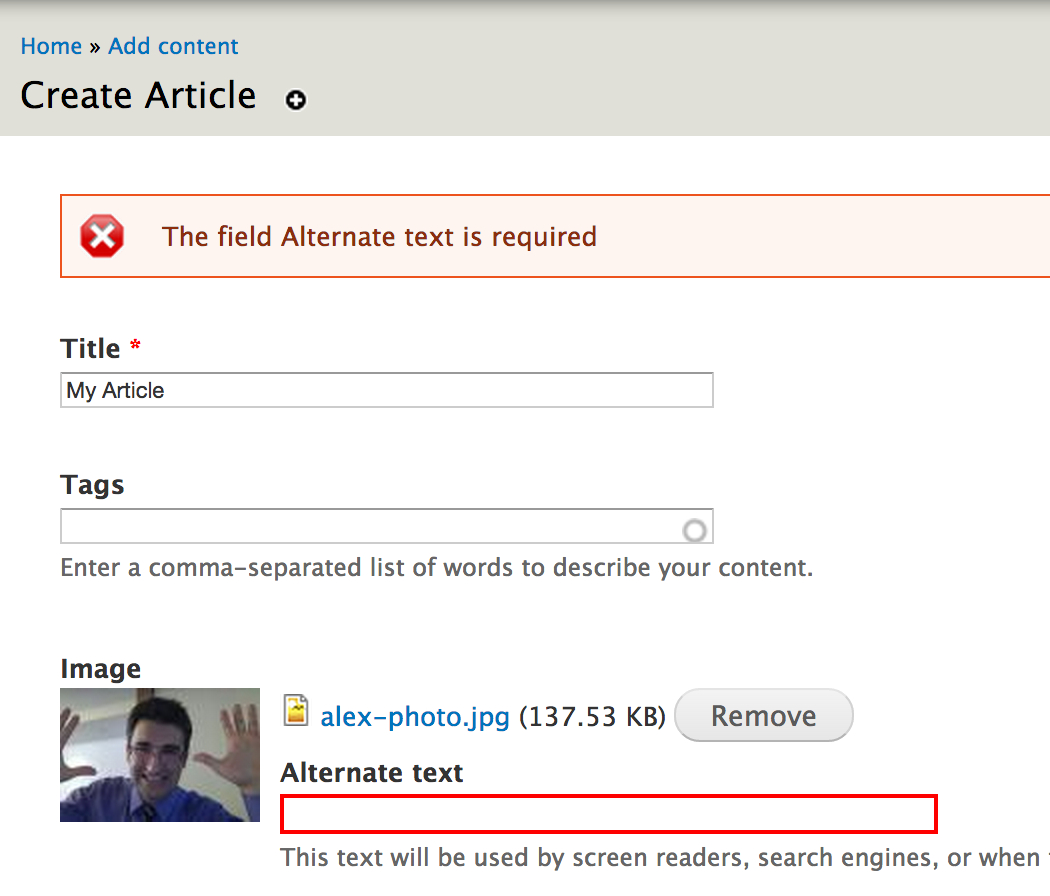
Drupal 7 gives us the option to include an 'alt text' for each image field. The alt text is used by screen readers or when the image file isn't available. For some organizations with lots of authors, it's hard to get everyone actually using this alt text field. So, sometimes you want to make it required.
Here's how you can set the alt text to be required for all image fields that have alt text on your site. I did this in a custom module called 'mymodule'.
To start off, you'll want to do a form alter for on the image upload form widget. This is the little image field widget inside the node form. In this function, we want to add a process function on each of image form elements that have the alt text enabled. This will allow us to process and validate each of those fields separately.
/*
* Implements hook_field_widget_form_alter().
*/
function mymodule_field_widget_form_alter(&$element, &$form_state, $context) {
if ($context['field']['type'] == 'image' && !empty($context['instance']['settings']['alt_field'])) {
foreach (element_children($element) as $delta) {
$element[$delta]['#process'][] = 'mymodule_image_field_widget_process';
}
}
}
Inside the mymodule_image_field_widget_process function, you can make changes to the $element, which is the image field form element that we're working with. You might be tempted, like I was, to set the $element['alt']['#required'] to true. This would be the standard approach for making something required using the Drupal form API. In this case, because this is a form widget appearing inside the larger node form, this has the effect of making the required error message appear when the node form is first displayed.
Instead, use the #element_validate property to create a custom validation function for the image field. This way, it will only run after the node form is submitted.
/*
* Function to help with processing each image field.
*/
function mymodule_image_field_widget_process($element, &$form_state, $form) {
if ($element['alt']['#access']) {
$element['alt']['#element_validate'] = array('_image_field_validate_alt_text');
}
return $element;
}
Now, we can create a function called _image_field_validate_alt_text, which sets errors if the alt text is not included. I grabbed this function from this thread on Drupal.org - https://www.drupal.org/node/1906264. It checks whether an image file has been uploaded. If it has, it verifies that an alt text has been included. If the alt text is empty, it sets an error on the form.
/*
* Helper function to validate that alt text is provided for all image fields.
*/
function _image_field_validate_alt_text($element, &$form_state) {
if (!in_array('file_managed_file_submit', $form_state['triggering_element']['#submit'])) {
// If the image is not there, we do not check for empty values.
$parents = $element['#parents'];
$field = array_pop($parents);
$image_field = drupal_array_get_nested_value($form_state['input'], $parents);
// We check for the array key, so that it can be NULL (like if the user
// submits the form without using the "upload" button).
if (!array_key_exists($field, $image_field)) {
return;
}
// Check if field is left emtpy.
elseif (empty($image_field[$field])) {
form_error($element, t('The field !title is required', array('!title' => $element['#title'])));
return;
}
}
}Of course, you could change this to make the 'title' field required as well, or make other modifications to these fields.