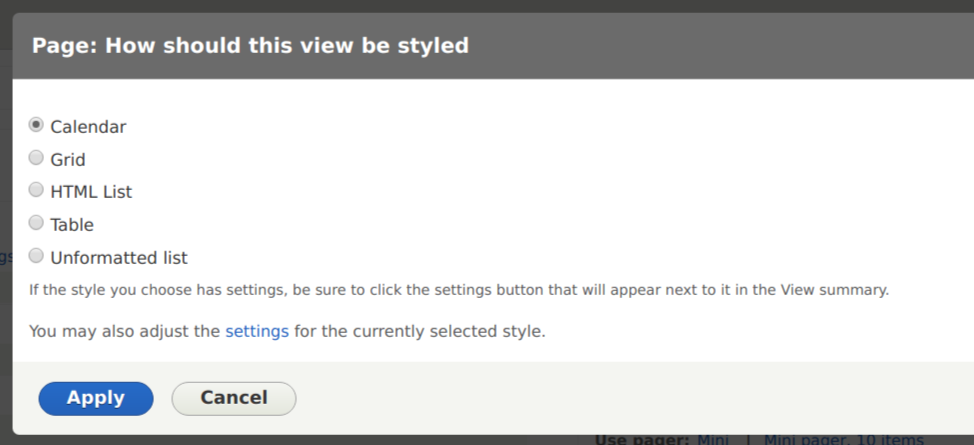
Once the view is created, you'll be taken to a page where you can edit the view. If you're working with an existing view, simply edit the view from the admin/structure/views page. On this page, choose the display format under the Format options as Calendar.

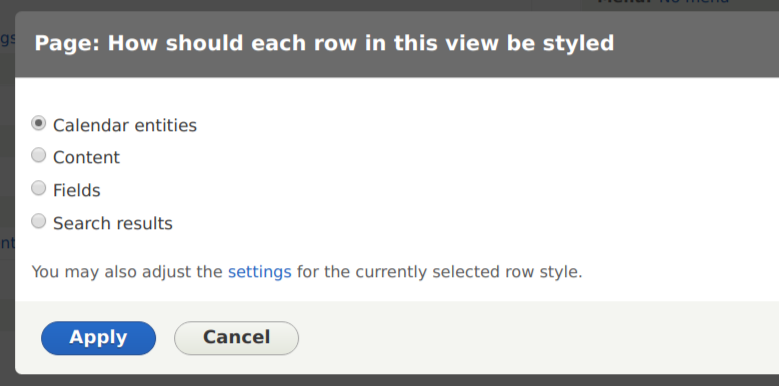
Step 3: Edit the row format
The calendar view shows content in a special format called Calendar entities. In the Show settings under the Format options, choose Calendar entities and choose the settings as per your requirements. For this example, you can choose Stripes based on content type and assign any color to the Event content type.

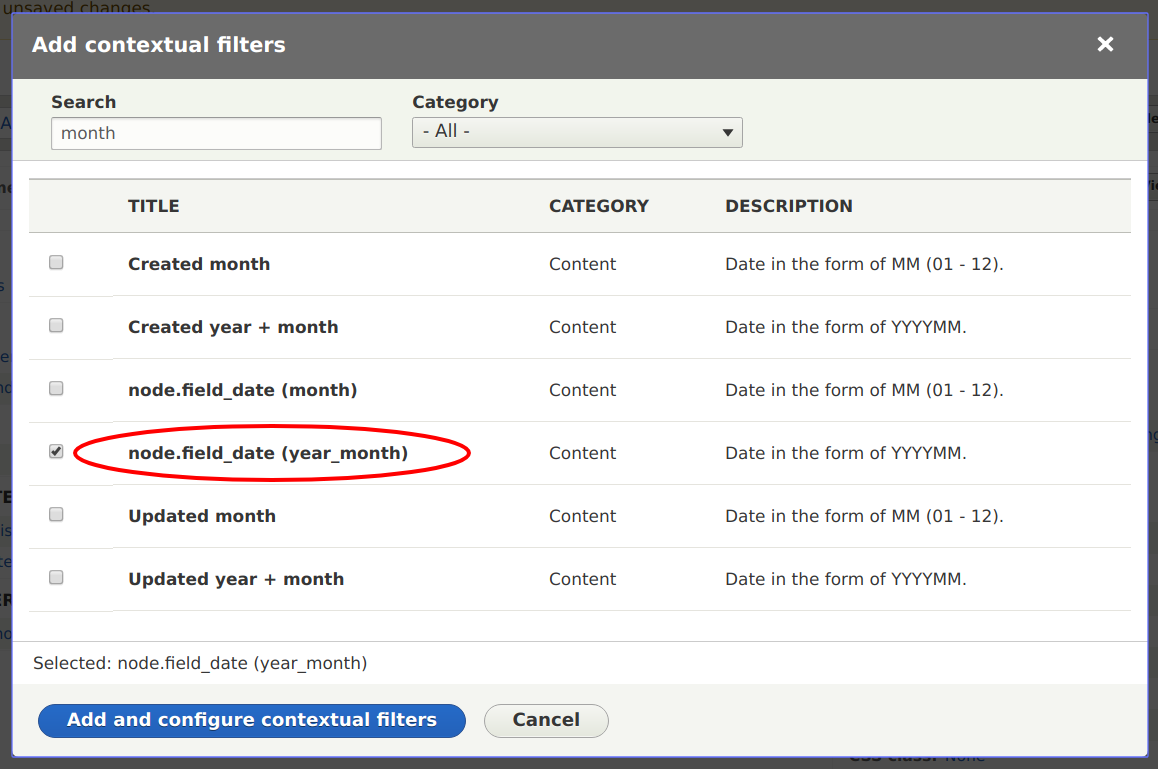
Step 4: Create a contextual filter
The calendar view needs a contextual filter to work - it uses this filter to determine the period which is to be displayed in the calendar. For this example, create a contextual filter for year month so that the calendar would show the events for a given year and month.

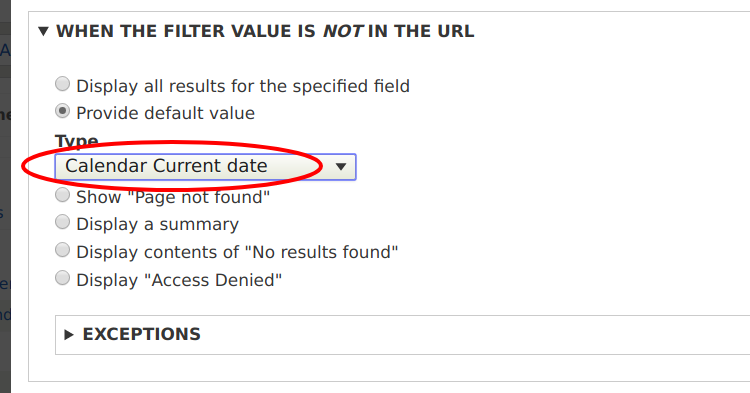
You might want to set a default filter value to Current date in case no value is sent to it in the URL. This is useful when you're creating a block or if you're not considering month / year arguments in the URL. Alternatively, if you are an advanced views user and are creating a page, you have a % sign in your page URL, to pass an argument in the URL to show the events for that particular year and month.

Step 5: Configure the sort criteria (important)
For some reason, you MUST have a sort criteria for the field you are using in the contextual filter. If you don't have this sort criteria, your view will always show up as empty.
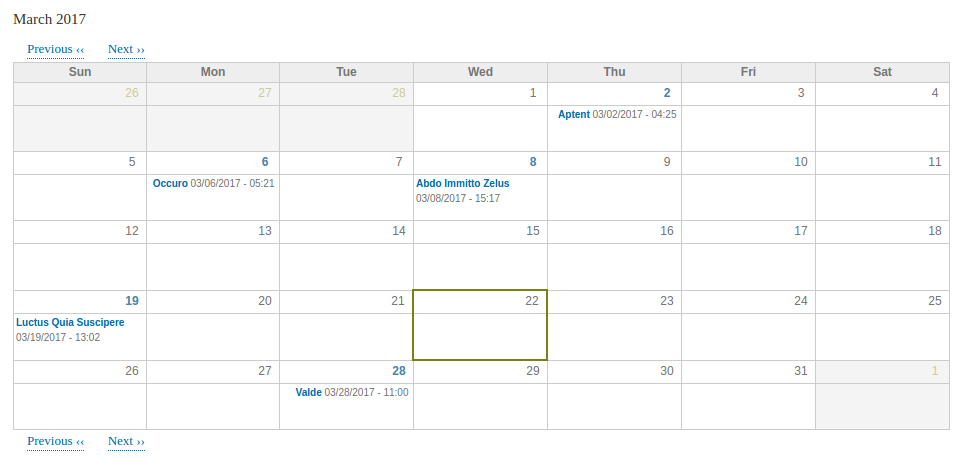
Event calendar is ready!
Once done fine-tuning, we save the view and visit the relevant front-end page, which in this example is events/month. Here's how the calendar looks out of the box with the Bartik theme. You can feel free to try out the Calendar Header and the Calendar Pager plugins with your view.

Conclusion
The calendar module will be a great contrib module while working with calendars. However, it may or may not serve your needs depending on your project requirements. Here are certain points (at the time of writing this article) which might affect the usability of this module:
- No support for date range: Lack of support for date ranges makes it hard to work with multi-day event scenarios.
- No support for start & end date: Though we can setup two separate date fields for start and end date, multi-day events are not visible as multi-column rows in the calendar.

